Topic: MDB4 Timepicker broken on iOS 14
ayescas
priority
asked 4 years ago
Hello,
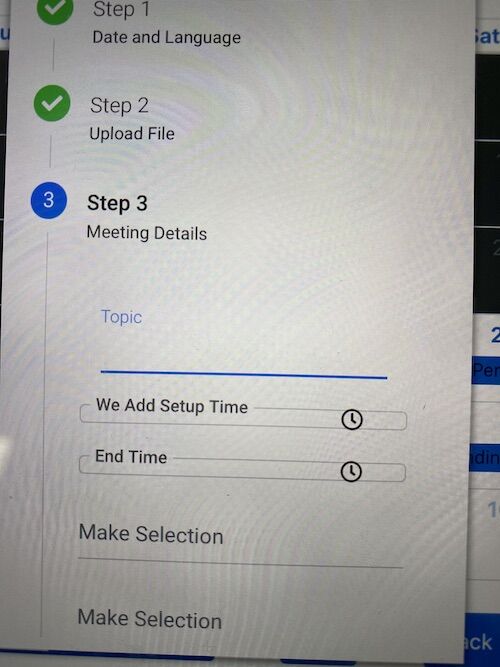
The Timepicker works well on a desktop, but on iOS 14 it's broken. Any idea how to fix, thank you. Here is the code and screenshot:
We Add Setup Time <div class="md-form md-outline input-with-post-icon timepicker" twelvehour="true">
<input type="time"
name="g_EndTime"
id="g_EndTime"
class="form-control"
placeholder="Select time"
required/>
<label for="g_EndTime">End Time</label>
<i class="far fa-clock input-prefix mr-3"></i>
</div>

Marcin Luczak
staff
answered 4 years ago
Hi,
Your code mixes both default and material timepicker initializations, which probably causes your problems. Material Timepicker needs JS initialization and default doesn't. Please see my snippet showing differences between these two examples: https://mdbootstrap.com/snippets/jquery/marcin-luczak/2945791#html-tab-view
Also, you may take a look into our documentation to see options for Material Timepicker.
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: iOS 14
- Browser: Safari
- OS: osX
- Provided sample code: No
- Provided link: No