Topic: Toast notifications top center bug?
jouvrard
pro
asked 6 years ago
Hello,
I'd like to show some toasts notifications in my website. I've no problem with that, but it seems to have a problem with the "md-toast-top-center" because the container takes all the width. If I have a menu in top position he isn't accessible anymore until the toast notification disappeared.
The bug is present in your documentation too: https://mdbootstrap.com/docs/jquery/javascript/notifications/
But not in the original one: https://codeseven.github.io/toastr/
Thanks!
Jerome
Mateusz Łubianka
staff
answered 6 years ago
Ok, now I can see what do you mean :) It is always on top, but you can change one little thing in your mdb.js/mdb.min.js file:
#toast-container>div {
padding: 15px 15px 15px 50px;
}
You change the first 15px to larger number and the element will appear will appear lower than before.
Best
jouvrard pro commented 6 years ago
It's what I did to avoid having the notification over the top navbar. Maybe it would be a great thing to change the container width to avoid to have this problem for other users?
Thanks! :)
Mateusz Łubianka staff commented 6 years ago
We don't know what effect users want to achieve, but I will add this to the idea list and our team will consider all the pros and cons.
Thank you very much :)
jouvrard
pro
answered 6 years ago
Sorry, I wasn't clear enough. :)
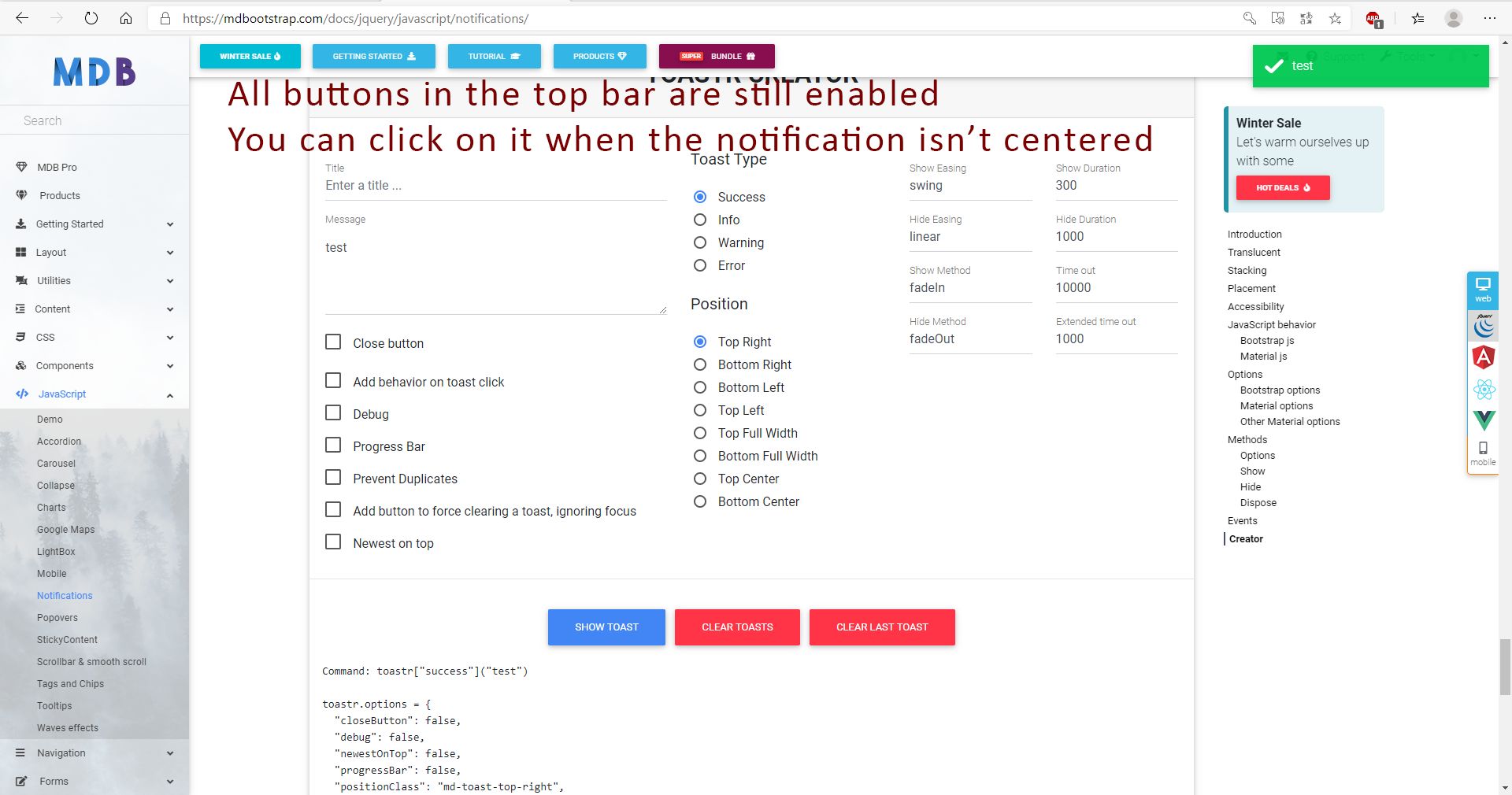
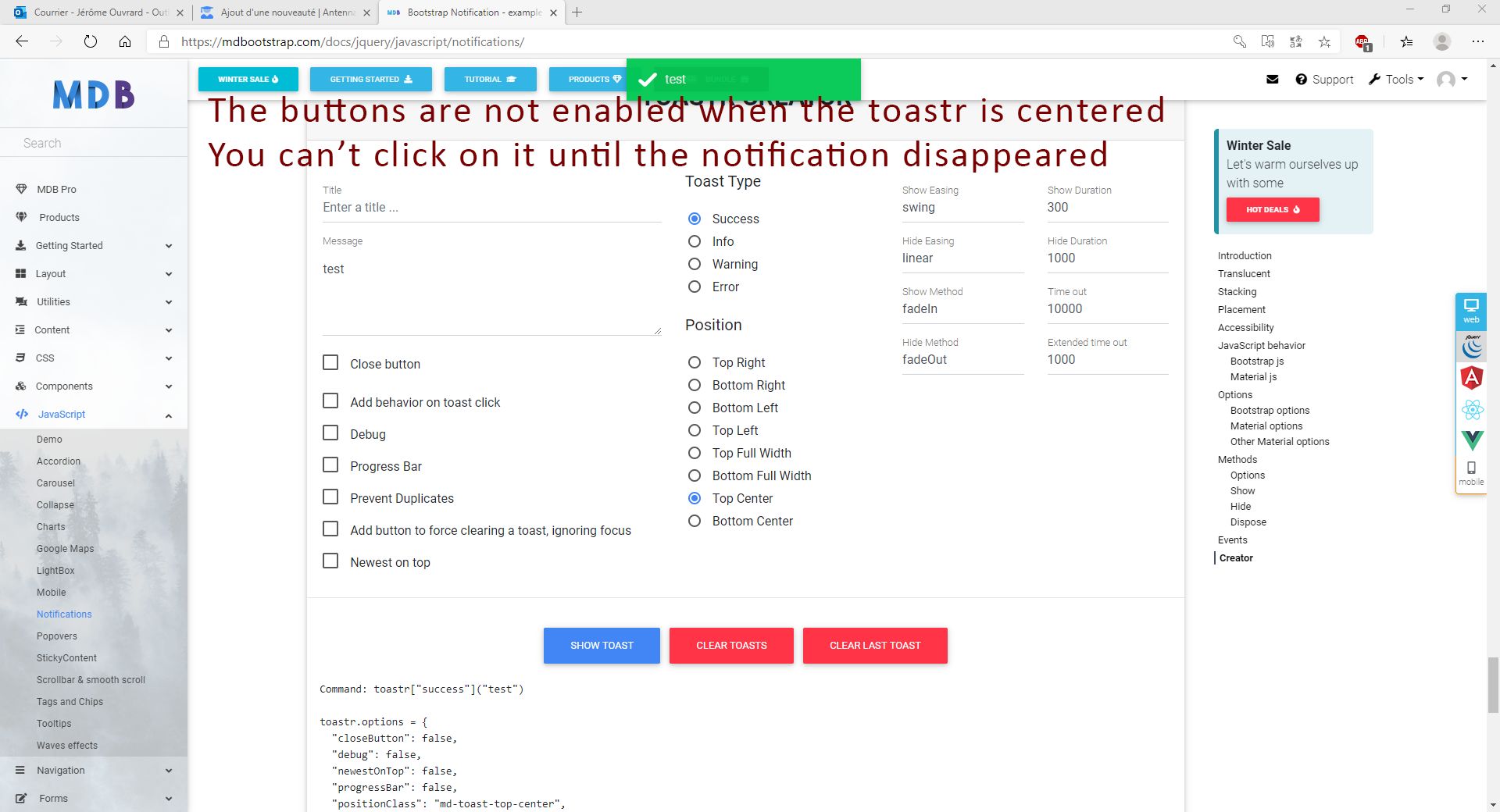
I did 2 screenshots. On the first one, the notification is in the top right corner, and all the buttons in the top bar are still enabled, but on the second one where the notification is centered, I can't click on the buttons until the notification disappear. No problem with the events.


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.12.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes
Mateusz Łubianka staff commented 6 years ago
Hi @jouvrard,
Have you got any working example with menu and original toastr?
Best,
jouvrard pro commented 6 years ago
I don't have any example with menu, but I tried without it and the problem is the same, all text "under" the container (which is full width) is no more accessible until the toastr disappeared. You can't select it.
It's the same here: https://mdbootstrap.com/docs/jquery/javascript/notifications/
If you use the toastr generator in the end and select "top center" the problem is here, but not in the original toastr example.
I don't know if I'm clear... :)
Mateusz Łubianka staff commented 6 years ago
I am not sure if I understand correctly so I prefer to ask :) The problem is here: https://mdbootstrap.com/docs/jquery/javascript/notifications/#events but not here: https://mdbootstrap.com/docs/jquery/javascript/notifications/#introduction or there is a problem in all mdb examples?
Best,