Topic: Not able to style dropdown with search
amrinder_bajwa
premium
asked 1 year ago
I thought the issue is related to free version since select-search is for pro only. I purchased Pro version and using ZIP package on my site. Everything is working fine except the select-search
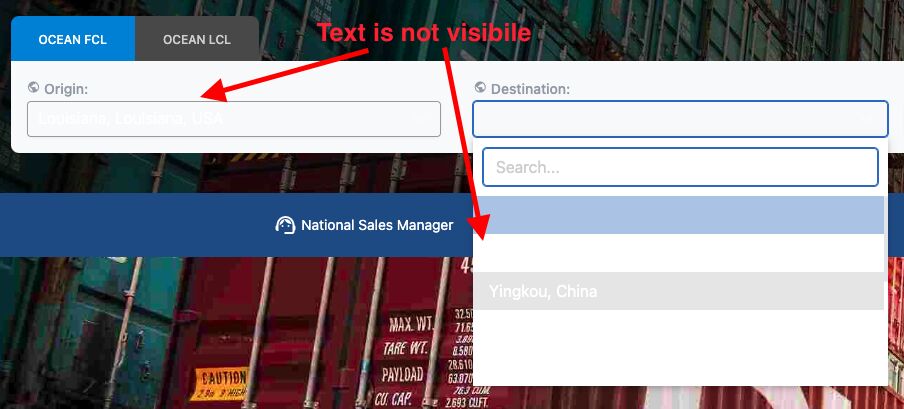
Expected behavior Should be able to style the option items color as well as selected item color
Actual behavior No styling is working for select search
Resources (screenshots, code snippets etc.)
I have renamed the unzipped package to tw-elements and the reference of it in the head:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dardini Logistics Services</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900&display=swap" rel="stylesheet" />
<link rel="stylesheet" href="tw-elements/css/tw-elements.min.css" />
<link rel="stylesheet" href="tw-elements/src/css/tailwind.scss" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<script src="https://cdn.tailwindcss.com/3.3.0"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
The code for select-search box
<div class="py-4 col-span-full md:col-span-3 pl-4">
<label for="fcl_origin" class="block text-sm font-medium leading-6 text-gray-400">
<span class="material-symbols-outlined text-sm">public</span> Origin:
</label>
<div class="relative rounded-md shadow-sm text-gray-600" >
<select id="fcl_origin" name="fcl_origin"
data-twe-select-init
data-twe-select-filter="true"
onChange="updateCargoData('fcl')"
class="rounded-0 text-gray-500"
>
<option value=""></option>
<option class="text-gray-400" value='Seattle' >Seattle</option>
<option class="text-gray-400" value='California' >California</option>
<option class="text-gray-400" value='Houstan' >Houstan</option>
</select>
</div>
</div>
tw-elements inclusion at the bottom of the body:
<script src="tw-elements/js/tw-elements.umd.min.js"></script> <!-- Main -->
No matter what styling i use for the select, it does not change at all. Please help me pin point the issue.

Bartosz Cylwik
staff
answered 1 year ago
Hi! I have few questions because I cannot reproduce your issue.
1, How are you using the tw-elements? Just from the zip without any bundlers? Or are you using any bundlers? We recommand using bundlers like vite with tailwind.
2, Looks like you have a darkmode enabled in your system. Do you have the darkMode: "class", added to your tailwind.config ? Looks like you do not have this script added inside your head and I think this may be the cause:
<script>
tailwind.config = {
darkMode: "class",
theme: {
fontFamily: {
sans: ["Roboto", "sans-serif"],
body: ["Roboto", "sans-serif"],
mono: ["ui-monospace", "monospace"],
},
},
corePlugins: {
preflight: false,
},
};
</script>
3, If you still have some issues with that, try creating a snippet here: https://tw-elements.com/snippets/. If the styling is fine then probably something in your setup is causing the issue. Let us know about the environment you are using.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: TW Elements
- MDB Version: 2.0.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
amrinder_bajwa premium commented 1 year ago
Any support person around to assist with my issue?