Topic: Problem with actual version and label in material design inputs
hoene-erni
free
asked 4 years ago
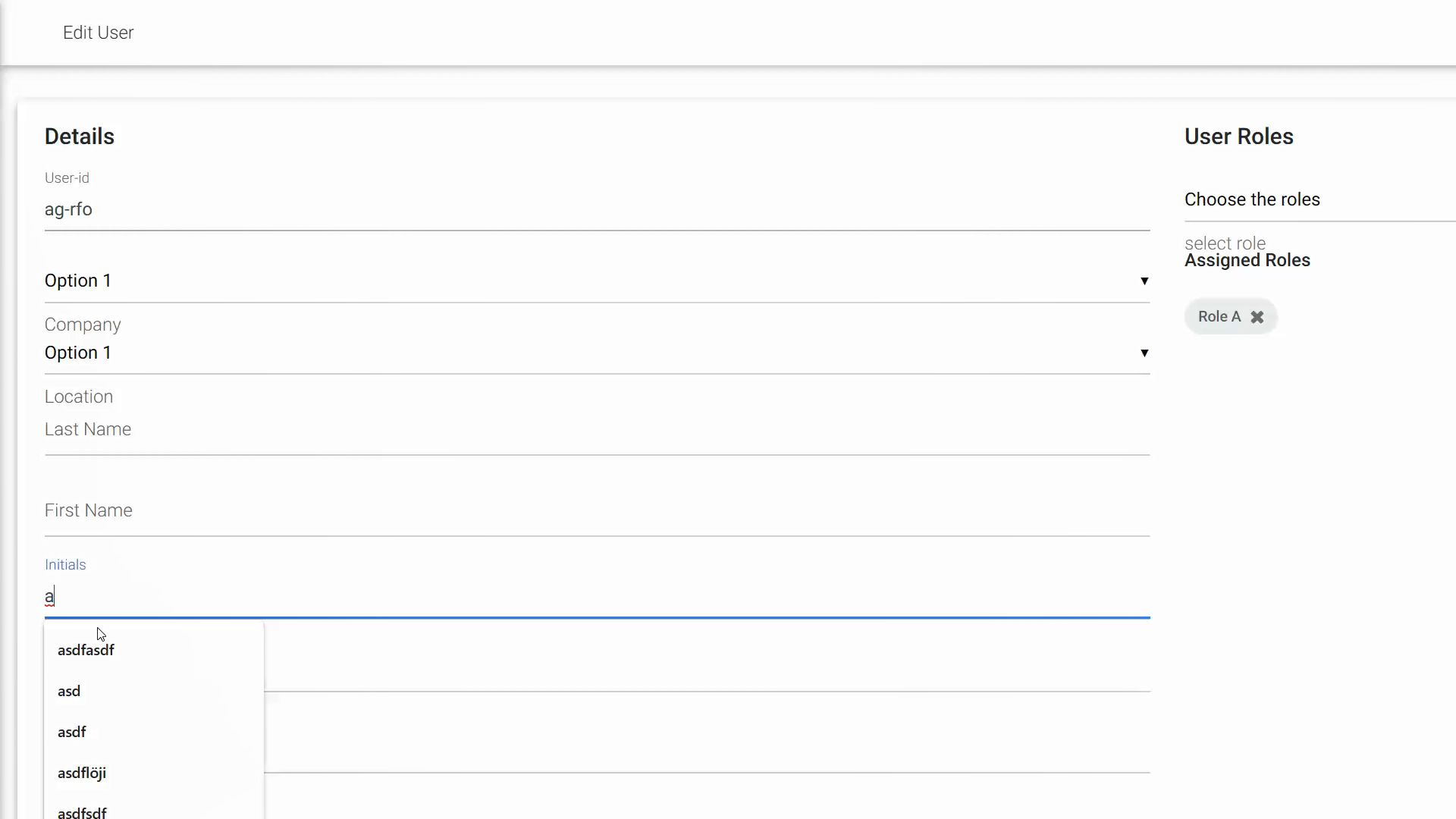
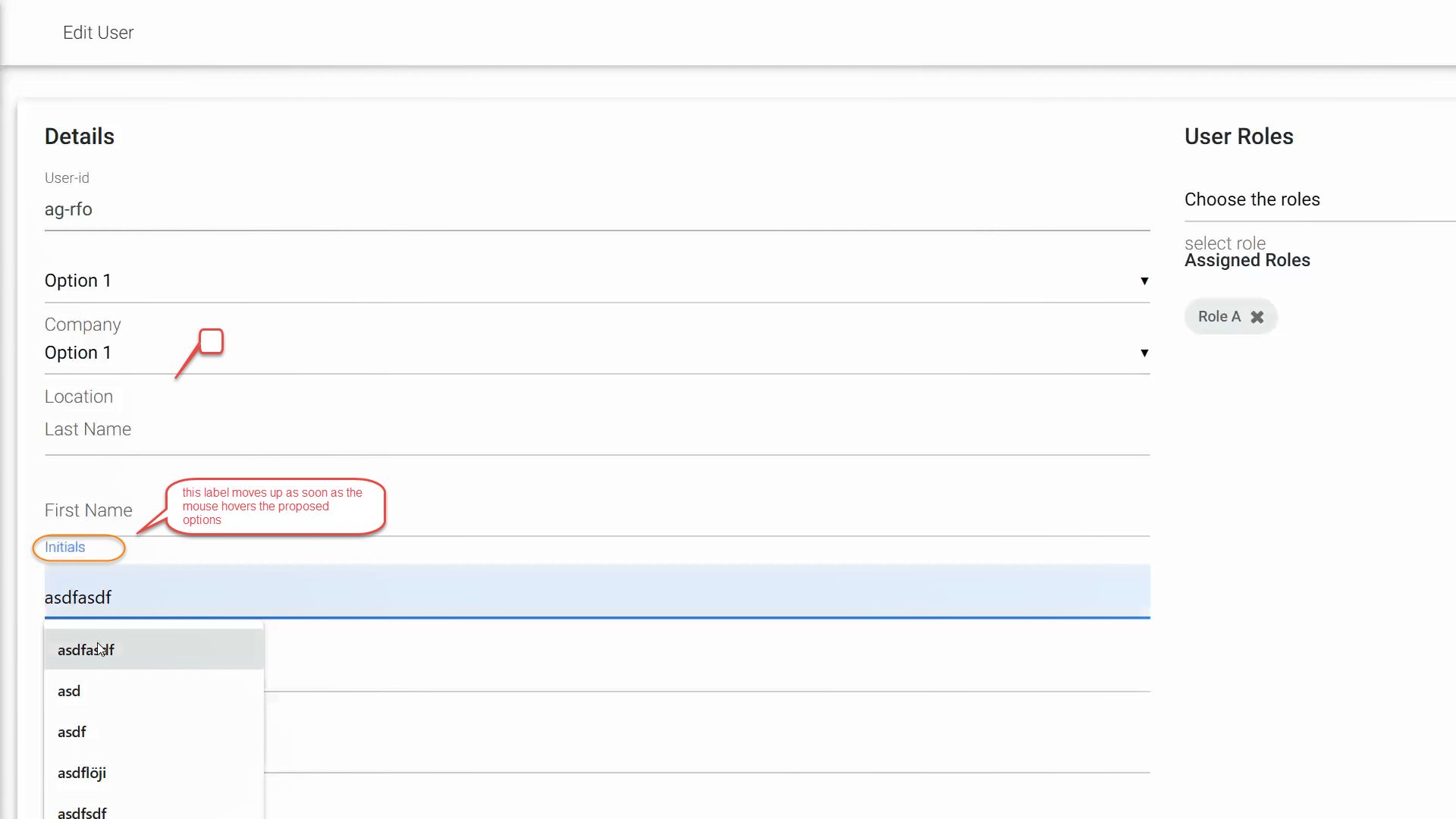
Hello i updated to a new version of mdb jquery and realized a strange behavior in the Material design input fields. You can see it in the attached image sequence. The label moves and stays on another position as soon if the user hovers the offered options.
In the older version the label stayed correct in place. Why does it move now and how to avoid that movement. It even stays on that wrong position if the user selects from the options offered. If the user adds a value manually it stays correctly !


Expected behavior The label should not move up! Is there a chance to avoid this? Actual behavior The label moves up and stays in wrong position Resources (screenshots, code snippets etc.)
MDBootstrap
staff
answered 4 years ago
Hi hoene-erni,
This is how you can show your code in the future: https://mdbootstrap.com/snippets/jquery/pjoter-2-0/882950 Check if I understood your last post correctly and create your own snippet if my implementation is wrong.
However, there is no initiation of autocomplete options in the example you showed me. How you offer options in select fields where the problem occurs? If you simply want to avoid label from moving simply remove class active from it at the moment it gets added and add it whenever you expect it to move upwards.
I am here to help you.
Best Regards, Piotr
hoene-erni free commented 4 years ago
Hi Piotr, i think i did not get you at all. The point is that i would not like to move the class from the element because this is needed for other styling things. But i think the behavior in principle is not correct here because it does not make sense to move the label away in case of that autocomplete proposals. Is there any other hint you can give me or is it possible to get a fix for that soonish? Thanks a lot for your help!
MDBootstrap staff commented 4 years ago
We are currently working on material select interaction with the label. It will be changed in the upcoming release, but as you said earlier, we are not on the same page here and I am not sure what exactly you expect from this component to do. So I can not guarantee that our changes will suit your needs because I currently don't understand them. Please understand that I am trying to.
Still, Adding class "active" to label makes it move upwards. No matter what happens. If you add this class at any given moment, it will transition to the top position. You can work with the label by adding and removing this class from this DOM element. I wrote about your code because I can not understand how you grant this select autocomplete options because there are none in the code you posted. To fully understand the behaviour of your label I would need to see exactly what you posted in jpg. If you want me to help you with your implementation please fork my snippet and make your changes to present your current development so I can understand what the problem really is.
However, your problems may disappear on Monday when we release the next version of the package.
I am here to help you.
hoene-erni free commented 4 years ago
Hi Piotr, yes i got that point with the active but as you remarked there are 2 movements of the label the first is when you focus the field and the other movement is when you select the autocomplete proposal. And this behavior is not correct and should be fixed. Please let me know if that is fixed in one of the next releases and if yes, in which.
MDBootstrap staff commented 4 years ago
To answer your question about in which release it will be fixed I need to know how you are creating select fields that cause the label to move on hover. In code, you posted there is no autocomplete initialization and on the picture, you posted earlier it doesn't look like our autocomplete because of its layout. There may be other problems with your code that you didn't let me check. I am sure that overall interactions with the label will be fixed in this release which will be able to download at Monday but I am not sure what causes your bug and can not test it to be sure your issue will be gone. I hope you understand me. I am really trying to understand your needs and help you with this issue.
hoene-erni free commented 4 years ago
Hi Piotr, i was not available last week due to vacation but today i tried with the new gulp version 4.8.5. In my example page i use the following html code to display the form elements:
Last Name <div class="md-form mt-2">
<input type="text" class="form-control pt-3" id="formGroupExampleInputMD">
<label for="formGroupExampleInputMD">First Name</label>
</div>
<div class="md-form mt-2">
<input type="text" class="form-control pt-3" id="formGroupExampleInputMD">
<label for="formGroupExampleInputMD">Initials</label>
</div>
I still have the same problem and i didn't apply any customized changed yet for the sass or javaScript. So it seems to be not fixed for the proposals in the fields there is still the same problem that the label moves on top again. Any clue what could cause this?
MDBootstrap staff commented 4 years ago
Hi hoene-erni, I am sorry then. Let's work this out. in this snippet I copied your code. This is an old version of MDB working in our snippets but it should serve our needs. What exactly you are trying to change in the behaviour of labels in this example? https://mdbootstrap.com/snippets/jquery/pjoter-2-0/933587
hoene-erni free commented 4 years ago
Hi Piotr, yes exactly, i tried to avoid that movement of the label if the user selects one of the proposed options. But this problem i also realized in the actual version, because i tried it in the actual gulp version. So do you have any idea how we can avoid this.
MDBootstrap staff commented 4 years ago
In every example, you showed me there, I can not find proposed options in inputs. There is no initialization of autocomplete or any other mdb component that initializes proposing options. If you just simply want to avoid label from moving before input has set value just remove class "active" from the label at the event you don't want it to be triggered. Just adding class active to label triggers its behaviour.
hoene-erni free commented 4 years ago
Hi Piotr, but the problem is that the class active is already there before. But something gets triggered wrongly in addition to the standard movement of the label if there is a proposed value on the input field.
hoene-erni free commented 4 years ago
Hi Piotr, may i send you a video by mail to show you the problem i have with the new lib version?
MDBootstrap staff commented 4 years ago
I will do my best to find a solution to your problem: p.obrebski@mdbootstrap.com
hoene-erni free commented 4 years ago
Hi Piotr, the problem is still there in the actual version and even on the form examples on the page. I thought that would be solved soonish but it is not. Could you please give me an update on the status. To be honest i am a little bit desolated about the support.
Thanks
MDBootstrap staff commented 4 years ago
I never received an email from you. Right now we were happy with the select behaviour. You are the only user to complain about the label behaviour in this version of our package and that's why I waited for more information about this topic. I checked your code one more time and I noticed that it uses the same id more than 1 time which is a major issue. Please just explain what you want to accomplish because there is a workaround to achieve anything you want with this component. I want to help you but can't catch the real issue.
hoene-erni free commented 4 years ago
Hi Piotr, can i send you and email directly with a video so i can show it easily? Is that possible? That's what i asked you 4 weeks ago, you can find it in the chat. Thanks for your feeback!
Cheers Stefan
hoene-erni free commented 4 years ago
sorry, found the message with you email now. This was my fault i didn't realize that you alread sent it. Mail is on the way now, hope you can help me with that.
MDBootstrap staff commented 4 years ago
I saw the video and I understand the problem now. This has to be some CSS issue. I still can not generate the autocomplete box that causes this issue. I launched your UserEdit.html file and there is no autocomplete initialization whatsoever so I can not test what causes this 2nd animation on the label. Why you modified your HTML file before you sent it to me? Without checking this autocomplete interaction with your form I can not tell you why it happens. I can only assume that this element adds some other class to the component and it causes the error.
hoene-erni free commented 4 years ago
Hi Piotr, okey i added a snippet in your snippet area and i have the same effect there: You have to add autofill function in chrome settings and input an email and then reload it. Then autofill will be available! https://mdbootstrap.com/snippets/jquery/hoene-erni/1051259
MDBootstrap staff commented 4 years ago
Hi hoene-erni, I understand this issue now. This is a problem with default autofill chrome settings. That was hard to understand because I thought you generate this autofill. We will further investigate this issue. Right now, I don't have a quick fix for you. Thank you for explaining this issue.
hoene-erni
free
answered 4 years ago
Hi Piotr, this is my Html page where this problem appears.
Material Design Bootstrap Template
<!-- Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css">
<!-- Bootstrap core CSS -->
<link href="../../css/bootstrap.min.css" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="../../css/mdb.min.css" rel="stylesheet">
<script type="text/javascript" src="../../js/jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function() {
$('.mdb-select').materialSelect();
});
</script>
//<\/script>".replace("HOST", location.hostname)); //]]>
ag-rfo
- My profile
- My Company
- Change Password
- Logout
- Overview
- Create user
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg mask-strong"></div>
</div>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<nav class="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav">
<!-- SideNav slide-out button -->
<div class="float-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn mr-auto">
<p>Edit User</p>
</div>
</nav>
<!-- /.Navbar -->
<!--Main Layout-->
<main>
<div class="container-fluid mt-12">
<!--Grid row-->
<div class="row">
<!--Grid column-->
<div class="col-md-12">
<!-- Card -->
<div class="card">
<!-- Card content -->
<!--Card content-->
<div class="card-body px-lg-4 pt-10">
<form>
<div class="row">
<!-- left column USER DETAILS -->
<div class="col-md-6">
<p class="h5 mb-4">Details</p>
<div class="md-form mt-2">
<input type="text" class="form-control pt-3" id="formGroupExampleInputMD" value="ag-rfo" disabled>
<label for="formGroupExampleInputMD">User-id</label>
</div>
<div class="md-form mt-2">
<select class="mdb-select">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
</select>
<label>Company</label>
</div>
<div class="md-form mt-2">
<select class="mdb-select">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
</select>
<label>Location</label>
</div>
<div class="md-form mt-2">
<input type="text" class="form-control pt-3" id="formGroupExampleInputMD">
<label for="formGroupExampleInputMD">Last Name</label>
</div>
<div class="md-form mt-2">
<input type="text" class="form-control pt-3" id="formGroupExampleInputMD">
<label for="formGroupExampleInputMD">First Name</label>
</div>
<div class="md-form mt-2">
<input type="text" class="form-control pt-3" id="formGroupExampleInputMD" autofocus>
<label for="formGroupExampleInputMD">Initials</label>
</div>
<div class="md-form mt-2">
<input type="text" class="form-control" id="formGroupExampleInputMD" autofocus>
<label for="formGroupExampleInputMD">Email</label>
</div>
<div class="md-form mt-2">
<input type="text" class="form-control pt-3" id="formGroupExampleInputMD">
<label for="formGroupExampleInputMD">Phone</label>
<small id="passwordHelpBlock" class="form-text text-muted">
optional
</small>
</div>
<div class="md-form mt-2">
<input type="text" class="form-control pt-3" id="formGroupExampleInputMD">
<label for="formGroupExampleInputMD">Mobile</label>
<small id="passwordHelpBlock" class="form-text text-muted">
optional
</small>
</div>
<div class="md-form mt-2">
<input type="text" class="form-control input-validation-error" id="formGroupExampleInputMD">
<label for="formGroupExampleInputMD">Mobile</label>
<small id="passwordHelpBlock" class="form-text text-muted">
optional asdfli asdfhöh asdf asdhkhasd öh asdfh ö asdfkljöha sdf asdkfhsdh kajhsdf hkjhöahsdf ökajhsd f h
</small>
</div>
</div>
<!-- Right column USER ROLES -->
<div class="col-md-6">
<p class="h5 mb-4">User Roles</p>
<div class="md-form mt-2">
<select class="mdb-select md-form mt-2" multiple searchable="Search here">
<option value="" disabled selected>Choose the roles</option>
<option value="1">role a</option>
<option value="2">role b</option>
<option value="3">role c</option>
<option value="4">role d</option>
<option value="5">role e</option>
</select>
<label for="formGroupExampleInputMD">select role</label>
</div>
<div class="md-form mt-2">
<p class="h6 mb-4">Assigned Roles</p>
<div class="chip">
Role A
<i class="close fa fa-times"></i>
</div>
</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Save</button>
<button class="btn btn-primary" disabled type="submit">Save</button>
<button class="btn btn-secondary" type="submit">Activate User</button>
<button class="btn btn-secondary" type="submit">Reset Password</button>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
<!--Main Layout-->
<!-- SCRIPTS -->
<!-- JQuery -->
<script type="text/javascript" src="../../js/jquery-3.4.1.min.js"></script>
<!-- Tooltips -->
<script type="text/javascript" src="../../js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="../../js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="../../js/mdb.min.js"></script>
<script>
// SideNav Initialization
$(".button-collapse").sideNav();
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function() {
'use strict';
window.addEventListener('load', function() {
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.2
- Device: Notebook HP
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
MDBootstrap staff commented 4 years ago
Hi hoene-ern, thank you for the bug report! We are currently refactoring our select fields because of multiple issues with these components. For now, you can switch to the older version if you don't want to use our newest features but you need this component to behave correctly. This should be fixed in the next release.
hoene-erni free commented 4 years ago
Hi Piotr, what do you think until when will there be the fix in place? It is important for me because we plan to release a version and it should contain a newer version of the library which works properly!
MDBootstrap staff commented 4 years ago
I will try to help you fix it. I tried to recreate your problem in my environment but I don't know a few things about your implementation. How are you creating options list in this example? Is it: autocomplete, select, your own implementation? To make it possible for me to help you please show me your code. Copy paste HTML from the body to "HTML" and script to "js" field in our snippets: https://mdbootstrap.com/snippets/ I will look at your implementation and will help to find a solution to this issue asap.