Topic: Video Intro
iliketheinterwebs
pro
asked 6 years ago
I am trying to use a video intro and a couple things went wrong:
- After using both the css and html provided the "creative agency" text and button was at the bottom center of the page instead of the middle of the page like the demo shows.
- After trying to add my own video it doesn't show up at all. There is no video and only a purple/pink gradient. I know I'm missing something but I can't find where I'm going wrong.
TIA.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>Permitting for PMNM</title> <!-- Font Awesome --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Material Design Bootstrap --> <link href="css/mdb.min.css" rel="stylesheet"> <!-- Your custom styles (optional) --> <link href="css/landing.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> </head> <body> <!-- Start your project here--> <!--Main Layout--> <main> <!-- Main navigation --> <header> <!-- Navbar --> <nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar"> <div class="container"> <a class="navbar-brand" href="#">PMNM Permitting</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarTogglerDemo02"> <ul class="navbar-nav mr-auto smooth-scroll"> <li class="nav-item"> <a class="nav-link" href="#home">Home <span class="sr-only">(current)</span> </a> </li> <li class="nav-item"> <a class="nav-link" href="#about" data-offset="90">FAQ</a> </li> <li class="nav-item"> <a class="nav-link" href="#features" data-offset="90">Contact</a> </li> </ul> <!-- Social Icon --> <ul class="navbar-nav nav-flex-icons"> <li class="nav-item"> <a class="nav-link"> <i class="fa fa-facebook light-green-text-2"></i> </a> </li> <li class="nav-item"> <a class="nav-link"> <i class="fa fa-twitter light-green-text-2"></i> </a> </li> <li class="nav-item"> <a class="nav-link"> <i class="fa fa-instagram light-green-text-2"></i> </a> </li> </ul> </div> </div> </nav> <!-- Navbar --> <!-- Full Page Intro --> <div class="view"> <video class="video-intro" poster="img/video/slider-1.mp4" playsinline autoplay muted loop> <source src="/img/video/slider-1.mp4" type="video/mp4"> </video> <!-- Mask & flexbox options--> <div class="mask rgba-gradient d-flex justify-content-center align-items-center"> <!-- Content --> <div class="container px-md-3 px-sm-0"> <!--Grid row--> <div class="row wow fadeIn"> <!--Grid column--> <div class="col-md-12 mb-4 white-text text-center wow fadeIn"> <h3 class="display-3 font-weight-bold white-text mb-0 pt-md-5 pt-5">Creative Agency</h3> <hr class="hr-light my-4 w-75"> <h4 class="subtext-header mt-2 mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit deleniti consequuntur nihil.</h4> <a href="#!" class="btn btn-rounded btn-outline-white"> <i class="fa fa-home"></i> Visit us </a> </div> <!--Grid column--> </div> <!--Grid row--> </div> <!-- Content --> </div> <!-- Mask & flexbox options--> </div> <!-- Full Page Intro --> </header> </main> <!--Main Layout--> <!-- /Start your project here--> <!-- SCRIPTS --> <!-- JQuery --> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <!-- Bootstrap tooltips --> <script type="text/javascript" src="js/popper.min.js"></script> <!-- Bootstrap core JavaScript --> <script type="text/javascript" src="js/bootstrap.min.js"></script> <!-- MDB core JavaScript --> <script type="text/javascript" src="js/mdb.min.js"></script> </body> </html>
CSS
/* Required for full background image */
html,
body,
header,
.view {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
.view {
height: 100vh;
}
}
.top-nav-collapse {
background-color: #563e91 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #563e91 !important;
}
}
@media (min-width: 800px) and (max-width: 850px) {
.navbar:not(.top-nav-collapse) {
background: #563e91 !important;
}
}
.rgba-gradient {
background: -moz-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: -webkit-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: linear-gradient(to 45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
}
Marta Wierzbicka
staff
answered 6 years ago
 Best,
Marta
Best,
Marta
Josip Tomašev priority commented 6 years ago
Hi I tested html again, and everything work ok. Only what I can suppose now is problem with path naming, maybe uppercase and small letters - file in html source must be written exactly as is written in directory, eg. path "img/video/slider-1.mp4" and "img/video/Slider-1.mp4" is not same. Greetings Josipiliketheinterwebs pro commented 6 years ago
Hi Josip. Thank you for taking the time to help me so much. I triple checked and the spelling and casing is exactly how the file is in the directory. I don't think it is an issue with your code but I can't seem to figure out where I am going wrong here since it seems like everything should work perfectly.Josip Tomašev priority commented 6 years ago
Hi Is that your video actual mp4 format, and not some other format with that name? Can you try to put some other video in this local directory and check page with this another video? You can find some samples on page https://www.sample-videos.com/ and fine source is also http://techslides.com/sample-webm-ogg-and-mp4-video-files-for-html5 Greetings Josip
Josip Tomašev
priority
answered 6 years ago
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Permitting for PMNM</title>
<!– Font Awesome –>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!– Bootstrap core CSS –>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!– Material Design Bootstrap –>
<link href="css/mdb.min.css" rel="stylesheet">
<!– Your custom styles (optional) –>
<link href="css/landing.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<style>
/* Required for full background image */
html,
body,
header,
.view {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
.view {
height: 100vh;
}
}
.top-nav-collapse {
background-color: #563e91 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #563e91 !important;
}
}
@media (min-width: 800px) and (max-width: 850px) {
.navbar:not(.top-nav-collapse) {
background: #563e91 !important;
}
}
.rgba-gradient {
background: -moz-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: -webkit-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: linear-gradient(to 45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
}
</style>
</head>
<body>
<!– Start your project here–>
<!– Main navigation –>
<header>
<!– Navbar –>
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">PMNM Permitting</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto smooth-scroll">
<li class="nav-item">
<a class="nav-link" href="#home">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about" data-offset="90">FAQ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#features" data-offset="90">Contact</a>
</li>
</ul>
<!– Social Icon –>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-facebook light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-twitter light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-instagram light-green-text-2"></i>
</a>
</li>
</ul>
</div>
</div>
</nav>
<!– Navbar –>
<!– Full Page Intro –>
<div class="view">
<video class="video-intro" poster="" playsinline autoplay muted loop>
<source src="https://mdbootstrap.com/img/video/city.mp4" type="video/mp4">
</video>
<!– Mask & flexbox options–>
<div class="mask rgba-gradient d-flex justify-content-center align-items-center">
<!– Content –>
<div class="container px-md-3 px-sm-0">
<!–Grid row–>
<div class="row wow fadeIn">
<!–Grid column–>
<div class="col-md-12 mb-4 white-text text-center wow fadeIn">
<h3 class="display-3 font-weight-bold white-text mb-0 pt-md-5 pt-5">Creative Agency</h3>
<hr class="hr-light my-4 w-75">
<h4 class="subtext-header mt-2 mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit deleniti consequuntur nihil.</h4>
<a href="#!" class="btn btn-rounded btn-outline-white">
<i class="fa fa-home"></i> Visit us
</a>
</div>
<!–Grid column–>
</div>
<!–Grid row–>
</div>
<!– Content –>
</div>
<!– Mask & flexbox options–>
</div>
<!– Full Page Intro –>
</header>
<!–Main Layout–>
<main>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</main>
<!–Main Layout–>
<!– /Start your project here–>
<!– SCRIPTS –>
<!– JQuery –>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<!– Bootstrap tooltips –>
<script type="text/javascript" src="js/popper.min.js"></script>
<!– Bootstrap core JavaScript –>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!– MDB core JavaScript –>
<script type="text/javascript" src="js/mdb.min.js"></script>
</body>
</html>
I checked it, and everything works properly, including video in background
Greetings
Josip
iliketheinterwebs pro commented 6 years ago
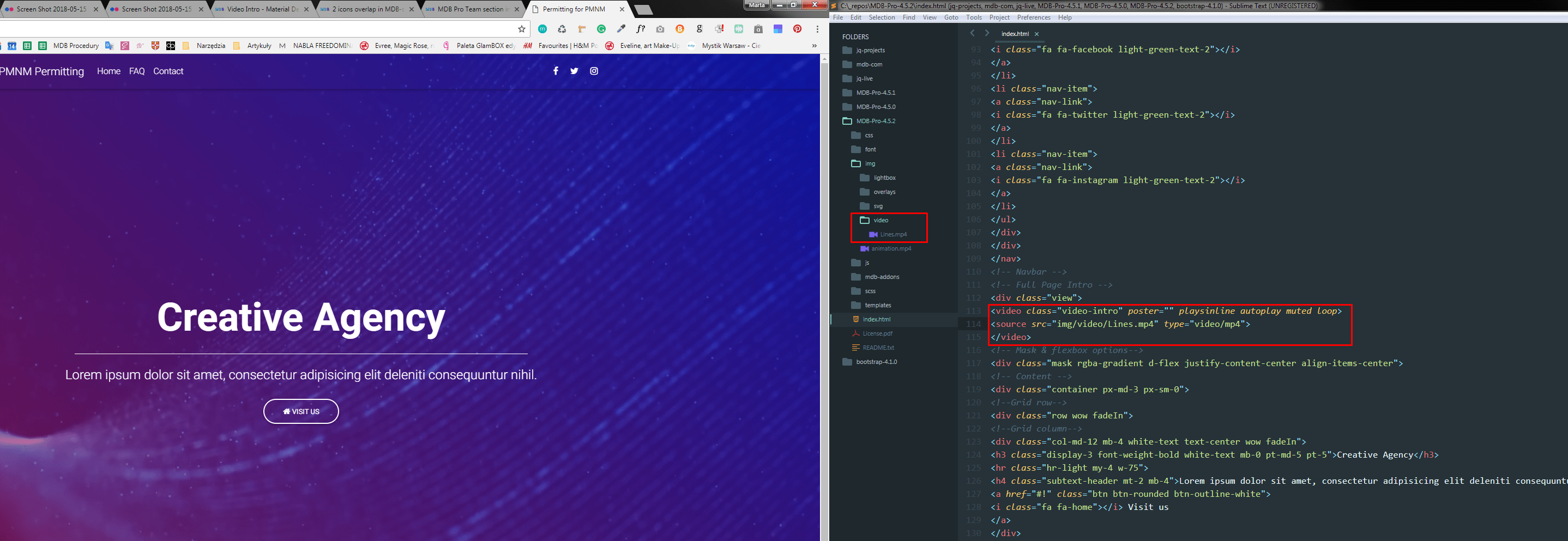
Thank you Josip. For some reason when I copy paste code from here lately into my editor things get messed up. My editor (Atom) did not used to do this. After copying your code all of the comments were off because it turned the two dashed into one automatically. This time though after correcting the editor was accepting it and it worked. The video that MDB provides works in the code that you provided. When I go to add img/video/slider-1.mp4 where the link for the MDB example video is - I am getting the same problem. No video shows up. See screenshots links to my code where I made the change and also to the video being removed. Added my own video link: https://www.flickr.com/photos/157455646@N05/41420044304/in/dateposted-public/ Video removed: https://www.flickr.com/photos/157455646@N05/42093438982/in/dateposted-public/ Thank you for your help with this.
Marta Wierzbicka
staff
answered 6 years ago
Hi,
try this code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Permitting for PMNM</title>
<!-- Font Awesome -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="css/mdb.min.css" rel="stylesheet">
<!-- Your custom styles (optional) -->
<link href="css/landing.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<style>
/* Required for full background image */
html,
body,
header,
.view {
height: 100%;
}
@media (max-width: 740px) {
html,
body,
header,
.view {
height: 100vh;
}
}
.top-nav-collapse {
background-color: #563e91 !important;
}
.navbar:not(.top-nav-collapse) {
background: transparent !important;
}
@media (max-width: 768px) {
.navbar:not(.top-nav-collapse) {
background: #563e91 !important;
}
}
@media (min-width: 800px) and (max-width: 850px) {
.navbar:not(.top-nav-collapse) {
background: #563e91 !important;
}
}
.rgba-gradient {
background: -moz-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: -webkit-linear-gradient(45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
background: linear-gradient(to 45deg, rgba(213, 15, 61, 0.6), rgba(13, 17, 198, 0.69) 100%);
}
</style>
</head>
<body>
<!-- Start your project here-->
<!-- Main navigation -->
<header>
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">PMNM Permitting</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto smooth-scroll">
<li class="nav-item">
<a class="nav-link" href="#home">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about" data-offset="90">FAQ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#features" data-offset="90">Contact</a>
</li>
</ul>
<!-- Social Icon -->
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-facebook light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-twitter light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fa fa-instagram light-green-text-2"></i>
</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Navbar -->
<!-- Full Page Intro -->
<div class="view">
<video class="video-intro" poster="" playsinline autoplay muted loop>
<source src="https://mdbootstrap.com/img/video/city.mp4" type="video/mp4">
</video>
<!-- Mask & flexbox options-->
<div class="mask rgba-gradient d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container px-md-3 px-sm-0">
<!--Grid row-->
<div class="row wow fadeIn">
<!--Grid column-->
<div class="col-md-12 mb-4 white-text text-center wow fadeIn">
<h3 class="display-3 font-weight-bold white-text mb-0 pt-md-5 pt-5">Creative Agency</h3>
<hr class="hr-light my-4 w-75">
<h4 class="subtext-header mt-2 mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit deleniti consequuntur nihil.</h4>
<a href="#!" class="btn btn-rounded btn-outline-white">
<i class="fa fa-home"></i> Visit us
</a>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
<!-- Full Page Intro -->
</header>
<!--Main Layout-->
<main>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</main>
<!--Main Layout-->
<!-- /Start your project here-->
<!-- SCRIPTS -->
<!-- JQuery -->
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
</body>
</html>
Best,
Marta
Josip Tomašev priority commented 6 years ago
Hi Marta, I see you copied original html from question, but... I don't know if this work for you, but for me this not working, because of quotation marks - every ″ and ” must be replaced with " eg. source has this problem - 2 type quotation marks around type video/mp4, and src not closed with quotation mark. In Chrome and in Firefox this is problem :) Greetings, JosipMarta Wierzbicka staff commented 6 years ago
Hi Josip, I always copy the original version to see what is wrong and I change "wrong" quotation to the "right" ones for my Sublime Text 3 and I send back with changed quotations. I'm not sure I've answered correctly to your question. Best, MartaJosip Tomašev priority commented 6 years ago
Hi Marta I copied html from your answer, and I see 'wrong' quotation marks in this code. I see problem in this editor, so again, same code: <pre><source src=”https://mdbootstrap.com/img/video/city.mp4″ type=”video/mp4″></pre> I suppose you can now understand what I meen... Greetings, Josipiliketheinterwebs pro commented 6 years ago
Hi Marta, For some reason when I copy the code into my editor from here the code doesn't work. Even the comments code got changed and when I tried to correct it within my content editor it wouldn't change it back to a comment and stayed highlighted in red. I use Atom. So I tried to copy over anything that looked a little different. I basically just copied all of the code and put it in my landing.css file Then I changed the video code but still have these issues. 1. No video (not even the default mdb video - but I'm trying to add my own video to the page) 2. When the page refreshes everything shows up where it needs to be. However the page is blocked from scrolling down. It is not blocked from scrolling up. When you scroll up the same problem of that white page with an outline of the nav bar is there. So it seems like this page is still somehow "beneath the fold" when it should be the top of the fold and should not be able to scroll up. TIA. Permitting for PMNM PMNM Permitting Home (current) FAQ Contact Creative Agency Lorem ipsum dolor sit amet, consectetur adipisicing elit deleniti consequuntur nihil. Visit us
Josip Tomašev
priority
answered 6 years ago
Hi,
When using class .navbar-dark in <nav>, you should use some class for background color, like .primary-color, because class .navbar-dark define all text inside <nav> as white. Something like this:
<nav class="navbar navbar-expand-lg navbar-dark primary-color fixed-top scrolling-navbar">
will be ok.
Because bunch of browsers out there, it's good to define all this:
<video class="video-intro" poster="img/video/small.mp4" playsinline autoplay muted loop> <source src=img/video/small.webm type=video/webm> <source src=img/video/small.ogv type=video/ogg> <source src=img/video/small.mp4 type=video/mp4> <source src=img/video/small.3gp type=video/3gp> </video>
And for end, to view video properly positioned, put this in your css:
.view video.video-intro {
top: 0;
left: 0;
transform: none;
}
In my Chrome and Firefox this css show video in right place
Greatings
Josip
Marta Wierzbicka
staff
answered 6 years ago
@Josip is right and you have one bug more in your code because your <header></header> tags are inside <main></main> and it shout be:
<header> </header> <main> </main> <footer> </footer>
Best,
Marta
iliketheinterwebs pro commented 6 years ago
Thanks Marta. I caught that bug after I posted this. The new problem that resulted was the top of the fold is white background. You can see the outline of the navbar but that is it. After scrolling down to the bottom half of the fold the text and buttons show up. Everything is centered. However, the videos I added do not show up at all. The bottom half is just a purple/pink gradient. HTML CODE: <!-- SCRIPTS --> <pre><!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>Permitting for PMNM</title> <!-- Font Awesome --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Material Design Bootstrap --> <link href="css/mdb.min.css" rel="stylesheet"> <!-- Your custom styles (optional) --> <link href="css/landing.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> </head> <body> <!-- Start your project here--> <!-- Main navigation --> <header> <!-- Navbar --> <nav class="navbar navbar-expand-lg navbar-dark fixed-top scrolling-navbar"> <div class="container"> <a class="navbar-brand" href="#">PMNM Permitting</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarTogglerDemo02"> <ul class="navbar-nav mr-auto smooth-scroll"> <li class="nav-item"> <a class="nav-link" href="#home">Home <span class="sr-only">(current)</span> </a> </li> <li class="nav-item"> <a class="nav-link" href="#about" data-offset="90">FAQ</a> </li> <li class="nav-item"> <a class="nav-link" href="#features" data-offset="90">Contact</a> </li> </ul> <!-- Social Icon --> <ul class="navbar-nav nav-flex-icons"> <li class="nav-item"> <a class="nav-link"> <i class="fa fa-facebook light-green-text-2"></i> </a> </li> <li class="nav-item"> <a class="nav-link"> <i class="fa fa-twitter light-green-text-2"></i> </a> </li> <li class="nav-item"> <a class="nav-link"> <i class="fa fa-instagram light-green-text-2"></i> </a> </li> </ul> </div> </div> </nav> <!-- Navbar --> </header> <!--Main Layout--> <main> <!-- Full Page Intro --> <div class="view"> <video class="video-intro" poster="img/video/slider-1.mp4" playsinline autoplay muted loop> <source src="img/video/slider-1.mp4" type="video/mp4"> </video> <!-- Mask & flexbox options--> <div class="mask rgba-gradient d-flex justify-content-center align-items-center"> <!-- Content --> <div class="container px-md-3 px-sm-0"> <!--Grid row--> <div class="row wow fadeIn"> <!--Grid column--> <div class="col-md-12 mb-4 white-text text-center wow fadeIn"> <h3 class="display-3 font-weight-bold white-text mb-0 pt-md-5 pt-5">Creative Agency</h3> <hr class="hr-light my-4 w-75"> <h4 class="subtext-header mt-2 mb-4">Lorem ipsum dolor sit amet, consectetur adipisicing elit deleniti consequuntur nihil.</h4> <a href="#!" class="btn btn-rounded btn-outline-white"> <i class="fa fa-home"></i> Visit us </a> </div> <!--Grid column--> </div> <!--Grid row--> </div> <!-- Content --> </div> <!-- Mask & flexbox options--> </div> <!-- Full Page Intro --> </main> <!--Main Layout--> <!-- /Start your project here--> <!-- SCRIPTS --> <!-- JQuery --> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <!-- Bootstrap tooltips --> <script type="text/javascript" src="js/popper.min.js"></script> <!-- Bootstrap core JavaScript --> <script type="text/javascript" src="js/bootstrap.min.js"></script> <!-- MDB core JavaScript --> <script type="text/javascript" src="js/mdb.min.js"></script> </body> </html></pre> <!-- JQuery --> <!-- Bootstrap tooltips --> <!-- Bootstrap core JavaScript --> <!-- MDB core JavaScript -->
Josip Tomašev
priority
answered 6 years ago
<video class=”video-intro” poster=”img/video/slider-1.mp4″ playsinline autoplay muted loop> <source src=”/img/video/slider-1.mp4″ type=”video/mp4″> </video>Try to remove first slash from path in <source src=''> so there must write:
<source src="img/video/slider-1.mp4" type="video/mp4">And always use same quotation marks for start and end in html params. As I can see, you have 3 types of quotation marks in this upper code. This is problem in syntax, so browser don't understand your html. Greatings Josip
iliketheinterwebs pro commented 6 years ago
Thanks Josip. You are right. I did try it both ways though and it didn't work each time.FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No
Dmitro Makovetskiy free commented 1 year ago
It's interesting. You may need to change the video editor. I know https://wave.video/multi-streaming With its help, you can turn your ideas into living masterpieces. With a rich selection of styles, effects, and animations, you can add a little bit of magic to every shot