Topic: Steppers with dataTable
jouvrard
pro
asked 6 years ago
Hello,
A second question about steppers.
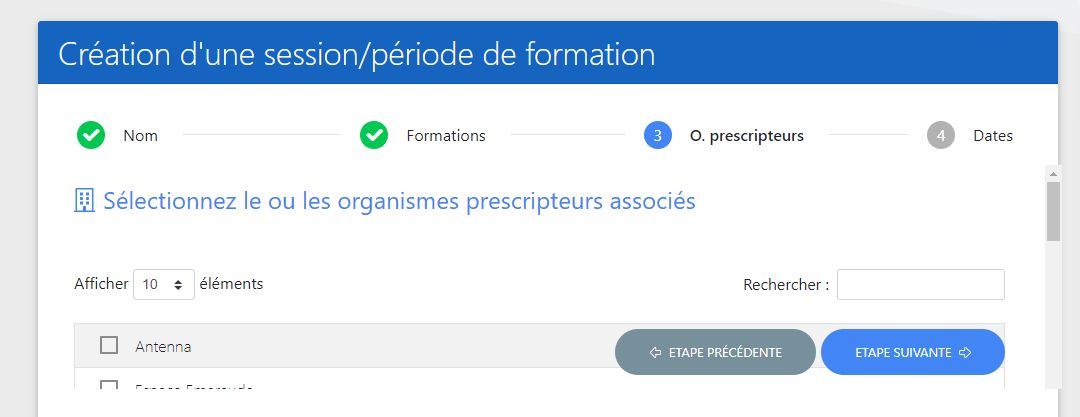
I did a page with a dataTable in a stepper, but I have a "small" problem as you can see...

I tried to do a snippet but it doesn't work: https://mdbootstrap.com/snippets/jquery/furax/1494173?action=forum_snippet
EDIT> I tried with a simple table (not a datatable) and the problem is the same.
Thanks!
Jerome
Grzegorz Bujański
free
answered 5 years ago
Hi.
Look at this snippet: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/2311274 all i did was wrap h4, table and div.step-actions in div.
This is because the step height is calculated from the height of the step-new-content child element. If there is more than 1 element, only the first will be considered. Therefore it is necessary to collapse this into a div.
Mateusz Łubianka
staff
answered 6 years ago
Hi,
Ok, I see the problem. You're right. We will fix it as soon as possible. Than you for your post.
Best,
Mateusz Łubianka
staff
answered 6 years ago
Hi,
Did you link css and js files for the steppers in your project? https://mdbootstrap.com/docs/jquery/components/stepper/ Look at getting started page. You should link extra css and js files. In snippet case: try to use older version options.
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes