Topic: Input Label not shrinking and just being overtyped
rawritsj
free
asked 5 years ago
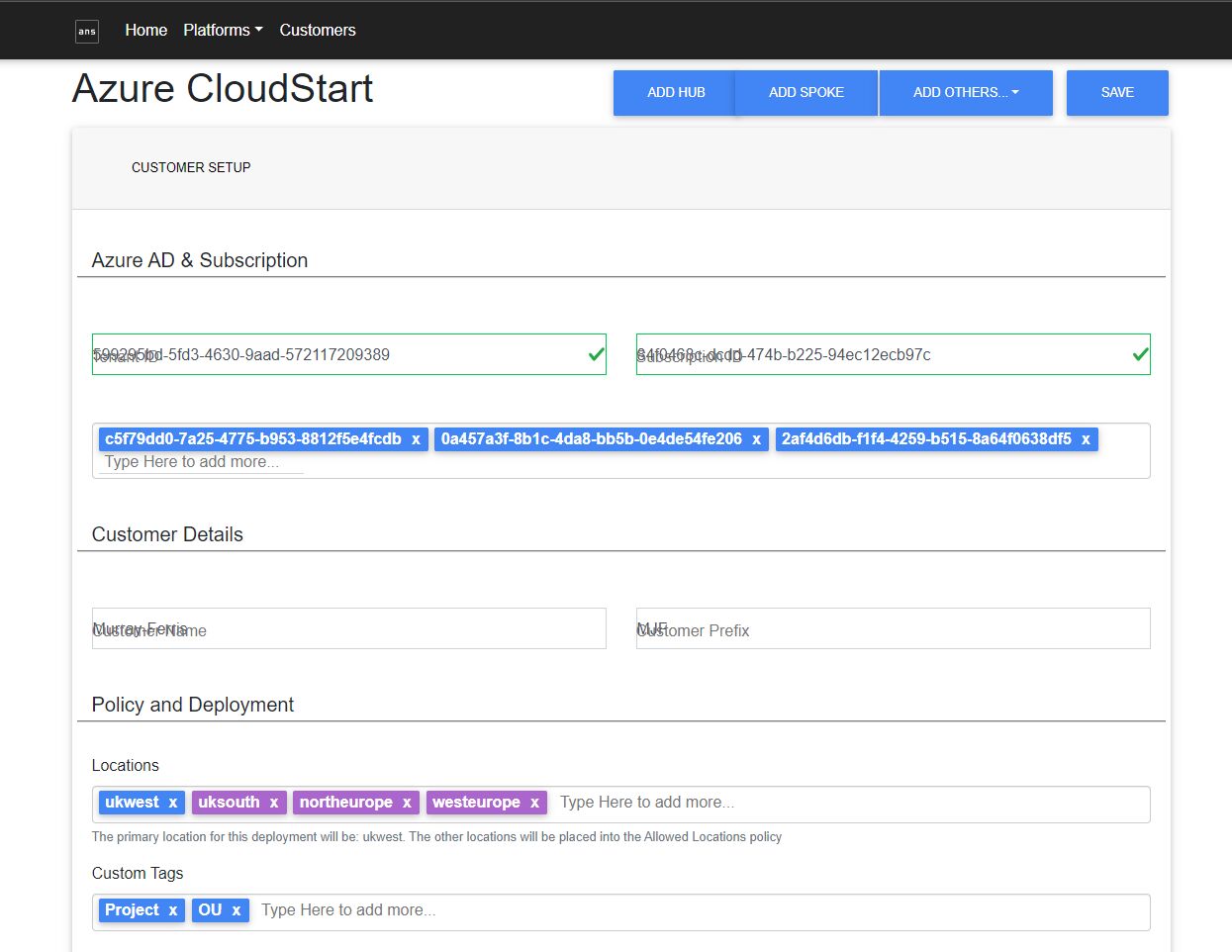
Expected behavior On the input when I click into it or when it has a value I expect the label to move up and allow me to type in the input box
Actual behavior The label seems to stay where it is and text types over the top of it
Resources (screenshots, code snippets etc.)

I am using Typeahead and Bootstrap Tags input on some of the text boxes but not all of them.
Using Express JS so the rendering engine is JadeJS
Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.0
- Device: Microsoft Surface Laptop 3
- Browser: Microsoft Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: No