Topic: Timepicker Z-Index
nweiler
free
asked 3 years ago
Hi I'm using MDB Version 4.19 with Bootstrap 4.3
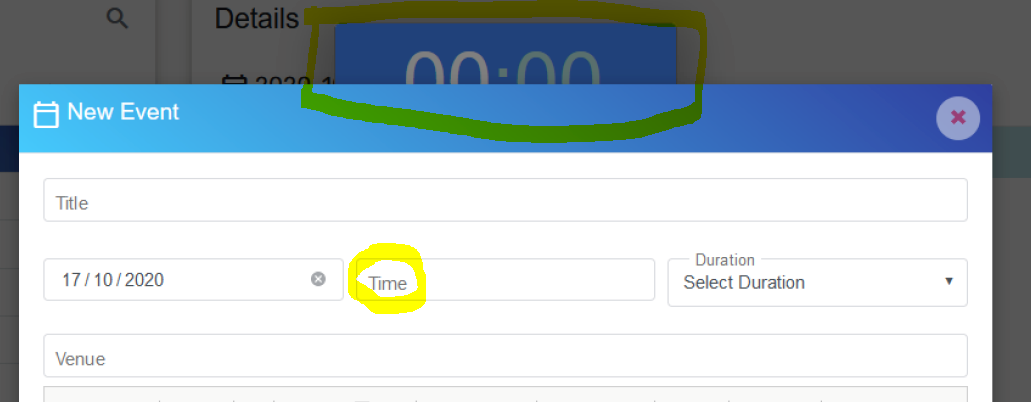
My timepick pop-up goes behind my modal (z-index 1000), as show in the image below

How do I change the z-index of the timepicker to bring it in front of of my modal?
Thanks in advance.
nweiler
free
answered 3 years ago
Dear Marcin
Thanks for your prompt response. After checking out the sample snippet, I found the issue due to a conflicting css in another file.
Thanks again.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.0
- Device: PC
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Marcin Luczak staff commented 3 years ago
Hi,
Timepicker should normally overlap the modal, see snippet below: https://mdbootstrap.com/snippets/jquery/marcin-luczak/2592586
Please provide a snippet with your example, I will try to find the problem in your case and propose a solution.
Regards, Marcin