Topic: mdb-select when no option selected
Bjenk Ellefsen
free
asked 4 years ago
Expected behaviour
Menu should expand to default (5) when more than five options exist.
Actual behaviour
Menu opens on two options if no option is selected.Even adding data-visible-options does not change this behavior. However, -1 will fully expand it.
What is really odd is that the menu expands only to two options when the number of options goes above 5. If 5 options or less, it will expand according to the number of visible options set or to default up to 5.
Lists are generated from a framework Flask, Django so entering the options manually is not an option. I would rather control this in the UI and not in the models. I can add variables and classes manually though.
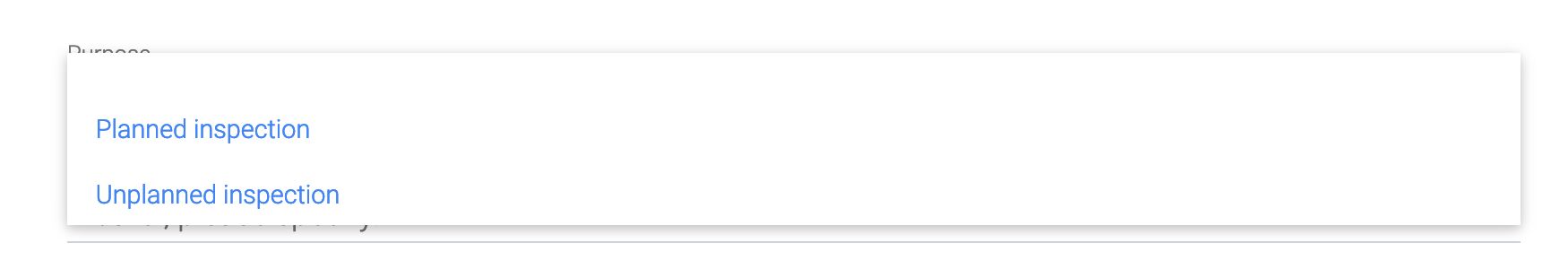
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.11.0
- Device: macbook pro 2015
- Browser: Firefox, Safari
- OS: macOS Catalina 10.15.2
- Provided sample code: No
- Provided link: Yes
lemons free commented 4 years ago
first option shouldn't be empty
Bjenk Ellefsen free commented 4 years ago
Why shouldn't the first option be empty? Its a pretty common way of showing a select field when you want the label to occupy the field upon loading and seeing the options to select when you click. Not everyone wishes to clog a form with pre-loaded options. First option is an empty tuple ('', '') precisely so there is no option shown when the page loads. Moreover, that's not the issue in this behaviour.
lemons free commented 4 years ago
but if the first option isn't empty the select works as expected... there is already a ticket with the same issue. you could go back in mdb version for the moment or make the the first option "disabled selected" with a placeholer like "select type of inspection". i think they fill fix it with one of the next updates.
Bjenk Ellefsen free commented 4 years ago
I tried with a placeholder but it doesn't work. Good to know there is an open issue and it will be fixed.
Mateusz Łubianka staff commented 4 years ago
Hi, It won't work if you set 'disable' on first option and remove 'selected'?
Best,
Bjenk Ellefsen free commented 4 years ago
Well, I generate the options from a database in Django. I can't manually change them.
It is possible to disable the first option after the backend created the form with jquery and this restores the functionality:
$("select option:first").attr("disabled", "true");
I believe that mdb-select visible options should work without this parameter. Using a backend framework to put a web application together is not uncommon and having to hack it unnecessarily complicates the frontend framework management.
Mateusz Łubianka staff commented 4 years ago
I created a task with this issue. Our team will consider all pros and cons. Thank you very much for this notification.
Best,