Topic: Sortable Issue
PeraLauren
free
asked 6 years ago
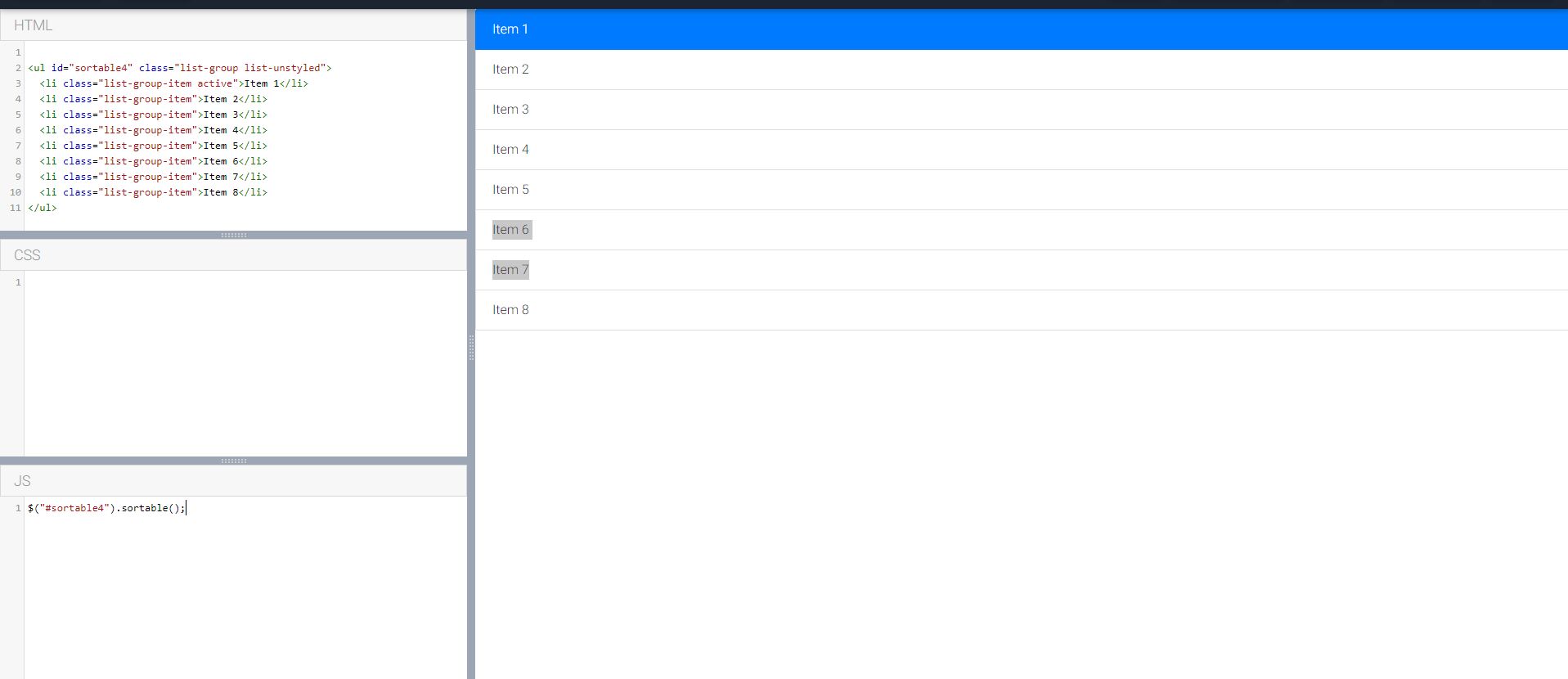
Expected behavior want to use sortable
Actual behavior can't drag/sort anything?
Resources (screenshots, code snippets etc.)

PeraLauren
free
answered 6 years ago
nvm, I found the solution:
When adding the files to my project I've copied and pasted the new required files over and ignored the duplicates. In this case it did not work as you had to replace the jquery-ui.min.js and jquery-ui-touch-punch.min.js files.
Just posting this here in case anyone runs into the same issue, even though you get these files included on another version the sortable pro-plugin files are different to the provided ones.
Mikołaj Smoleński
staff
answered 6 years ago
Hi there,
As you can see in our documentation Sortable is a PRO plugin and it is not available in our core. That is why it won't work in our snippets editor, but it should work after downloading zipped version of it.
https://mdbootstrap.com/plugins/jquery/
Best regards
PeraLauren free commented 6 years ago
Hi,
I've purchased the pro plugin and I still can't get it to do anything within my application. I've used some of the other pro plugins like the drag and drop uploader so I don't think there should be any issues with my references... Can you advise or share some example code of it working as I can't see any additional help in the documentation
Mikołaj Smoleński staff commented 6 years ago
I've just downloaded and tested that plugin and everything seems to be fine. There is a sortable.html demo page where you can find the code of working examples.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No