Topic: Material Select reinitialized sitting behind other elements
cdenby
pro
asked 5 years ago
Expected behavior
Regardless of the method by which the material select is populated to the page, it should more or less be above the other elements when activated.
Actual behavior
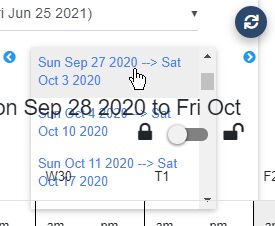
Under some circumstances, I'm finding that the select, when activated, is not completely covering the materials behind/underneath the material select. I've tried to do some testing with z-index but I haven't had any success. The best I think I can do is provide a screenshot at this point. It's pretty hard to simulate the preceding processes that lead to this.
When the Select is first populated, it works fine. However - when the select is re-built through Ajax and then a call to materialSelect, it doesn't appear correct upon activation.
I'm looking for any hints or things to look for in trying to resolve this issue.
Resources (screenshots, code snippets etc.)

Grzegorz Bujański
free
answered 5 years ago
How about this:
$("#pnlSelectHolder").one('animationend', () => {
$("#pnlSelectHolder").removeClass("animated fast fadeIn");
});
It looks like this will solve your problem: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/2568685#js-tab-view
cdenby
pro
answered 5 years ago
It can be a challenge with what I'm trying to do here, and I've had recommendation to not try it from MDBSupport. But I'm still plugging away at it. Here are the desired steps:
- Fetch XML from Ajax
- Hide the target container with a fade
- Replace the content with the XML
- Perform any required transformations on the container (datepicker, timepicker, chart, fullcalender, materialSelect)
- Show the target container with a fade
So this uses
$(container).one("webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend", function() {
However, I often find that it happens twice - because that event is not specific to hiding or showing, just the end of an animation. So if I apply it and inside the callback I apply another animation (show) then it triggers itself a second time. That's a separate issue that I'm mostly fixing through a outer function-scoped boolean variable.
But the problem with this in this case is that the animated fadeIn fast doesn't remove itself at the end of the animation and it messes with the contained materialSelect.
So to fix this, I've added a timeout to the callback of the$(container).one statement above to manually remove the classes 1.5 sec after the callback begins. This is because I don't want the removal of the classes to mess with the fadeIn animation that I've just applied in case it's longer than 1 sec.
$(container).one("webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend", function() {
setTimeout(function(){$(container).removeClass("animated fast fadeIn");},1500);
Seems like quite a long way to go. Shouldn't the animated class disappear at the end of the animation?
Grzegorz Bujański free commented 5 years ago
Unfortunately without the code, It's hard to say why this is happening. Check out this snippet: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/2014875#html-tab-view in this case, the data is also taken from the API and everything works fine. To check why it doesn't work for you, I need a snippet that can reproduce this problem.
cdenby pro commented 5 years ago
https://mdbootstrap.com/snippets/jquery/cdenby/2566530
cdenby
pro
answered 5 years ago
I may have found the issue. When I draw the content back onto the screen, I use an animation (smooth out, smooth in). But that leaves a remnant of "animated fast fadeIn" as class on the container holding the material select. If I manually remove those three classes, it fixes the material-select. So now I'm going to work at trying to remove those classes after arrival of the content to see if it fixes the routine all around. I would have thought that the completion of the animation would remove those classes, but it appears not. I will post my results.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.12.0
- Device: PC
- Browser: Chrome
- OS: W10
- Provided sample code: No
- Provided link: No