Topic: why the image is displayed incorrectly
M_Larjuhhin
free
asked 6 years ago
Krzysztof Wilk
staff
answered 6 years ago
Hello!
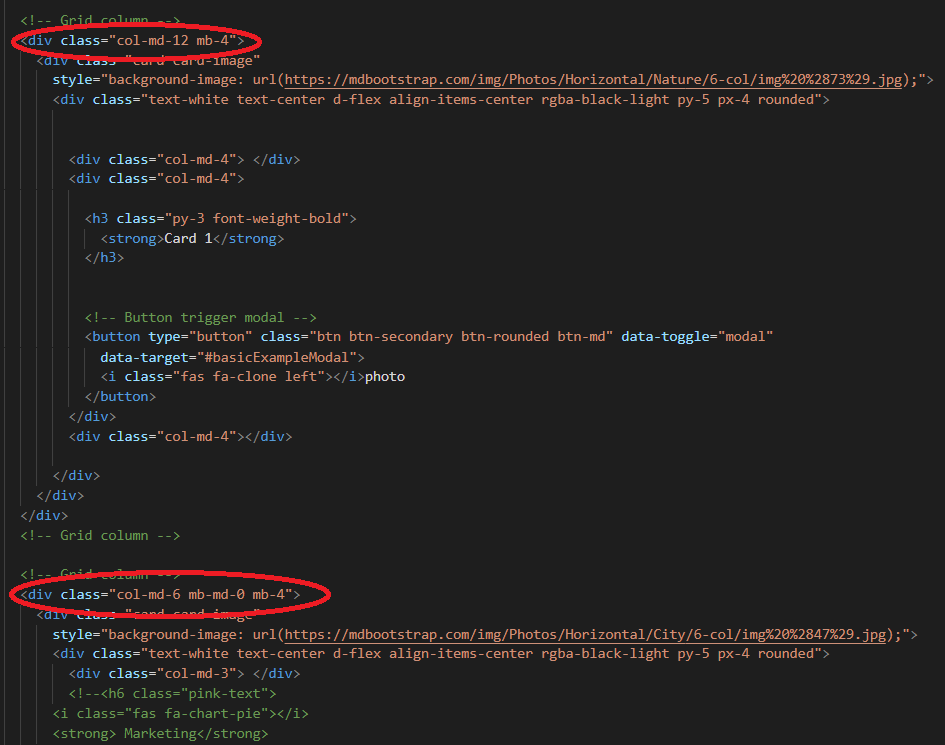
In first card you added class col-md-12 to div with card, It took full 12 places in Bootstrap grid, so your card is wider. In second card you put it in the col-md-6, so It took half of available place, that's why your second card is narrower than first. Change col-md-6 in second card to col-md-12 and both cards will be in the same size. I attached screenshot, so you can see where it is.

Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: PC
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes