Topic: Importing MultiRangeSlider messup regular Bootstrap dropdown
Bluedge
priority
asked 3 years ago
*Expected behavior*Import and use MultiRangeSlider
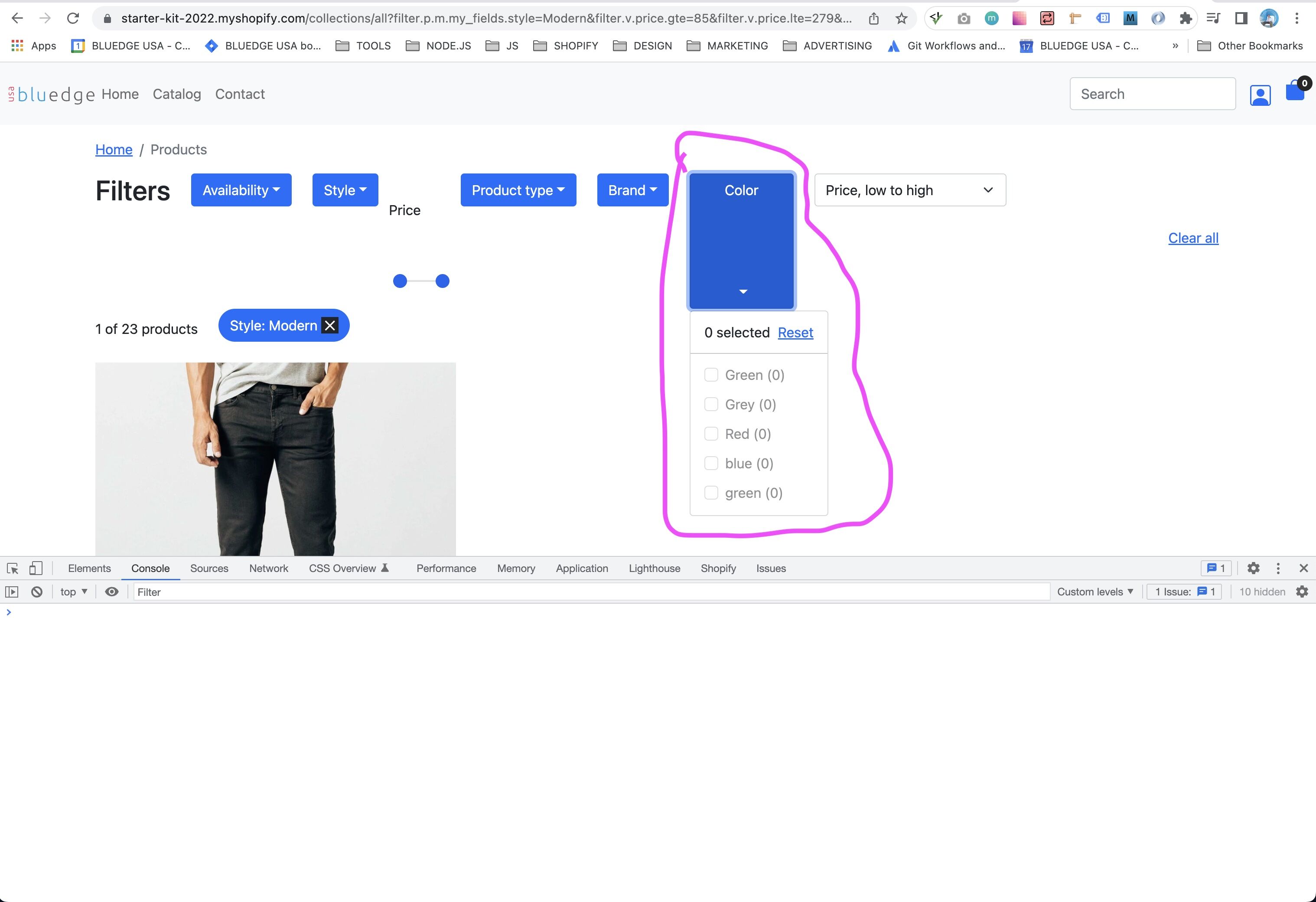
*Actual behavior*MultiRangeSlider works but messes sup the the regular Bootstrap Dropdowns - no matter where I import the code.
My import in the multiRange.js file
import { MultiRangeSlider } from 'mdb-ui-kit';
window.mdb = window.mdb || {};
window.mdb.MultiRangeSlider = MultiRangeSlider;
Resources (screenshots, code snippets etc.)
Michał Duszak
staff
answered 3 years ago
For some reason ripple-wave styles are not calculated properly. I will investigate this issue in the nearest future. If I'll find any other solution/fix for your case I will get back to you.
As a workaround use CSS:
.ripple-wave {
display: none;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: Mac
- Browser: Chrome
- OS: Osx (last version)
- Provided sample code: No
- Provided link: No