Topic: materialSelect is not a function
Madhumohan Harikumaran Nair
free
asked 4 years ago
Uncaught TypeError: $(...).materialSelect is not a function
I am using $('.mdb-select').materialSelect(); I Got working with html but when I put the same in cshtml for dropdown is not working its showing Uncaught TypeError: $(...).materialSelect is not a function.
But my date picker class="form-control datepicker" in the same page is working..
Below code is working
input placeholder="Selected date" type="text" id="date-picker-example" name="OrderDate" class="form-control datepicker" width="250"
Not working
<select id="ListExample" class="mdb-select md-form colorful-select dropdown-success">
<option value="0">Select an Option</option>
</select>
<label class="mdb-main-label">Select Options</label>
<!--/Blue select-->
I am using the script in below order
<!-- jQuery -->
<script type="text/javascript" src="~/Home_assets/js/jquery.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="~/Home_assets/js/bootstrap.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="~/Home_assets/js/popper.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="~/Home_assets/js/mdb.min.js"></script>
Madhumohan Harikumaran Nair
free
answered 4 years ago
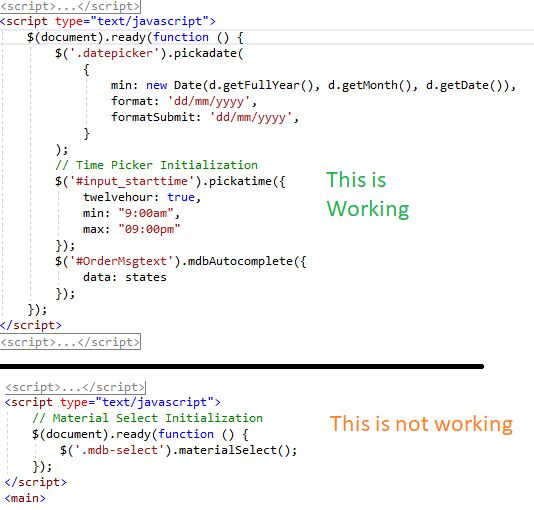
 Thank you for your comment. I am attaching the screen shot of working and not working scripts in cshtml.
Thank you for your comment. I am attaching the screen shot of working and not working scripts in cshtml.
But fortunately Both working in html.
Marcin Luczak staff commented 4 years ago
If both are working in the HTML that means your mdb.min.js file is correct, but there must be an issue with your material select code trying to invoke before other necessary files are loaded.
Would it be possible for you to move the material select code to the datepicker block, or are those in separate files? Please make sure you load all necessary mdb files before invoking the material select code.
Madhumohan Harikumaran Nair
free
answered 4 years ago
" Please make sure you load all necessary mdb files before invoking the material select code"
Now its working...
Normally I used to do in asp.net core in the shared Layout this format is followed and your code all working except select
< html>
< head >
CSS Extra
</head>
<body>
<div>
@Renderbody()
<div>
<script>
</body>
</html>
Now I changed the script from bottom to top inside head its working...
Anyway now its working... but little bit confused.
Anyway thankyou very much
Marcin Luczak staff commented 4 years ago
I'm glad that I could help and everything is working for you now :)
Keep coding, Marcin
Kneidels pro commented 4 years ago
@Marcin Luczak Any idea why that would matter?
Marcin Luczak staff commented 4 years ago
Hi @Kneidels,
You should always load all necessary MDB files from the package before initializing any MDB component so all of its dependencies are present in the project before its invocation. Otherwise, there might be a problem that some functions/dependencies are not reachable.
Keep coding, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: MDB4 4.19.2
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Marcin Luczak staff commented 4 years ago
Hi,
Please make sure that you are initializing your components right after the page is loaded with scripts. Use this block for material select initialization:
$(document).ready(function() { $('.mdb-select').materialSelect(); });Keep coding, Marcin
Adam Phillips priority commented 3 years ago
just upgraded from 4.5.10 to 4.19.2 (I don't have the time to perform a full upgrade to 5) and am noticing that material_select is not part of mdb.min.js as it was with 4.5.10. Why is this? thanks,
Marcin Luczak staff commented 3 years ago
@Adam Phillips between these versions material select has been rewritten and its name has changed to match other components naming convention. According to the documentation, you should use
materialSelectsyntax.Keep coding, Marcin