Topic: label displays over input text for Material Input with vueJs :value
axela
free
asked 4 years ago
<div class="md-form form-sm">
<input type="number" id="offer_salary" name="salary" :value="current_offer.salary" class="form-control" aria-describedby="offer_salary_help" autocomplete="off">
<label for="offer_salary">Salaire (dh)</label>
<small id="offer_salary_help" class="form-text text-muted">
(Champ optionnel)
</small>
</div>
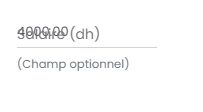
The result is :
 How can I resolve that?
Thank you
How can I resolve that?
Thank you
Add comment
Marcin Luczak
staff
answered 4 years ago
Hi,
Please use our Input component for Vue inside Vue projects. In your case, your code would look like following:
<template>
<mdb-input label="Salaire (dh)" v-model="current_offer.salary" small="(Champ optionnel)" />
</template>
<script>
import { mdbInput } from 'mdbvue';
export default {
name: "Input",
components: {
mdbInput
},
data() {
return {
current_offer: {
salary: 40000
}
};
}
}
</script>
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No