Topic: Trying To Add Floating Social Buttons | Icons showing up, but the button it self isn't.
Seth Pennebaker
free
asked 3 years ago
Hello, This may seem basic but I'm trying to add social floating buttons. I have tried multiple other ways but this has been final stance on it. Any help would be appreciated. If I need to provide any more screenshots or information, let me know.
Expected behavior

Except, minus the footer and copyright section. Just the Icons.
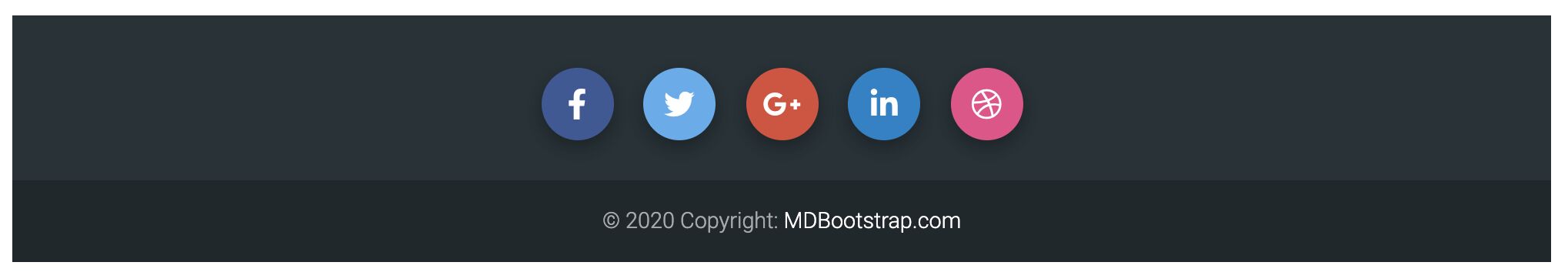
Actual behavior

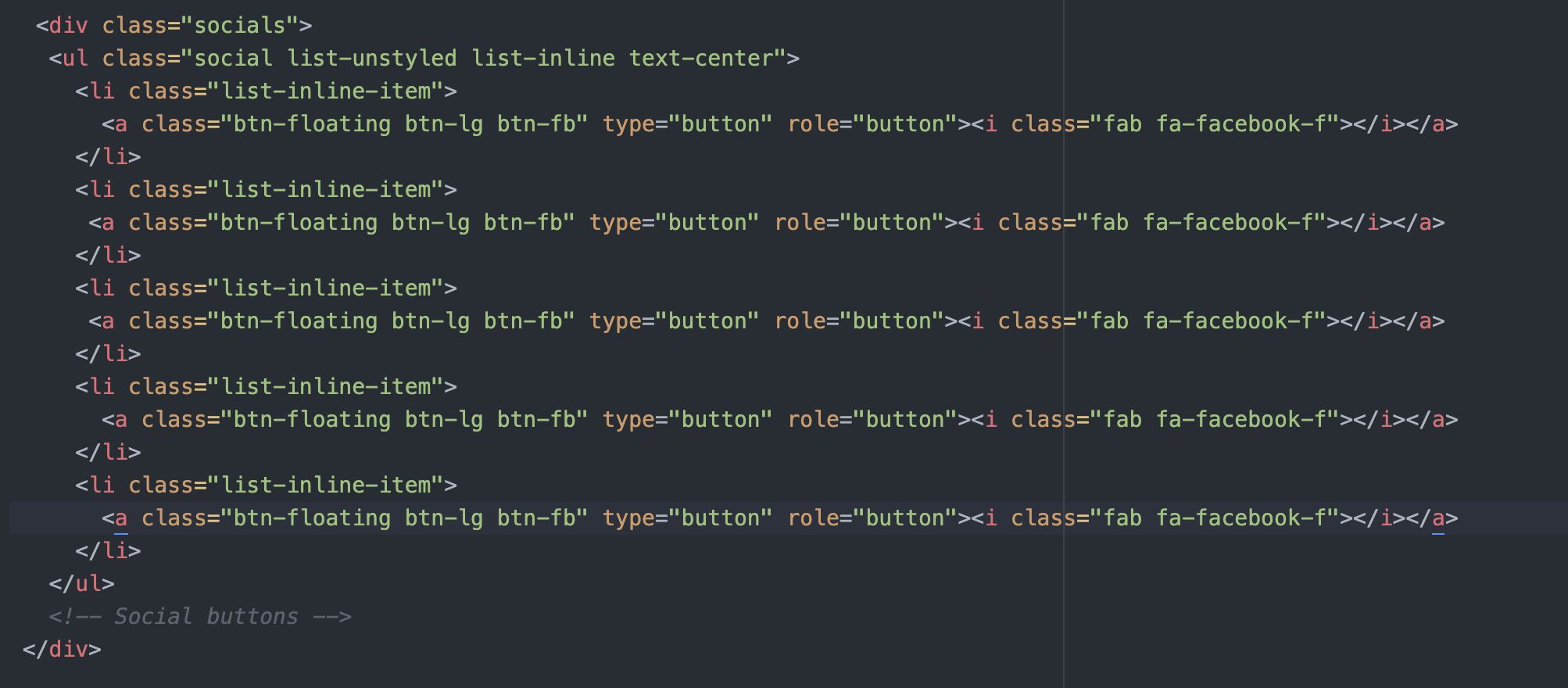
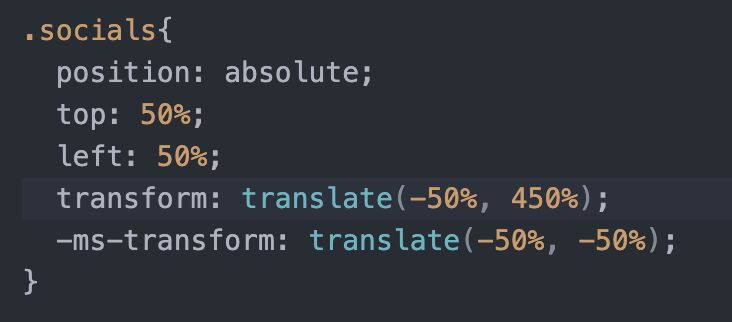
Resources (screenshots, code snippets etc.)

I pretty much took the coding example that was used for the 'expected behavior', but i took out the footer and copyright section, took everything else and wrapped it in a div, this was the result.

Here is the css I'm using on the div.
Piotr Urbaniak
free
answered 3 years ago
Hello createdbyfuse,
I have created code snippet using Your code: Floating social buttons
I also tested Your code on version 4.19.2, but it only works with PRO version, so that might be the case.
Best regards
Seth Pennebaker free commented 3 years ago
I have pro though. I'm also using a pro modal form and it works perfectly fine. The icons are my only issue. The only thing I could imagine causing the issue would possibly be my routing? I'll try and look over everything again and see if I can find the issue
Piotr Urbaniak free commented 3 years ago
Are there any errors in the console? What environment are you using?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: MacBook
- Browser: Safari
- OS: Big Sur 11.0.1
- Provided sample code: No
- Provided link: No