Topic: Push Select under input field
webgenery
free
asked 4 years ago
Hi Team,
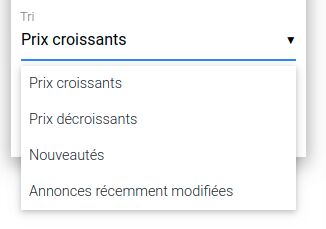
We use MDB Version 4.8.5 JQuery and I wish to know if it's possible to add on option on the select to push it under the field like on my capture

I succeeded to change the position of the select element with a little modification but I don't know how to add a close event when I click on the field.
Is it possible to add this feature ?
Thanks :)
webgenery
free
answered 4 years ago
Thanks Mikołaj but that's not fix my problem.
I would like to have the same result like the Outline select exemple but without the new style (without the border around)
And when you click on the field (not a select option) and the select is already open that's not close the select.
I hope my problem is understandable :)
Mikołaj Smoleński staff commented 4 years ago
Ok, now I understand the issue, but unfortunately we're not planning to add such feature, cause it would break current behavior. Best regards
webgenery free commented 4 years ago
If you add an option on the MaterialSelect element named 'coverField' at true by default and when you put it at false the select dropdown is just pushed down. And with that you simply add a condition if the dropdown is already open it closes.
I think it's not really hard to do and with that the user is not forced to click next to the field to close (knowing when responsive there is not much space between the elements)
Thanks :)
Mikołaj Smoleński staff commented 4 years ago
We'll discuss this functionality in our developement team. Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.5
- Device: Desktop
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No