Topic: Switch not showing after being removed from filtering data
xmenus
free
asked 8 years ago
Hi,
Switch not working after being removed! For example I'm using it in ReactTable once I filter and clear the filter, I see the html (through inspect element) that proper html tags and classes are not regenerated as during first runtime therefore it shows nothing until the whole page is refreshed again!
Any hint?
<div class="switch">
<label>
<input type="checkbox" checked>
Wi-Fi
</label>
</div>
Jakub Strebeyko
staff
answered 8 years ago
Hi xmenus,
Thanks for providing the code! The situation you presented seemed rather unusual, as switch is, in fact, a straight-forward (not to say "dead-simple") CSS feature and there seem to be no reason for it to not appear within a table.
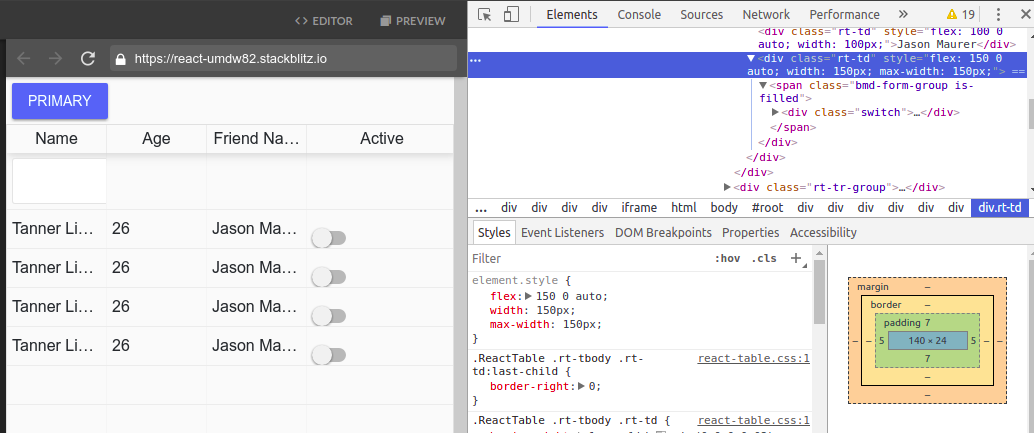
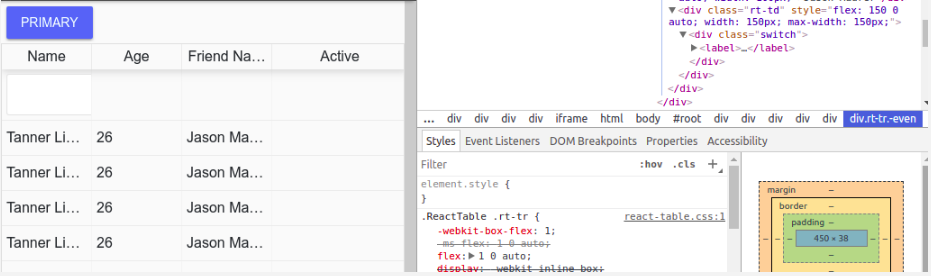
It seems that React Table wraps table data content inside a <span class="bmd-form-group is-filled">. After getting rid of the filter, the table cells get back to normal, except the said wrapper is gone:

Note, that .switch is there - what is missing is a React Table utility most probably necessary to display it. I guess the issue is something worth forwarding to the source.
With Best Regards,
Kuba
xmenus free commented 8 years ago
Since the class 'bmd-form-group' was missing I assumed that it could be a problem with mdb bootstrap JS but maybe it's an issue with ReactTable. Thank you for your support! Best Regards
Jakub Strebeyko
staff
answered 8 years ago
Hi there xmenus,
Thanks for contributing to the support forum with your question! Please help us better understand your use-case for switch - what is it's purpose inside the table? Could you perhaps provide a working example on JSfiddle or Codepen so we could inspect it? Without it there are not many hints I can provide, maybe except the fact that switch has not been tested as a composite solution inside of ReactTable and, well, that using it without a .lever is rather uncommon.
With Best Regards,
Kuba
xmenus free commented 8 years ago
Thank you for your fast reply! Please use the link below to open the example. Search in the "Name" field, then clear the filter and see the "Active" field , "Switch" controls don't appear again until you refresh the page?! https://stackblitz.com/edit/react-umdw82?embed=1&file=index.jsxmenus free commented 8 years ago
I assume the same might happen outside react world in similar cases when you might do some server side filtering and part of the DOM is removed temporary! Will your code catch it again and recompile to re-generate necessary classes! This is just an assumption, I didn't have a real case so please ignore it if not valid! Thanks & RegardsFREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: Yes