Topic: Stepper validation issue with ASP.Net Core unobtrusive validation
Jeffrey Hermosa
free
asked 6 years ago
I am using jquery mdboostrap pro for my asp.net core project
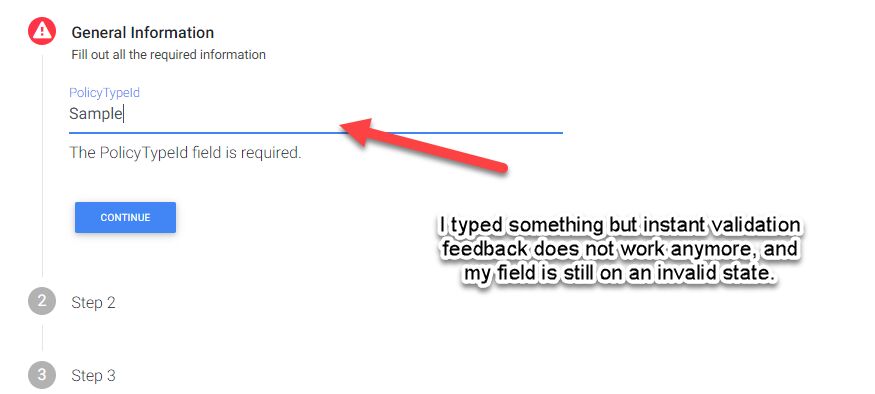
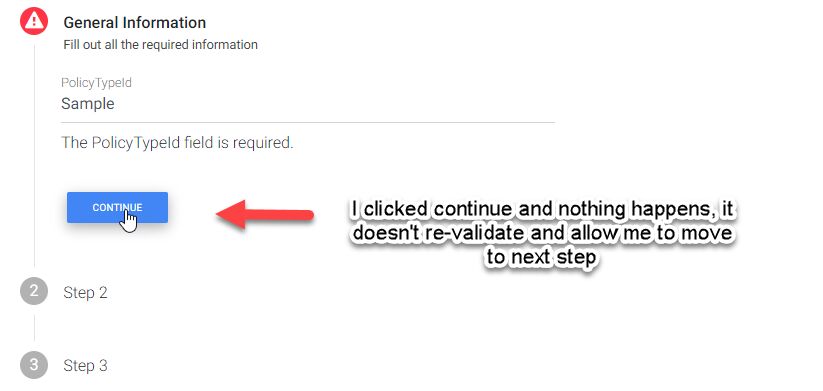
I am using jquery unobtrusive validation to validate my fields, and it is working fine. but when I add stepper.cs & stepper.js files, the validation does not re-validate when I type in data on the field and the instant feedback that jquery unobtrusive provides does not work anymore.
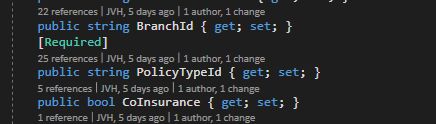
Validation rules comes from my data-annotation on my domain classes
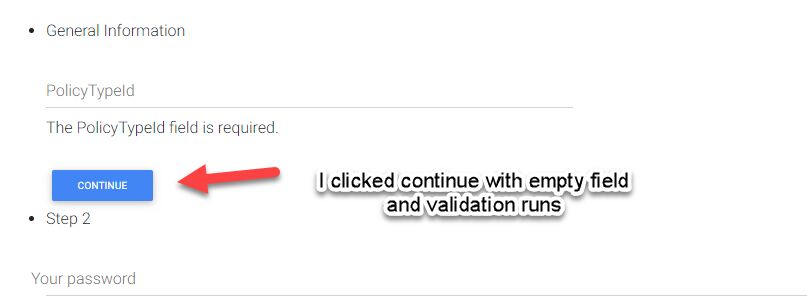
Expected behavior With out adding stepper.cs & stepper.js
1)
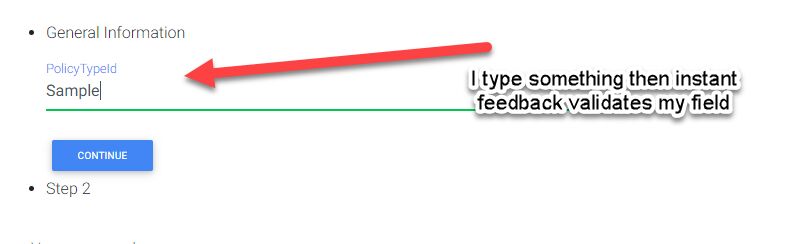
 2)
2)
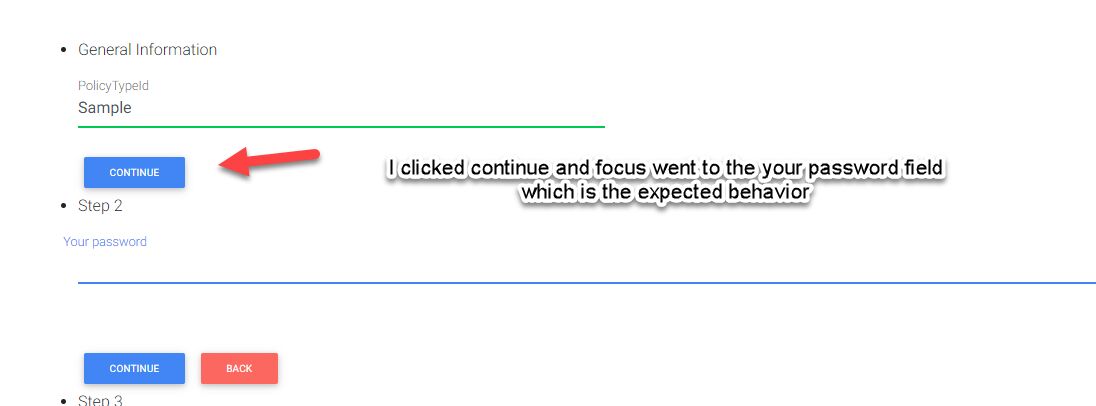
 3)
3)

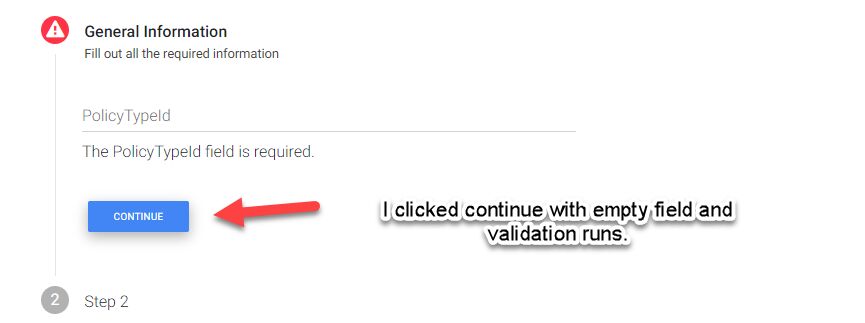
Actual behavior after adding stepper.cs and stepper.js
1)
 2)
2)
 3)
3)

Resources (screenshots, code snippets etc.)

Jeffrey Hermosa
free
answered 6 years ago
Hi,
I came across this post from 2 years ago https://mdbootstrap.com/support/jquery/unobtrusive-validation/ by this user: kinetiq and I'm wondering if this issue that he found was addressed already with latest version of mdb pro. I suspect my validation issue is similar to what he experienced.
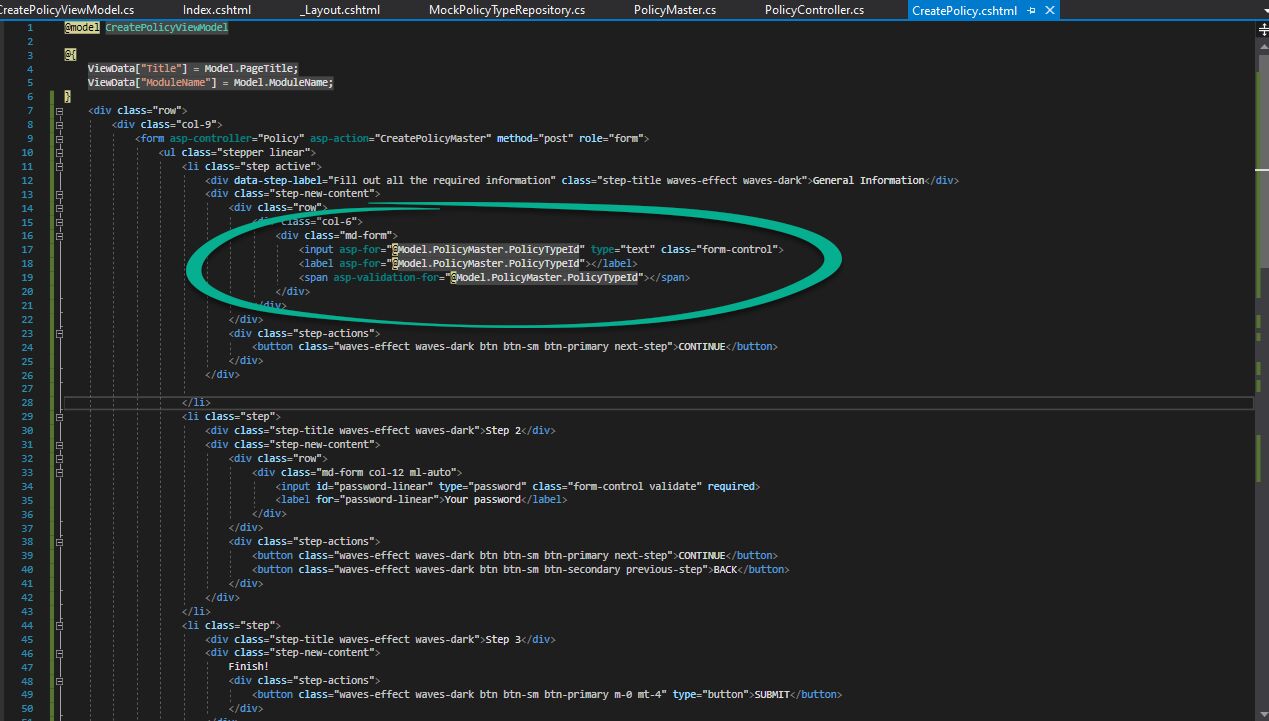
In ASP.Net Core MVC, we write .chtml code or razor pages as they call it. these razor pages allows you to write both HTML and C# code that can be embedded within the html, and with .net core 3 there these tag helpers.here is a screenshot of what it looks like:this is the code that we write on a razor page
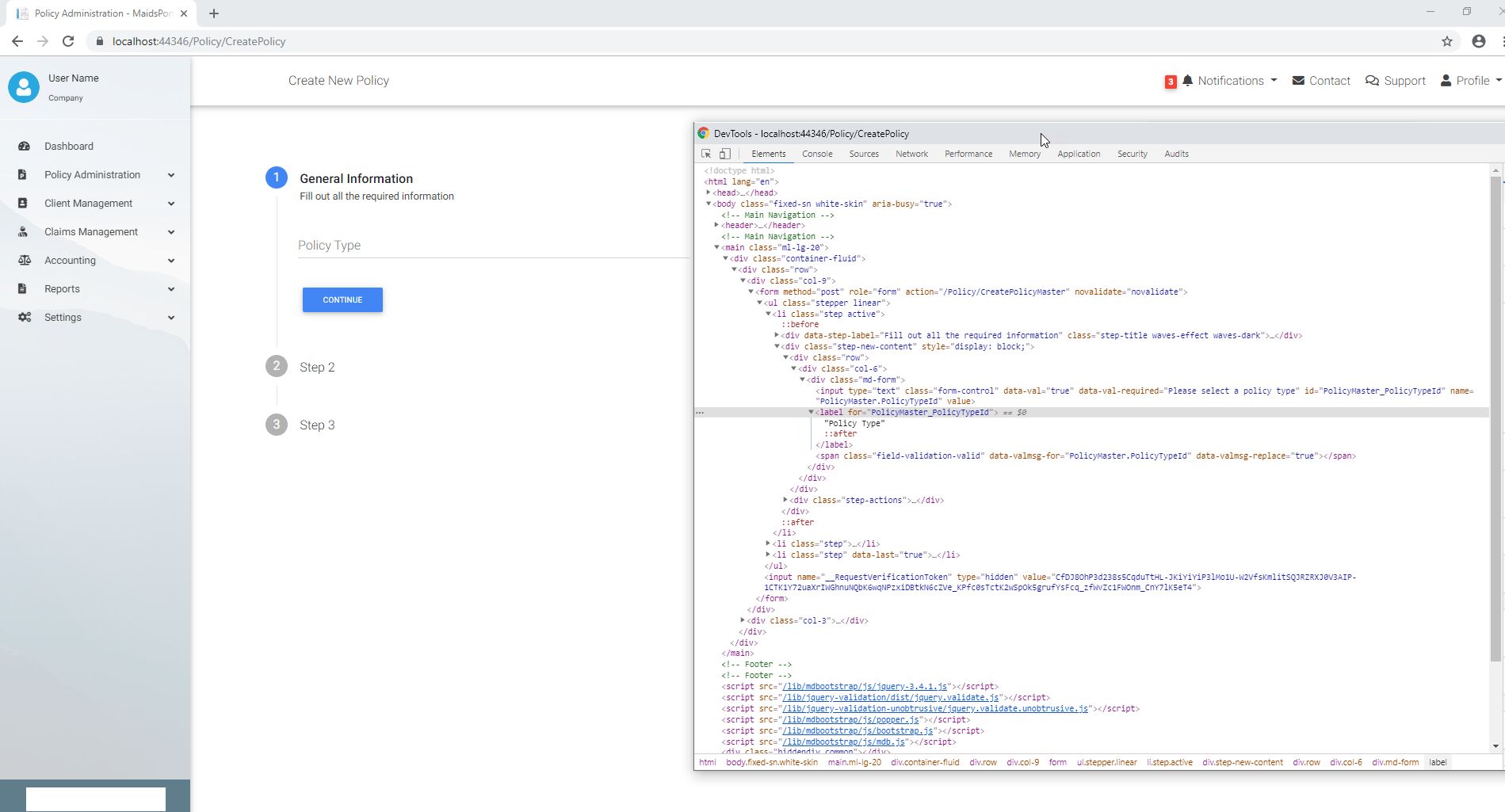
Then when you Build and run the projectthe actual HTML will be rendered like this
For reference on how Validation works on ASP.Net Core, maybe you can check out these videos, as I think this guy can explain better than me.ASP NET Core model validation
and this one that actually discuss what jquery unobtrusive validation do.ASP NET Core client side validation
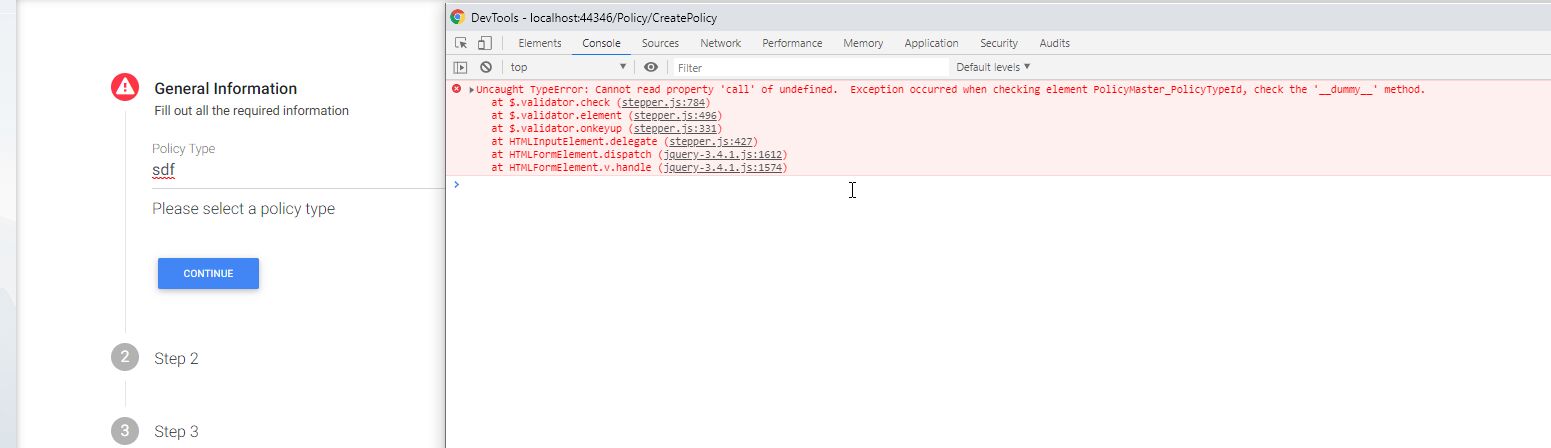
And also when I run the project, and typed in a value on the input field, I get this error from the console:

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
MDBootstrap staff commented 6 years ago
Can you please post your HTML code in our snippet environment with the js initialization of MDB components? https://mdbootstrap.com/snippets/ I will help you prepare the proper structure of our stepper validation.
Best Regards, Piotr
Jeffrey Hermosa free commented 6 years ago
I created a snippet. the HTML you see there is the generated HTML by asp.net core
https://mdbootstrap.com/snippets/jquery/jeffrey_hermosa/1321955?action=forum_snippet
MDBootstrap staff commented 6 years ago
The problem is in the js initialization I am 100% sure. I can not post the premium add-on code (obvious reasons) to our snippets to show you that but I tested this element and it behaves exactly like on the demo page. There has to be an issue with the implementation. Can you give us the source of the js that conduct validation of this form?
Jeffrey Hermosa free commented 6 years ago
I am not sure what you mean by giving you the js source that conduct validation. because in asp.net we don't write validation code with js. we just decorate our domain classes with data annotations, and let this https://www.nuget.org/packages/Microsoft.jQuery.Unobtrusive.Validation/ package write the needed client validation code in js.
Jeffrey Hermosa free commented 6 years ago
Hi,
I managed to make unobtrusive work, I took your comment regarding initialization and I tried to load stepper.js before jquery.validate.unobtrusive.js and validation worked.
Bartłomiej Malanowski staff commented 6 years ago
@Jeffrey Hermosa do you still need help from our team?
Jeffrey Hermosa free commented 6 years ago
for this particular issue no need, thanks.