Topic: Skin colors are overridden by MDB default colors (Material Design)
slawa
pro
asked 6 years ago
Expected behavior
MDB skin css colors should have higher priority over default MDB css colors.
Actual behavior
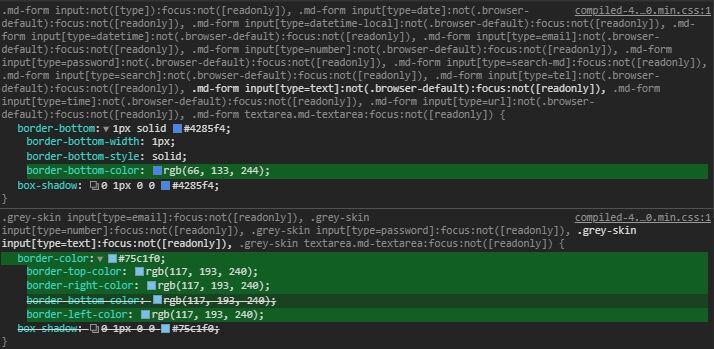
Default colors have higher priority in CSS in some cases (focused form input fields)
Resources (screenshots, code snippets etc.)
Focus form input field. Input field will have default colors. Grey Skin is overridden https://mdbootstrap.com/snippets/jquery/cy/1220883
Marta Wierzbicka
free
answered 6 years ago
Hi,
thank you for noticing this. I'll check this code in our package and try to help if it's needed. Which version of MDB package you have? The newest one - 4.8.10?
Best, Marta
slawa pro commented 6 years ago
yes, I use the latest version 4.8.10
And the issue is with material design forms
slawa pro commented 6 years ago
Check the different colors on focused input fields in my snippet https://mdbootstrap.com/snippets/jquery/cy/1220883
slawa pro commented 6 years ago
I was able to fix it by adding .md-form to skin class in CSS
before:
.grey-skin input[type=text]:focus:not([readonly])
fixed:
.grey-skin .md-form input[type=text]:focus:not([readonly]), .grey-skin input[type=text]:focus:not([readonly])
slawa pro commented 6 years ago
So the issue is .md-form overriding .grey-skins CSS in material design forms
Marta Wierzbicka free commented 6 years ago
OK, thank you for details, we will fix this as soon as possible.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: PC
- Browser: Latest Firefox and Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes