Topic: The card images don't get bind correctly in Chrome
apd.it
premium
asked 4 years ago
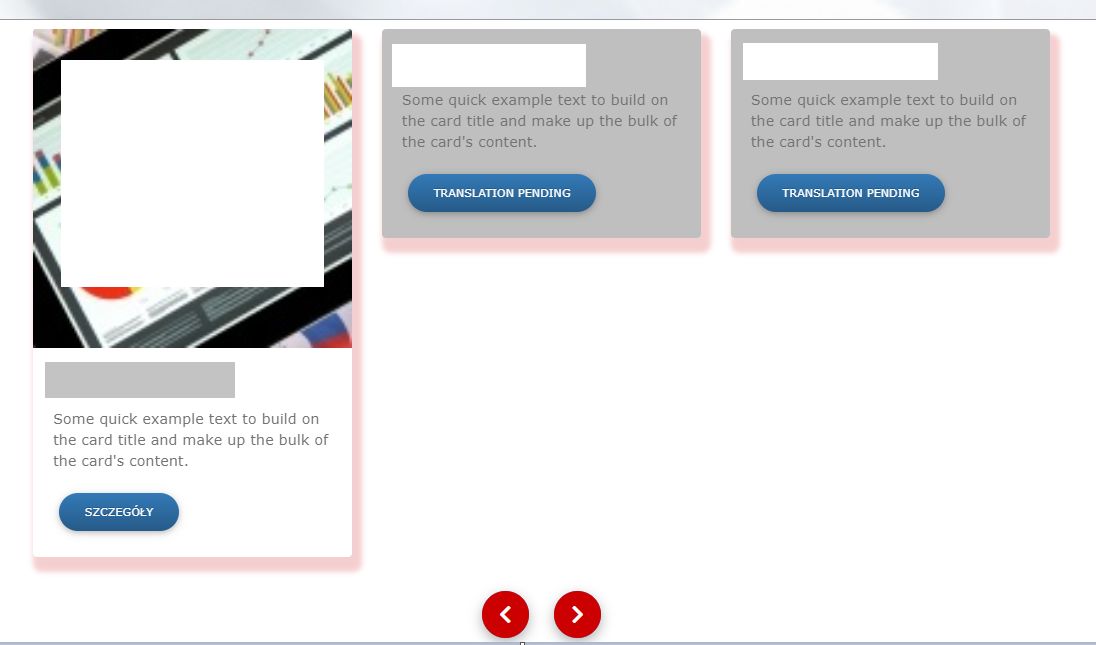
Expected behavior In our case, the number of cards are not fixed as we get the list of items to be presented in the each card from database so we are preparing this UI on the fly. The image for the cards is in the form of bytes which are being converting into image control and then being set to this card's image. So the issue is that the image is getting rendered only for the active card not for all cards. This problem is only in Chrome browser else it is working fine all other browsers like IE11, Firefox, Edge etc. Could you suggest why this issue is occrruing? Actual behavior
Resources (screenshots, code snippets etc.)
This is the issue
I have removed some part of the card image form the screenshot as I can show you our product image but I hope this would be enough for you to understand the issue.

Marta Wierzbicka
staff
answered 4 years ago
Hi,
please, provide a demo of your website or create a snippet showing the problem here: https://mdbootstrap.com/snippets/. I'll try to help you with your real code.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.13.0
- Device: Desktop
- Browser: Chrome
- OS: All
- Provided sample code: No
- Provided link: No