Topic: Popover not working on next page
Mei Gie KD
free
asked 4 years ago
I added popover attribute when hover on the table with simple pagination feature. Popover works on the first page only, it doesn't work on the next page onwards.
$('#tbl').dataTable({ "pagingType": "simple_numbers" });
$('[data-toggle="popover-hover"]').popover({ html: true, trigger: 'hover', placement: 'bottom', content: function () { return $(this).data('content') ; } });
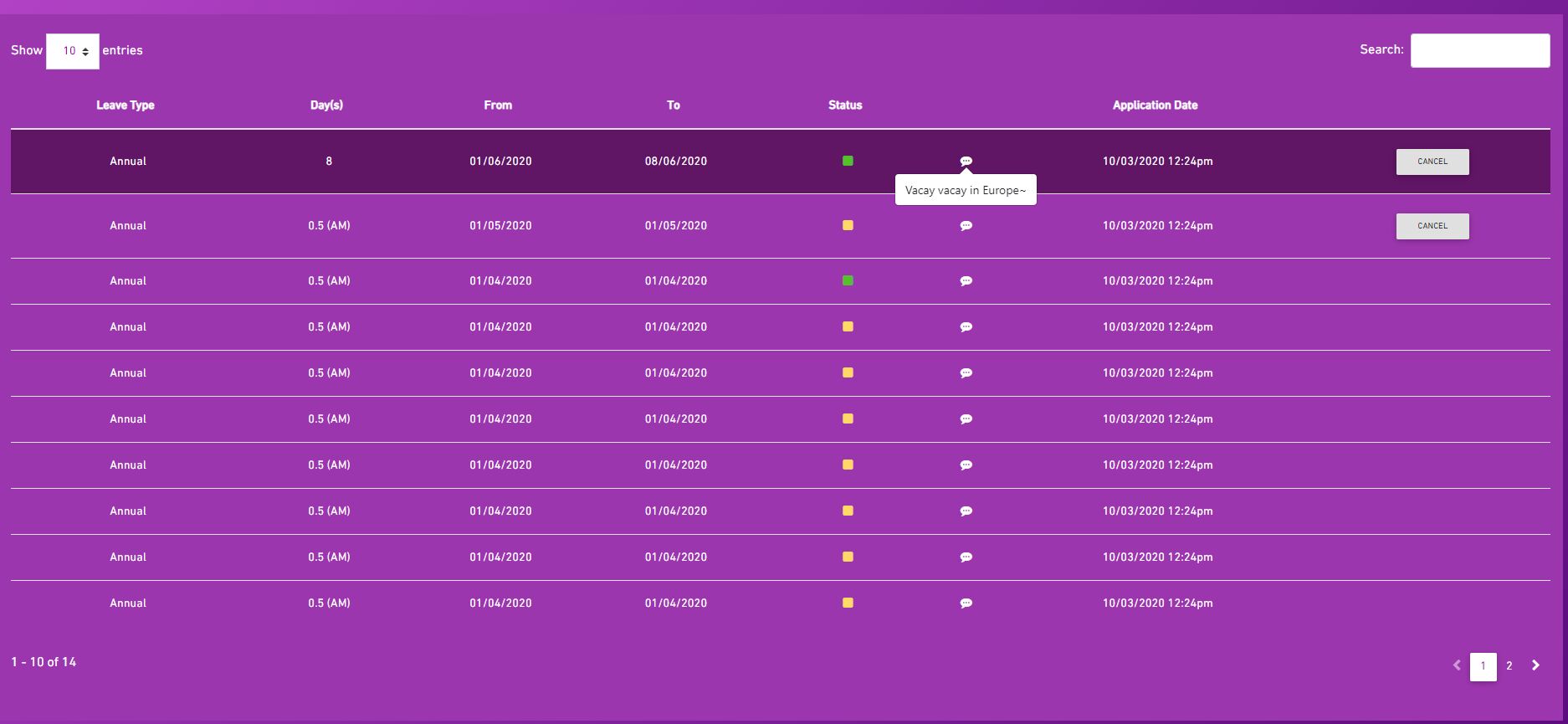
Expected:

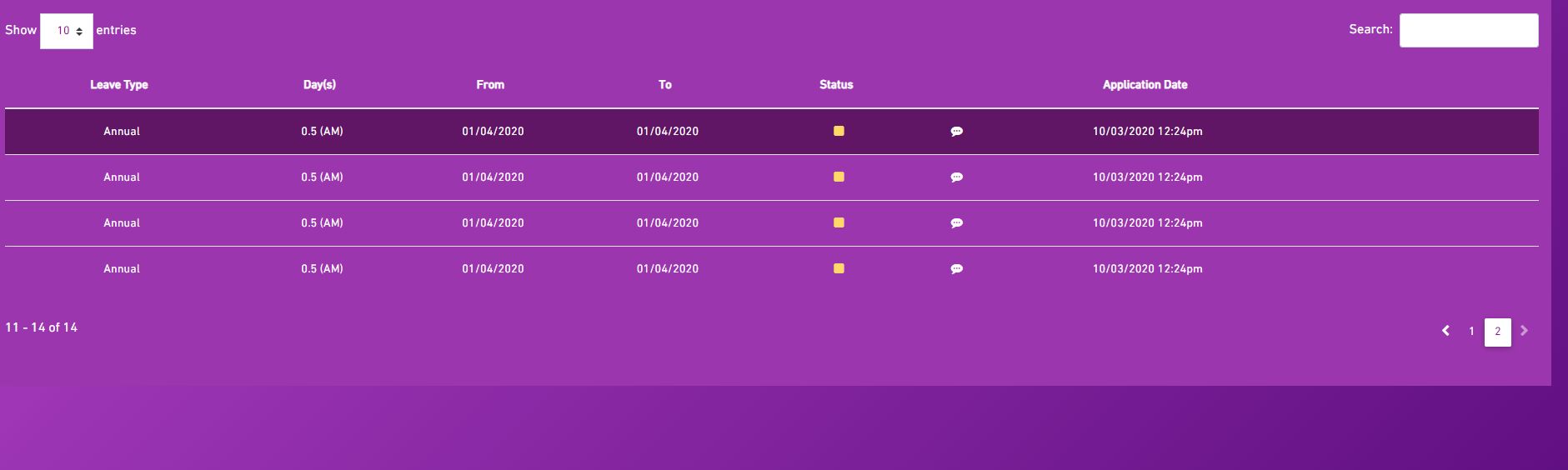
Actual:

Kindly assist.
ps: i tried to upload screenshots with PNG format, but it doesnt go through because it only accept png/jpg/jpeg. :| my PNG matches the criteria..
Grzegorz Bujański
staff
answered 4 years ago
Hi. Try use fnGetNodes to access to all table rows:
const rows = $("#tbl").dataTable().fnGetNodes();
$(rows).find('[data-toggle="popover-hover"]').popover({ html: true, trigger: 'hover', placement: 'bottom', content: function () { return $(this).data('content') ; } });
Mei Gie KD free commented 4 years ago
yeay it works! thank you!
Grzegorz Bujański staff commented 4 years ago
Youre welcome :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.16.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No