Topic: Neeld help to configure MDB5
atinbop
free
asked 3 years ago
Expected behavior
 Hi i'm using
Bootstrap v4.5.0 with
Version: MDB PRO 4.19.2
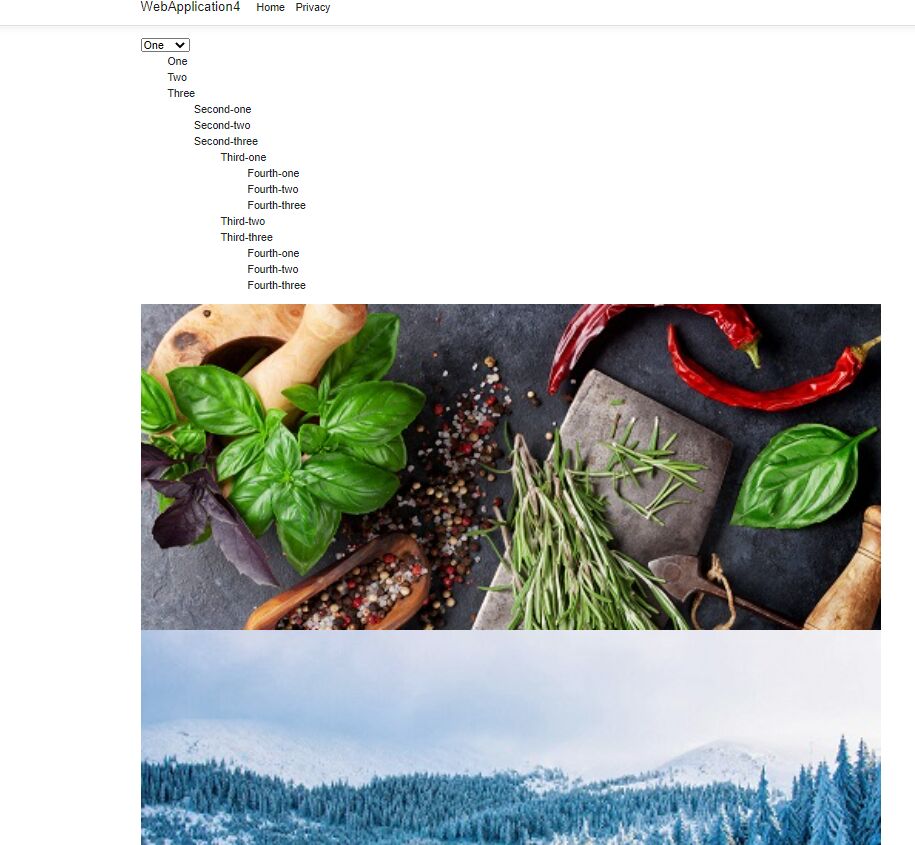
But i cannot display none of the folowing component including mdb-select treeview, carousel and countdown
see attached my files
please need your help urgent
Hi i'm using
Bootstrap v4.5.0 with
Version: MDB PRO 4.19.2
But i cannot display none of the folowing component including mdb-select treeview, carousel and countdown
see attached my files
please need your help urgent
Actual behavior
Resources (screenshots, code snippets etc.) @ViewData["Title"] - WebApplication4
<link href="~/jq-pro-master/jq-pro-master/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/jq-pro-master/jq-pro-master/css/mdb.min.css" rel="stylesheet" />
<link rel="stylesheet" href="~/css/site.css" />
WebApplication4 Home Privacy One Two Three Four Five
<div class="treeview" data-mdb-selectable="true">
<ul>
<li>One</li>
<li>Two</li>
<li>
<a>Three</a>
<ul class="show">
<li>Second-one</li>
<li>Second-two</li>
<li>
<a>Second-three</a>
<ul>
<li>
<a>Third-one</a>
<ul>
<li>Fourth-one</li>
<li>Fourth-two</li>
<li>Fourth-three</li>
</ul>
</li>
<li>Third-two</li>
<li>
<a>Third-three</a>
<ul>
<li>Fourth-one</li>
<li>Fourth-two</li>
<li>Fourth-three</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<div class="lightbox">
<div class="multi-carousel">
<div class="multi-carousel-inner">
<div class="multi-carousel-item">
<img src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/1.jpg"
data-mdb-img="https://mdbootstrap.com/img/Photos/Slides/1.jpg"
alt="Gallery image 1"
class="w-100" />
</div>
<div class="multi-carousel-item">
<img src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/2.jpg"
data-mdb-img="https://mdbootstrap.com/img/Photos/Slides/2.jpg"
alt="Gallery image 2"
class="w-100" />
</div>
<div class="multi-carousel-item">
<img src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/3.jpg"
data-mdb-img="https://mdbootstrap.com/img/Photos/Slides/3.jpg"
alt="Gallery image 3"
class="w-100" />
</div>
<div class="multi-carousel-item">
<img src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/4.jpg"
data-mdb-img="https://mdbootstrap.com/img/Photos/Slides/4.jpg"
alt="Gallery image 4"
class="w-100" />
</div>
</div>
<button class="carousel-control-prev"
type="button"
tabindex="0"
data-mdb-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</button>
<button class="carousel-control-next"
type="button"
tabindex="0"
data-mdb-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</button>
</div>
</div>
<div data-mdb-countdown="31 December 2021 23:59:59" data-mdb-countdown-text-style="badge bg-primary"
data-mdb-countdown-label-style="text-light bg-dark">
<div class="countdown-unit countdown-days" data-mdb-countdown-label="days"></div>
<div class="countdown-unit countdown-hours" data-mdb-countdown-label="hours"></div>
<div class="countdown-unit countdown-seconds" data-mdb-countdown-label="minutes"></div>
<div class="countdown-unit countdown-seconds" data-mdb-countdown-label="seconds"></div>
</div>
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - WebApplication4 - <a asp-area="" asp-page="/Privacy">Privacy</a>
</div>
</footer>
<script src="~/jq-pro-master/jq-pro-master/js/jquery.min.js"></script>
<script src="~/jq-pro-master/jq-pro-master/js/popper.min.js"></script>
<script src="~/jq-pro-master/jq-pro-master/js/bootstrap.min.js"></script>
<script src="~/jq-pro-master/jq-pro-master/js/mdb.min.js"></script>
<script src="~/jq-pro-master/jq-pro-master/js/modules/treeview.min.js"></script>
<script>
$(document).ready(function () {
new WOW().init();
$('.mdb-select').materialSelect();
});
</script>
@await RenderSectionAsync("Scripts", required: false)
Marcin Luczak
staff
answered 3 years ago
Please use your MDB5 Pro Advanced package and attach proper default import for the plugins:
<!-- MDB ESSENTIAL -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<!-- MDB PLUGINS -->
<script type="text/javascript" src="plugins/js/all.min.js"></script>
atinbop
free
answered 3 years ago
Thank you for your replay,
i changed the librairies to MDB5 Standard (v3.8.0).
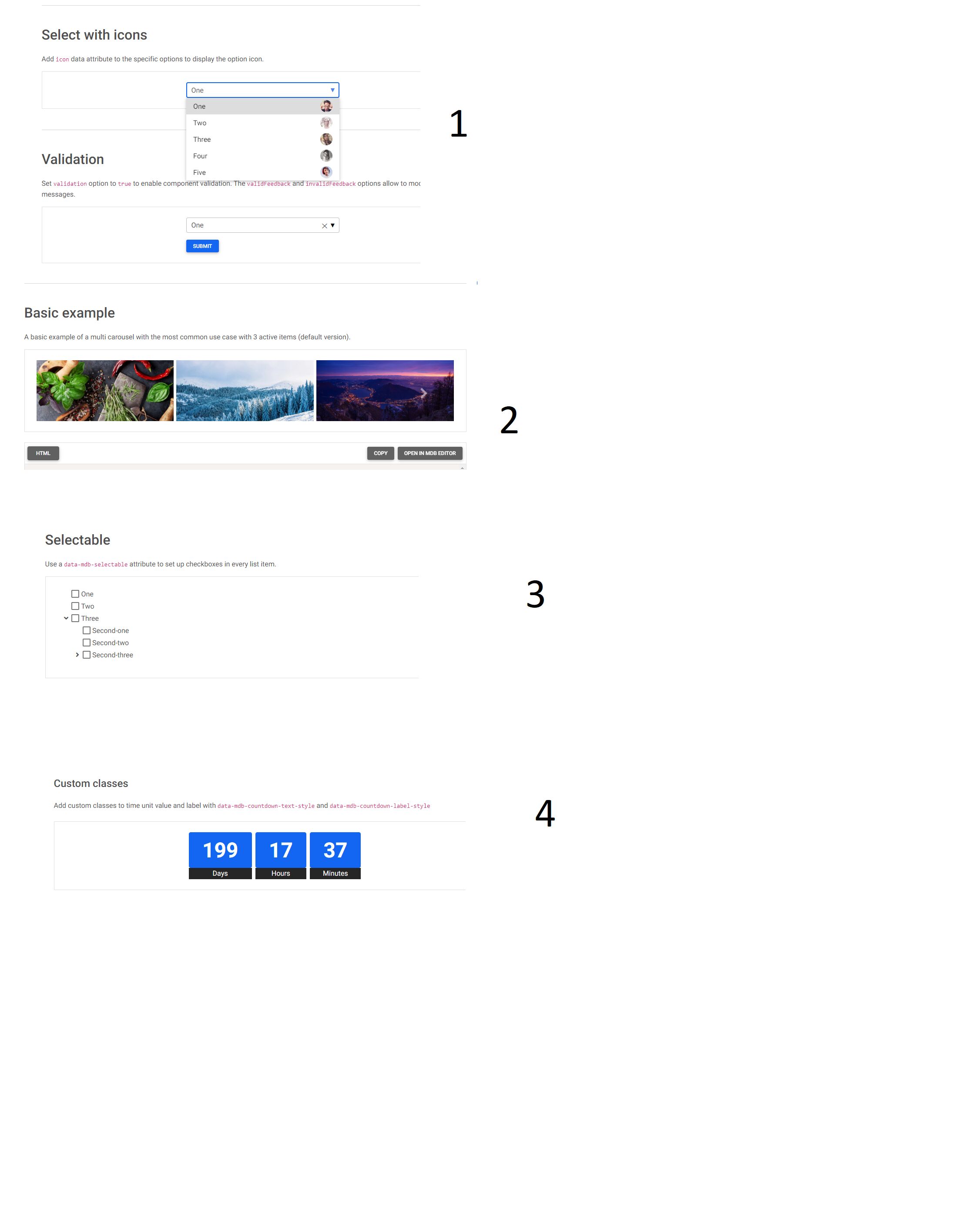
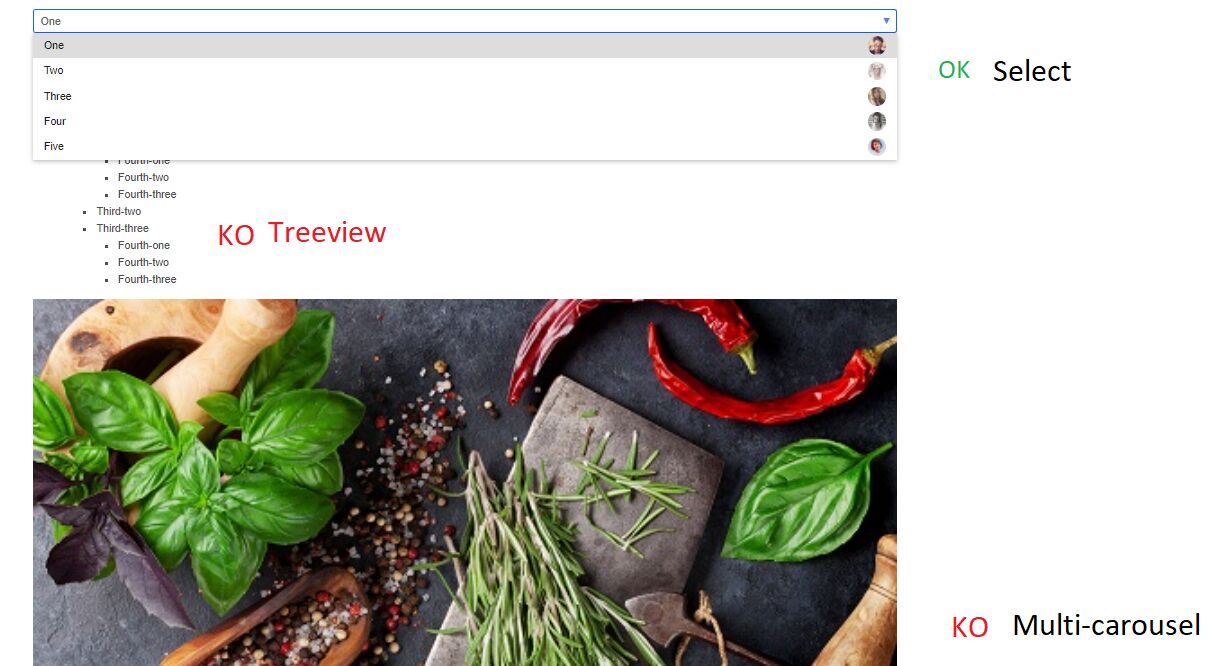
Now the select is working fine, but still the treeview, the multi-item carousel and the countdown are not working.
Please i need your help. This is my code and below the screeshot of my result
Thank you
 @ViewData["Title"] - WebApplication4
@ViewData["Title"] - WebApplication4
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap-grid.css" rel="stylesheet" />
<link href="~/mdb-ui-kit-pro-essential-master/css/mdb.min.css" rel="stylesheet" />
<link rel="stylesheet" href="~/css/site.css" />
<div class="container mt-5">
<main role="main" class="pb-3">
<select class="select ">
<option value="1" data-mdb-icon="https://mdbootstrap.com/img/Photos/Avatars/avatar-1.jpg">
One
</option>
<option value="2" data-mdb-icon="https://mdbootstrap.com/img/Photos/Avatars/avatar-2.jpg">
Two
</option>
<option value="3" data-mdb-icon="https://mdbootstrap.com/img/Photos/Avatars/avatar-3.jpg">
Three
</option>
<option value="4" data-mdb-icon="https://mdbootstrap.com/img/Photos/Avatars/avatar-4.jpg">
Four
</option>
<option value="5" data-mdb-icon="https://mdbootstrap.com/img/Photos/Avatars/avatar-5.jpg">
Five
</option>
</select>
<div class="treeview" data-mdb-selectable="true">
<ul>
<li>One</li>
<li>Two</li>
<li>
<a>Three</a>
<ul class="show">
<li>Second-one</li>
<li>Second-two</li>
<li>
<a>Second-three</a>
<ul>
<li>
<a>Third-one</a>
<ul>
<li>Fourth-one</li>
<li>Fourth-two</li>
<li>Fourth-three</li>
</ul>
</li>
<li>Third-two</li>
<li>
<a>Third-three</a>
<ul>
<li>Fourth-one</li>
<li>Fourth-two</li>
<li>Fourth-three</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<div class="lightbox">
<div class="multi-carousel">
<div class="multi-carousel-inner">
<div class="multi-carousel-item">
<img src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/1.jpg"
data-mdb-img="https://mdbootstrap.com/img/Photos/Slides/1.jpg"
alt="Gallery image 1"
class="w-100" />
</div>
<div class="multi-carousel-item">
<img src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/2.jpg"
data-mdb-img="https://mdbootstrap.com/img/Photos/Slides/2.jpg"
alt="Gallery image 2"
class="w-100" />
</div>
<div class="multi-carousel-item">
<img src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/3.jpg"
data-mdb-img="https://mdbootstrap.com/img/Photos/Slides/3.jpg"
alt="Gallery image 3"
class="w-100" />
</div>
<div class="multi-carousel-item">
<img src="https://mdbootstrap.com/img/Photos/Thumbnails/Slides/4.jpg"
data-mdb-img="https://mdbootstrap.com/img/Photos/Slides/4.jpg"
alt="Gallery image 4"
class="w-100" />
</div>
</div>
<button class="carousel-control-prev"
type="button"
tabindex="0"
data-mdb-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</button>
<button class="carousel-control-next"
type="button"
tabindex="0"
data-mdb-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</button>
</div>
</div>
<div data-mdb-countdown="31 December 2021 23:59:59" data-mdb-countdown-text-style="badge bg-primary"
data-mdb-countdown-label-style="text-light bg-dark">
<div class="countdown-unit countdown-days" data-mdb-countdown-label="days"></div>
<div class="countdown-unit countdown-hours" data-mdb-countdown-label="hours"></div>
<div class="countdown-unit countdown-seconds" data-mdb-countdown-label="minutes"></div>
<div class="countdown-unit countdown-seconds" data-mdb-countdown-label="seconds"></div>
</div>
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - WebApplication4 - <a asp-area="" asp-page="/Privacy">Privacy</a>
</div>
</footer>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/2.9.2/umd/popper.min.js"></script>
https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/js/bootstrap.min.js
<script src="~/mdb-ui-kit-pro-essential-master/js/mdb.min.js"></script>
<script src="~/mdb-ui-kit-pro-essential-master/js/modules/treeview.min.js"></script>
<script>
$(document).ready(function () {
new WOW().init();
});
</script>
@await RenderSectionAsync("Scripts", required: false)
Marcin Luczak
staff
answered 3 years ago
Hi,
You are facing this problem because you are trying to use the syntax for components from the MDB5 Standard (v3.8.0) in the MDB4 jQuery (v4.19.2) package. Basing on your orders I can see that you can migrate to the newest MDB5 Standard version which will allow you to use these components and is compatible with jquery. If you would like to stay with the MDB4 you should check these components in MDB4 Documentation.
Keep coding, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: MDB4 4.19.2
- Device: Computer
- Browser: Edge
- OS: Windows
- Provided sample code: No
- Provided link: No