Topic: Leaflet map using Drupal 8.7.3
bailleux
free
asked 6 years ago
Hello,
First of all, here is the configuration of the virtual machine:
- Debian 9.9
- PHP 7.3.6
- Leaflet library 1.4.0
- Drupal 8.7.3
- gulp.js 4.0.2
- Node.js 10.16.0
- npm 6.9.0
The features of the MDBootstrap jQuery version 4.8.2 are gracefully displayed.
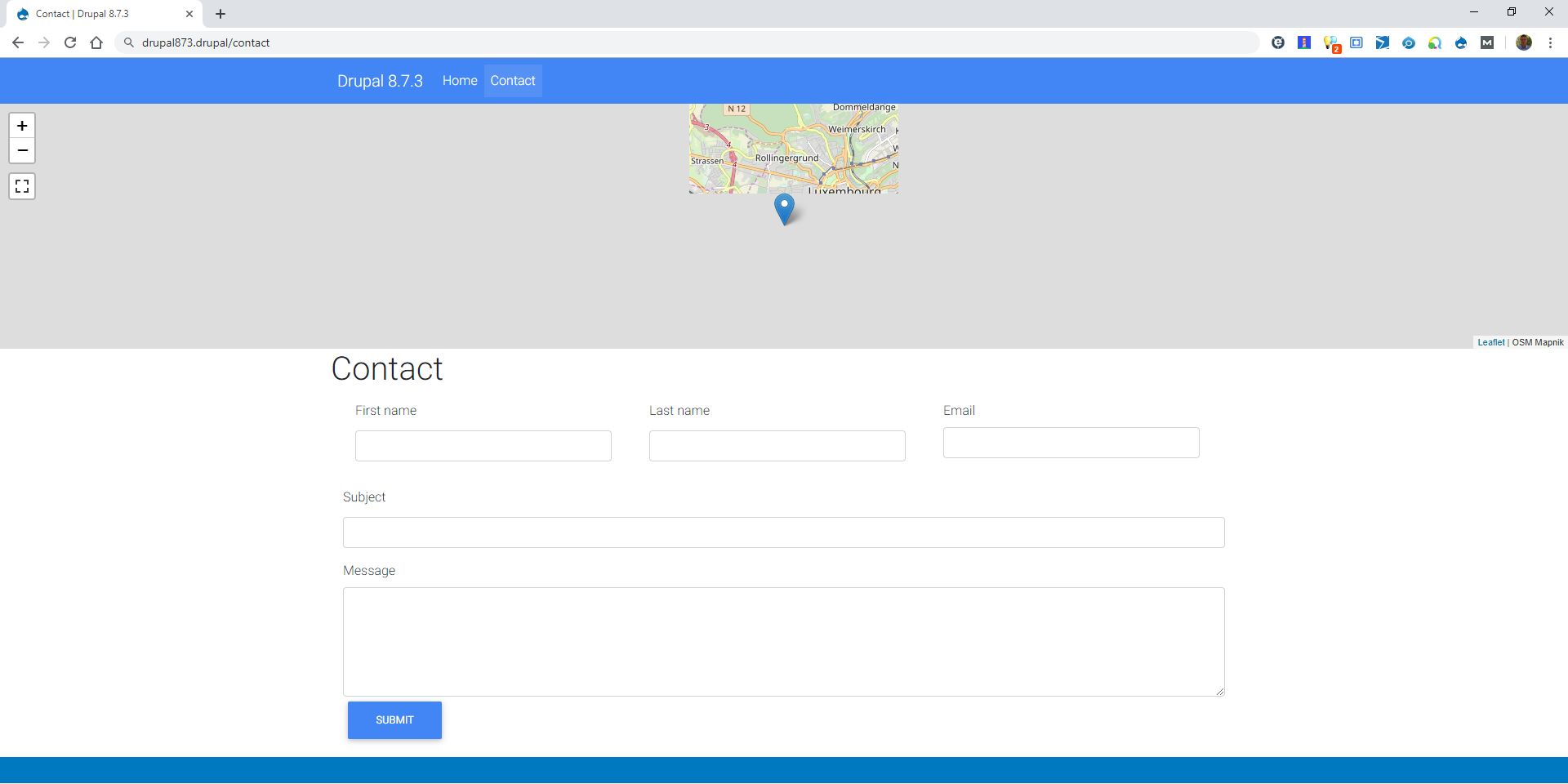
When implementing a leaflet-based map, the map is not fully displayed as shown in the attachment.
A similar issue (https://mdbootstrap.com/support/angular/issues-with-leaflet/) fixed by MDB staff did not help me.
In order to make sure that there is no interference coming from other Drupal modules, I created this VM with the mandatory settings to display a Leaflet map.
Please do not hesitate to ask any technical detail to solve this issue.
Best regards,
Gilles
bailleux
free
answered 6 years ago
Hello,
Overriding line 19 of ../node_modules/mdbootstrap/scss/core/_masks.scss fixes this issue:
.view img {
position: fixed;
}
The override is on a local scss file.
Best regards,
Gilles
Magdalena Dembna staff commented 6 years ago
Thank you for an update, good luck with your project. Kind regards, Magdalena
Magdalena Dembna
staff
answered 6 years ago
Does your leaflet code without MDB files work fine? I have created an example which uses both our map and leaflet library and it seems to be working fine alongside each other, so I don't think the problem is integration between leaflet and MDB. If MDB styles are not the reason why map doesn't display correctly there is unfortunately not much I can do.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Material Design Bootstrap</title>
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="css/mdb.min.css" rel="stylesheet">
<!-- Your custom styles (optional) -->
<link href="css/style.css" rel="stylesheet">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"
integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og=="
crossorigin=""></script>
</head>
<body>
<!-- Start your project here-->
<div id="map-container-google-2" class="z-depth-1-half map-container" style="height: 500px">
<iframe src="https://maps.google.com/maps?q=chicago&t=&z=13&ie=UTF8&iwloc=&output=embed" frameborder="0"
style="border:0; height: 100%; width: 100%" allowfullscreen></iframe>
</div>
<br/>
<div id="mapid" style="height: 500px"></div>
<!-- Start your project here-->
<!-- SCRIPTS -->
<!-- JQuery -->
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<script>
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 18,
id: 'mapbox.streets',
accessToken: 'REPLACE_WITH_YOUR_TOKEN'
}).addTo(mymap);
</script>
</body>
</html>
Magdalena Dembna
staff
answered 6 years ago
Have you considered using mdb interactive maps (https://mdbootstrap.com/docs/jquery/javascript/google-maps/) example instead? You can try to implement it and let me know if this one displays properly. I understand that without mdb code your example works as it should?
<div id="map-container-google-2" class="z-depth-1-half map-container" style="height: 500px">
<iframe src="https://maps.google.com/maps?q=chicago&t=&z=13&ie=UTF8&iwloc=&output=embed" frameborder="0"
style="border:0; height: 100%; width: 100%" allowfullscreen></iframe>
</div>
bailleux free commented 6 years ago
Google products are fine for me but, for some reason which is not relevant to explain here, I am being asked to use OpenStreetMap.
bailleux
free
answered 6 years ago
Hello Magdalena,
Thank you for asking more information.
The console does not mention any error nor warning. The debugger does not suggest anything because everything is ok. The OpenStreetMap tiles are present and their URL's are visible in the console.
But when checking the CSS tab, numerous errors show up because there are outdated properties either in Bootstrap and MD Bootstrap. There are too many errors to mention them here.
Here is the code of the div containing the Leaflet map:
<div id="leaflet-map-view-map-with-the-location-of-infeurope-block-1" style="min-width: 100%; height: 300px; position: relative;" class="leaflet-container leaflet-touch leaflet-fade-anim leaflet-grab leaflet-touch-drag leaflet-touch-zoom" tabindex="0"><div class="leaflet-pane leaflet-map-pane" style="transform: translate3d(-8px, 0px, 0px);"><div class="leaflet-pane leaflet-tile-pane"><div class="leaflet-layer " style="z-index: 1; opacity: 1;"><div class="leaflet-tile-container leaflet-zoom-animated" style="z-index: 18; transform: translate3d(0px, 0px, 0px) scale(1);"><img alt="" role="presentation" src="//c.tile.openstreetmap.org/12/2117/1395.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(844px, -146px, 0px); opacity: 1;"><img alt="" role="presentation" src="//a.tile.openstreetmap.org/12/2117/1396.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(844px, 110px, 0px); opacity: 1;"><img alt="" role="presentation" src="//b.tile.openstreetmap.org/12/2116/1395.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(588px, -146px, 0px); opacity: 1;"><img alt="" role="presentation" src="//a.tile.openstreetmap.org/12/2118/1395.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(1100px, -146px, 0px); opacity: 1;"><img alt="" role="presentation" src="//c.tile.openstreetmap.org/12/2116/1396.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(588px, 110px, 0px); opacity: 1;"><img alt="" role="presentation" src="//b.tile.openstreetmap.org/12/2118/1396.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(1100px, 110px, 0px); opacity: 1;"><img alt="" role="presentation" src="//a.tile.openstreetmap.org/12/2115/1395.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(332px, -146px, 0px); opacity: 1;"><img alt="" role="presentation" src="//b.tile.openstreetmap.org/12/2119/1395.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(1356px, -146px, 0px); opacity: 1;"><img alt="" role="presentation" src="//b.tile.openstreetmap.org/12/2115/1396.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(332px, 110px, 0px); opacity: 1;"><img alt="" role="presentation" src="//c.tile.openstreetmap.org/12/2119/1396.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(1356px, 110px, 0px); opacity: 1;"><img alt="" role="presentation" src="//c.tile.openstreetmap.org/12/2114/1395.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(76px, -146px, 0px); opacity: 1;"><img alt="" role="presentation" src="//c.tile.openstreetmap.org/12/2120/1395.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(1612px, -146px, 0px); opacity: 1;"><img alt="" role="presentation" src="//a.tile.openstreetmap.org/12/2114/1396.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(76px, 110px, 0px); opacity: 1;"><img alt="" role="presentation" src="//a.tile.openstreetmap.org/12/2120/1396.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(1612px, 110px, 0px); opacity: 1;"><img alt="" role="presentation" src="//b.tile.openstreetmap.org/12/2113/1395.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-180px, -146px, 0px); opacity: 1;"><img alt="" role="presentation" src="//a.tile.openstreetmap.org/12/2121/1395.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(1868px, -146px, 0px); opacity: 1;"><img alt="" role="presentation" src="//c.tile.openstreetmap.org/12/2113/1396.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(-180px, 110px, 0px); opacity: 1;"><img alt="" role="presentation" src="//b.tile.openstreetmap.org/12/2121/1396.png" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(1868px, 110px, 0px); opacity: 1;"></div></div></div><div class="leaflet-pane leaflet-shadow-pane"><img src="http://nolayoutbuilder.drupal/modules/contrib/leaflet/js/leaflet/dist/images/marker-shadow.png" class="leaflet-marker-shadow leaflet-zoom-animated" alt="" style="margin-left: -12px; margin-top: -41px; width: 41px; height: 41px; transform: translate3d(960px, 150px, 0px);"></div><div class="leaflet-pane leaflet-overlay-pane"></div><div class="leaflet-pane leaflet-marker-pane"><img src="http://nolayoutbuilder.drupal/modules/contrib/leaflet/js/leaflet/dist/images/marker-icon.png" class="leaflet-marker-icon leaflet-zoom-animated leaflet-interactive" title="infeurope S.A. access map" alt="" tabindex="0" style="margin-left: -12px; margin-top: -41px; width: 25px; height: 41px; transform: translate3d(960px, 150px, 0px); z-index: 150;"></div><div class="leaflet-pane leaflet-tooltip-pane"></div><div class="leaflet-pane leaflet-popup-pane"></div><div class="leaflet-proxy leaflet-zoom-animated" style="transform: translate3d(542068px, 357416px, 0px) scale(2048);"></div></div><div class="leaflet-control-container"><div class="leaflet-top leaflet-left"><div class="leaflet-control-zoom leaflet-bar leaflet-control"><a class="leaflet-control-zoom-in" href="#" title="Zoom in" role="button" aria-label="Zoom in">+</a><a class="leaflet-control-zoom-out" href="#" title="Zoom out" role="button" aria-label="Zoom out">−</a></div></div><div class="leaflet-top leaflet-right"></div><div class="leaflet-bottom leaflet-left"></div><div class="leaflet-bottom leaflet-right"><div class="leaflet-control-attribution leaflet-control"><a href="http://leafletjs.com" title="A JS library for interactive maps">Leaflet</a> | OSM Mapnik</div></div></div></div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.2
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Magdalena Dembna staff commented 6 years ago
First of all, can you tell me if any sort of error messages in the console? It would be helpful if you shared your code as well.