Topic: Responsive menu does not close again
Sebastian Petrucci
free
asked 4 years ago
Expected behavior
Actual behavior

Good afternoon! Sorry if I do not explain myself well, but they are my first steps working on the web.
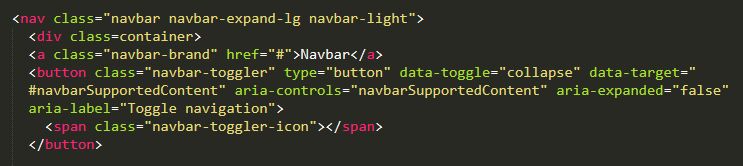
I use a Bootstrap navbar, copy and paste the code on my page. Then I copy the external links corresponding to JQUERY and CSS provided on the MDB page.
The problem is when I run my mobile page, the responsive button (toggler) appears and the menu is displayed, but when I want to close it, it does not return to its initial position. Could it be that I have a problem on my PC? Greetings and thanks!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: HP LAPTOP
- Browser: CHROME
- OS: WINDOWS
- Provided sample code: No
- Provided link: No
Tomek Makowski staff commented 4 years ago
Hi
Here you have an example of simple navbar: https://mdbootstrap.com/snippets/jquery/tomekmakowski/2377288
The easiest way to not have any issues with your package is to download it from here: https://mdbootstrap.com/docs/jquery/getting-started/download/
Regards