Topic: Slim side nav and button collaspe spacing
Leo
free
asked 4 years ago
Hello,
I have an probem when minimize my side-nav with class slim. When close toggle menu the button-collapse no replace, and result big left space
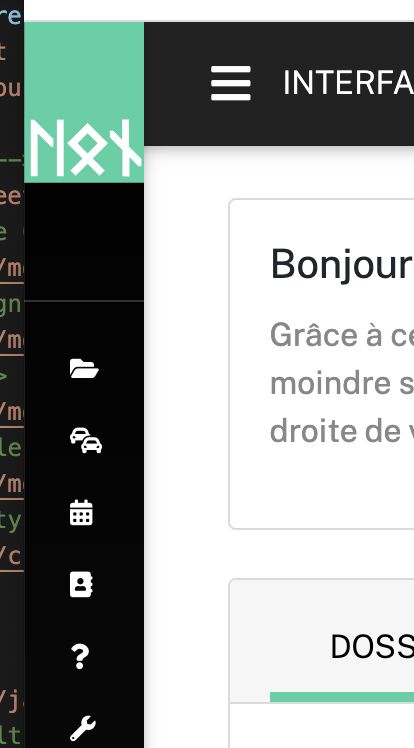
START

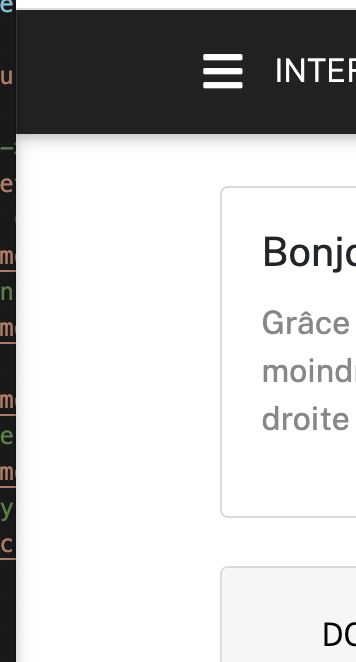
WHEN CLICK FOR CLOSE ON HAMBURGER

Javascript code
$(".button-collapse").sideNav({
showOverlay: false,
slim: true
}); new WOW().init(); var sideNavScrollbar = document.querySelector('.custom-scrollbar'); var ps = new PerfectScrollbar(sideNavScrollbar);
Mateusz Łubianka
staff
answered 4 years ago
Hi @Leo,
We have a task with this issue on our 'To Do' list and we will deal with it very soon.
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.16.0
- Device: Imac 27\"
- Browser: Chrome
- OS: Max OS Catalina
- Provided sample code: No
- Provided link: No