Topic: MDB Select Label
grizotto
free
asked 6 years ago
Expected behavior
https://mdbootstrap.com/docs/jquery/forms/select/#color (Material Design with dynamic label)
Actual behavior
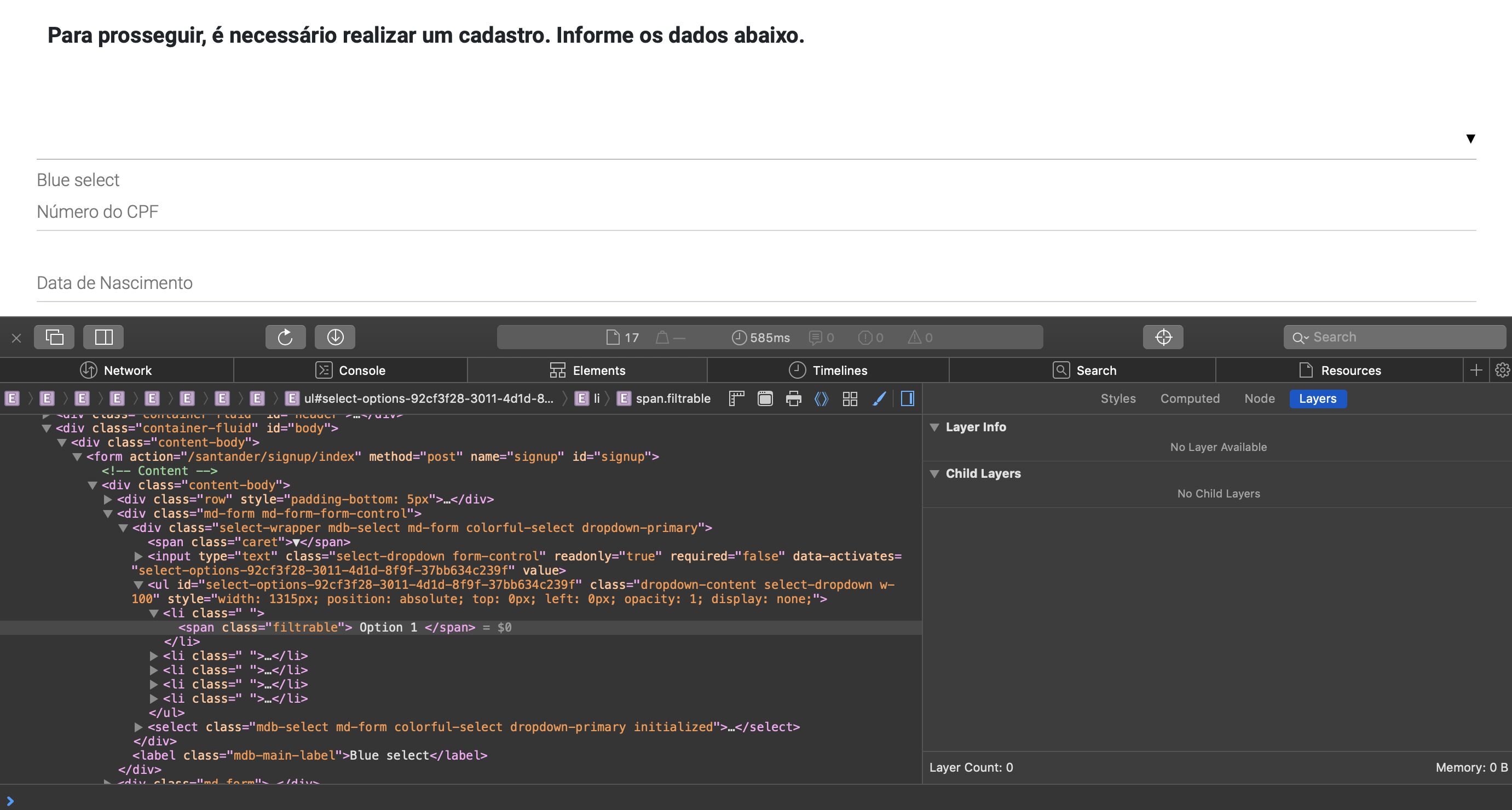
If I copy and paste some of the above link example it doesn't work inside or outside a div element, with or without md-form or md-form-form-control classes. The label stands below of select or underlined by select.
Resources (screenshots, code snippets etc.)

MDBootstrap
staff
answered 6 years ago
Hi grizotto,
I created a snippet example for you: https://mdbootstrap.com/snippets/jquery/pjoter-2-0/992139
In this case, you need to wrap it inside bootstrap row inside a div with a bootstrap class col-x.
If you need additional help I am here for you.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: Macbook
- Browser: Safari
- OS: Mojave
- Provided sample code: No
- Provided link: Yes