Topic: Opening a Select in a Dropdown closes the Dropdown
scottwilliams
priority
asked 5 years ago
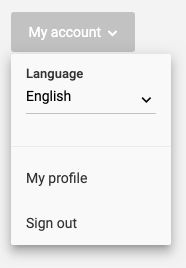
Expected behavior When nesting a SELECT component within a DROPDOWN menu, I would expect to be able to use the SELECT component. I should be able to open/close/select all day long until I either close the DROPDOWN or trigger a callback via the SELECT component.
Actual behavior When clicking the SELECT it immediately closes the DROPDOWN. When the DROPDOWN is opened again the SELECT's option list is still open. Choosing an option closes the dropdown.
Resources (screenshots, code snippets etc.)
This issue actually goes back to 4.7.6 as well as all the 4.8.x releases. Our investigation has found it is a z-index issue between the dropdown and the select.
SAMPLE: https://mdbootstrap.com/snippets/jquery/kellyjromer/835739

<div class="dropdown" style="width: fit-content;">
<a class="btn btn-default dropdown-toggle" id="testDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
My account
</a>
<div class="dropdown-menu" aria-labelledby="testDropdownMenuLink">
<div class="md-select-wrapper ml-3 mr-3">
<select id="language-selector-signOut" class="md-form mdb-select md-selected">
<option value="zh_CN">Chinese</option>
<option value="en_US" selected>English</option>
<option value="fr_FR">French</option>
<option value="de_DE">German</option>
<option value="it_IT">Italian</option>
<option value="ja_JP">Japanese</option>
<option value="ko_KR">Korean</option>
<option value="pt_BR">Portuguese</option>
<option value="es_ES">Spanish</option>
</select>
<label>Language</label>
</div>
<div class="dropdown-divider"></div>
<a class="dropdown-item">My profile</a>
<a class="dropdown-item">Sign out</a>
</div>
</div>
Mikołaj Smoleński
staff
answered 5 years ago
Hi there,
I fixed Your issue by adding stopPropagation method after select is clicked.
https://mdbootstrap.com/snippets/jquery/kellyjromer/835739
Please check it out. I think it's better solution than Yours. Also, remember that dropdown is prepared mostly for links inside, thats why it will always close after click happen inside. We can't prepare a global fix for it, because it will broke it's default behavior.
Best regards
scottwilliams
priority
answered 5 years ago
Our developer had to make a custom function to add a class to increase and reset the z-index. His solution is specific to a named select, but I'm sure you all can globalize it.
// dynamicZcontainer is the id of the div parent of the select (uptheZs)
#dynamicZcontainer input { z-index: 1001; }
.dynamicZ { z-index: 1002; }
var callback = function() {
var elem = $('#dynamicZcontainer ul.active');
if(elem.length > 0 && !elem.hasClass('dynamicZ')) {
setTimeout(function(){$('#dynamicZcontainer ul.active').addClass('dynamicZ');}, 100);
}
};
var config = { attributes: true, childList: true, subtree: true };
var observer = new MutationObserver(callback);
observer.observe(document.getElementById('dynamicZcontainer'), config);
Marta Wierzbicka
staff
answered 5 years ago
Hi,
we will look at your workaround and try to implement this solution in our package.
Best, Marta
vamshi choulaa free commented 3 years ago
why this dropdown is not working when clicks it is showing and going.. Marta .. why?
Mikołaj Smoleński staff commented 3 years ago
Here's a working example: https://mdbootstrap.com/snippets/jquery/kellyjromer/835739
Keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.8.2
- Device: Desktop
- Browser: Chrome 74.0.3729.169
- OS: Mac/Win
- Provided sample code: No
- Provided link: Yes