Topic: mdb-select with search starting position
Bjenk Ellefsen
free
asked 4 years ago
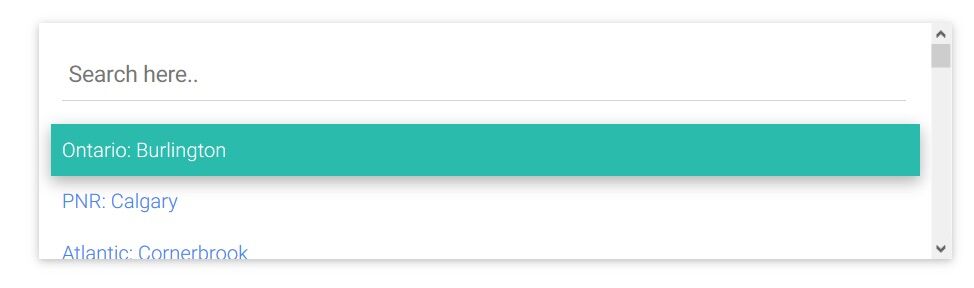
*_Expected behavior_*
I want the dropdown to open at the top so the Search option is seen.Like this:
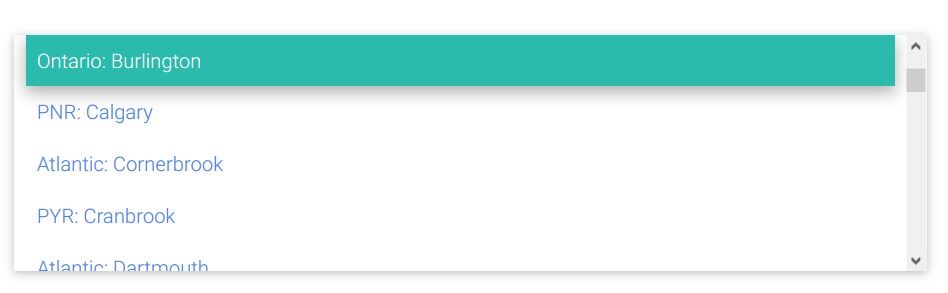
*_Actual behavior_*
Currently, the dropdown element opens up on the first option, hiding Search.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: MacBook Pro 2015
- Browser: Firefox 71.0
- OS: MacOS Catalina 10.15.2
- Provided sample code: No
- Provided link: No
Custer priority commented 4 years ago
That's very annoying, because once it was like it's expected. An now it's like the actual behavior. It changes from each version to each version and for me the mdbootstrap is not usable as long as the material-select works and looks that bad.
Grzegorz Bujański staff commented 4 years ago
This was fixed in 4.10.1. Create a snippet with your code here : https://mdbootstrap.com/snippets/ I'll look at this.
Bjenk Ellefsen free commented 4 years ago
Here is a snippet that is showing what is going on in my app. If you remove the disabled selected parameter, the select field opens up on the first option, not the search.
My options are automatically generated from a database so, I dont manually edit them as in the example.
https://mdbootstrap.com/snippets/jquery/bjenk_ellefsen/1564486
Grzegorz Bujański staff commented 4 years ago
I get a 404 error when trying to open your snippet. But as you say, you don't have disabled selected option, and this causes a problem . Did you try add only this one disabled selected option manualy and others from database? This should solve problem. Anyway I add this to ours TO DO list to solve this problem as soon as possible