Topic: Side menu in latest mdb jQuery version not working
FvsJ101
pro
asked 4 years ago
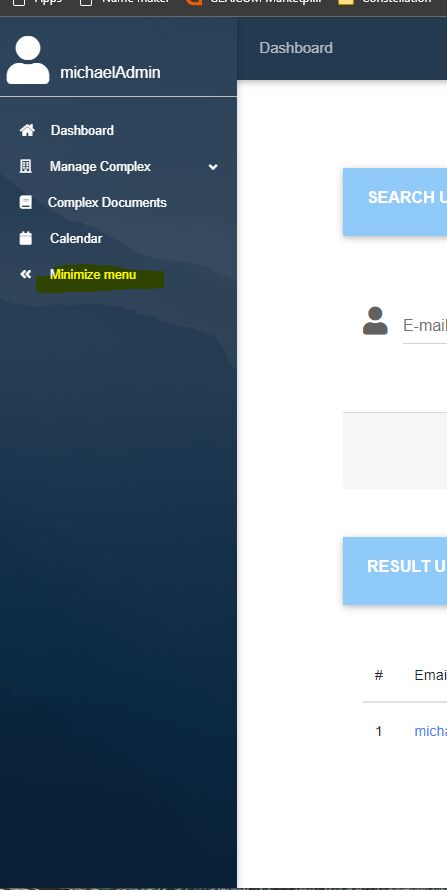
Expected behavior
If i copy all the files from mdb v4.8.10 the side menu collapses and works like it should.
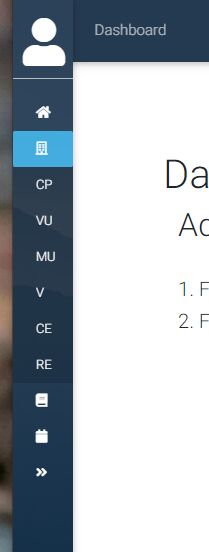
Actual behavior
if I copy over the latest version over the side menu pushed the content to the right but stays open.
Resources (screenshots, code snippets etc.)
Marcin Luczak
staff
answered 4 years ago
Hi,
As written in the sidenav documentation, version 4.19.0 introduced some syntax that may not be compatible with previous versions. To check if this is your case please provide a code snippet of your sidenav. Without it, it will be hard to say what is causing your issue.
Keep coding, Marcin
FvsJ101 pro commented 4 years ago
Hi hhanks for that I didnt know about that update so went back and updated the code as per your link and its all working again.
Thanks you!
Marcin Luczak staff commented 4 years ago
I'm glad that it is solved :)
Keep coding, Marcin
FvsJ101
pro
answered 4 years ago
Hi, Ive loaded the latest version of MDBootstrap again and the side menu is not working again..
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Mont Reve Complex Admin</title>
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css">
<!-- Google Fonts Roboto -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="/css/bootstrap.min.css">
<!-- Material Design Bootstrap -->
<link rel="stylesheet" href="/css/mdb.min.css">
<link href="/css/main.css" rel="stylesheet">
<!--Add any extra javascript-->
</head>
<!--Navbar-->
<!--Double navigation-->
<!--Double navigation-->
<header>
<!-- SideNav slide-out button -->
<a href="#" data-activates="slide-out" class="btn btn-primary p-3 button-collapse">
<i class="fas fa-bars"></i>
</a>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav fixed wide sn-bg-1">
<ul class="custom-scrollbar">
<!-- Logo -->
<li>
<div class="logo-wrapper sn-ad-avatar-wrapper">
<a href="/auth/dashboard"><i class="fas fa-user fa-3x"></i><span>MichaelAdmin</span></a>
</div>
</li>
<!--/. Logo -->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li>
<a href="/auth/dashboard" class="collapsible-header waves-effect">
<i class="fas fa-home"></i> Dashboard
</a>
</li>
<li>
<a class="collapsible-header waves-effect arrow-r">
<i class="sv-slim-icon far fa-building"></i>Manage Complex
<i class="fas fa-angle-down rotate-icon"></i>
</a>
<div class="collapsible-body">
<ul>
<li>
<a href="/auth/complex-details" class="waves-effect ">
<span class="sv-slim"> CP </span>
<span class="sv-normal">Complex profile</span>
</a>
</li>
<li>
<a href="/auth/users" class="waves-effect ">
<span class="sv-slim"> VU </span>
<span class="sv-normal">View users</span>
</a>
</li>
<li>
<a href="/auth/units" class="waves-effect ">
<span class="sv-slim"> MU </span>
<span class="sv-normal">Manage units</span>
</a>
</li>
<li>
<a href="/auth/vendors" class="waves-effect ">
<span class="sv-slim"> V </span>
<span class="sv-normal">Vendors</span>
</a>
</li>
<li>
<a href="#" class="waves-effect">
<span class="sv-slim"> CE </span>
<span class="sv-normal">Compose email</span>
</a>
</li>
</ul>
</div>
</li>
<li>
<a href="/auth/complex-documents" class="waves-effect ">
<i class="fas fa-book"></i> Complex Documents
</a>
</li>
<li>
<a href="/auth/calendar" class="collapsible-header waves-effect">
<i class="sv-slim-icon fas fa-calendar"></i>Calendar
</a>
</li>
<li>
<a id="toggle" class="waves-effect"><i class="sv-slim-icon fas fa-angle-double-left"></i>Minimize menu</a>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg rgba-blue-strong"></div>
</div>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<!-- /.Navbar -->
</header>
<!--/.Double navigation-->
<!-- Navbar -->
<nav class="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav">
<!-- SideNav slide-out button -->
<div class="float-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="mr-auto ml-2">
<nav aria-label="breadcrumb">
<ol class="breadcrumb d-inline-flex pl-0 pt-0">
<li class="breadcrumb-item active">Dashboard</li>
</ol>
</nav>
</div>
<ul class="nav navbar-nav nav-flex-icons ml-auto">
<li class="nav-item">
<a href="/" class="nav-link"><i class="fa fa-home"></i> <span class="clearfix d-none d-sm-inline-block">Website</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle waves-effect" href="#" id="navbar-account" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
<i class="fa fa-user"></i>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarProfileDropDownlink">
<a class="dropdown-item" href="/auth/user/profile/2">Profile</a>
<a class="dropdown-item" href="/auth/logout">Logout</a>
</div>
</li>
</ul>
</nav>
<!-- /.Navbar -->
<!--./Navbar -->
<!--Main Layout-->
<!--Main Layout-->
<main>
<!----------------flashMessage---------------->
<script>
let closeItem = document.getElementById('flashClose');
if (closeItem !== null) {
closeItem.addEventListener('click', function (e) {
let container = e.target.parentNode;
container.style.display = 'none';
});
}
</script>
<!----------------/.flashMessage---------------->
<h1>DashBoard</h1>
<div class="container-fluid mt-1">
<h2>Advanced Double Navigation with fixed SideNav & fixed Navbar:</h2>
<br>
<h5>1. Fixed side menu, hidden on small devices.</h5>
<h5>2. Fixed Navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 1000px"></div>
</div>
</main>
<!--./Main layout-->
<!--Footer-->
<!--Footer-->
<hr class="my-4">
<!--Copyright-->
<div class="footer-copyright py-3">
© 2021 Copyright: Frostweb <br>Developed By: <a href="mailto:michael@frostweb.co.za?subject=Enquiry">www.Frostweb.co.za</a>
</div>
<!--/.Copyright-->
<!-- SCRIPTS -->
<!-- jQuery -->
<script type="text/javascript" src="/js/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="/js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="/js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="/js/mdb.min.js"></script>
<script type="text/javascript" src="/js/main.js"></script>
<!--Add any extra javascript-->
<!--Any extra javascript-->
<script>
// SideNav Initialization
$(document).ready(function() {
// SideNav Button Initialization
$(".button-collapse").sideNav();
// SideNav Scrollbar Initialization
let sideNavScrollbar = document.querySelector('.custom-scrollbar');
let ps = new PerfectScrollbar(sideNavScrollbar);
});
</script>
all i want is this menu to work again please... https://mdbootstrap.com/snippets/jquery/marta-szymanska/514898?view=standard
Mikołaj Smoleński staff commented 4 years ago
Hi there,
You have to use the following syntax on init: $(".button-collapse").sideNav({slim: true});
It was also updated in the code snippet you sent.
Keep coding, Mikołaj from MDB
FvsJ101 pro commented 4 years ago
Hi, I actual got it work, I revert everything and added the 4.19 version, but now i see there is a sideNav2 where is a full example for using 4.20 version with the slim view side menu?
Mikołaj Smoleński staff commented 4 years ago
Yes, there is an alternatove new version of sidenav. It should also work as in the snippet.
Keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: MDB4 4.20.0
- Device: Laptop
- Browser: Chrome / Edge
- OS: win10
- Provided sample code: No
- Provided link: No