Topic: Stepper actions button changes order when switching from horizontal to vertical
Kiril
free
asked 3 years ago
Stepper buttons must stay in same order when resolution changes
When horizontal stepper becomes vertical if resolution is less, the actions buttons order changes. Is there a way to fix this?
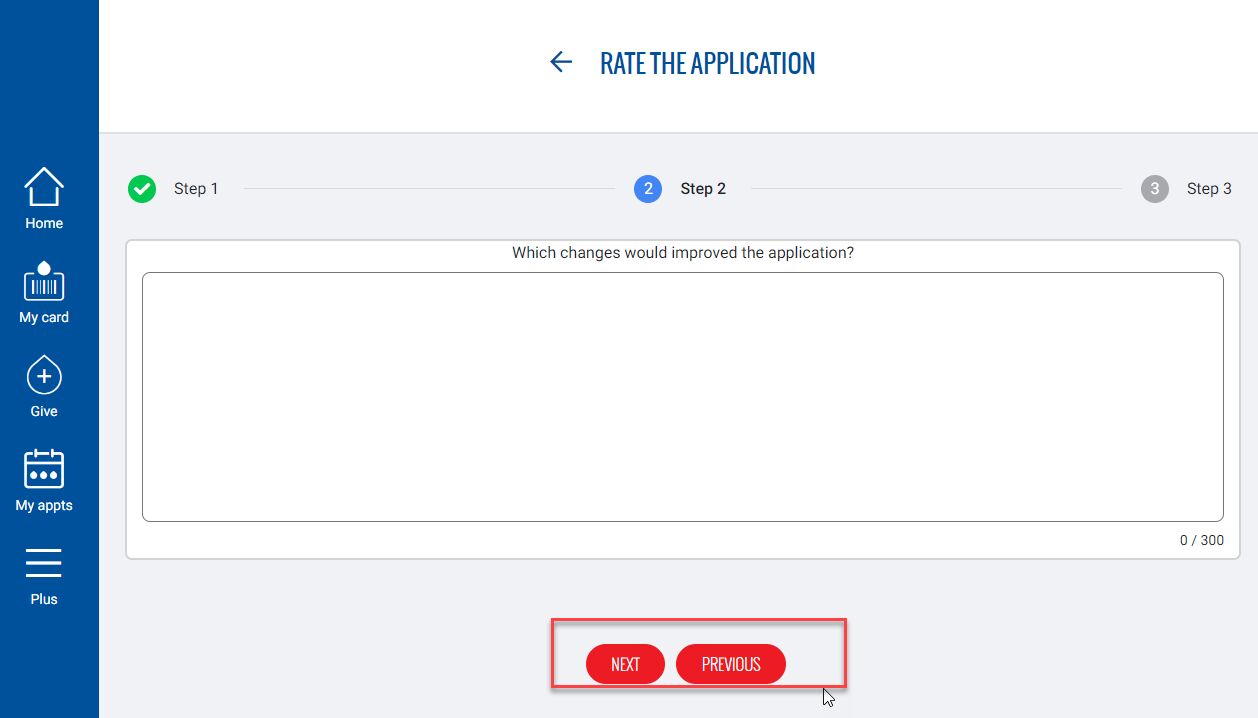
High resolution:

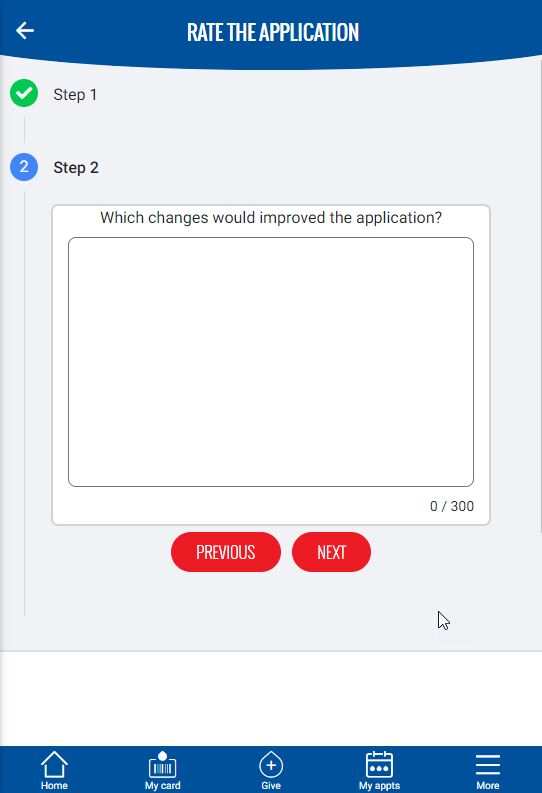
Low res:

Add comment
Kiril
free
answered 3 years ago
Ok, I found how to do it:
@media only screen and (min-width: 993px){
ul.stepper.horizontal .step-actions {
flex-direction:row !important;
} }
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: PC and Mobile
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No