Topic: CDN SideNav2 Error
triumphtang
free
asked 4 years ago
triumphtang
free
answered 4 years ago

Magdalena Dembna staff commented 4 years ago
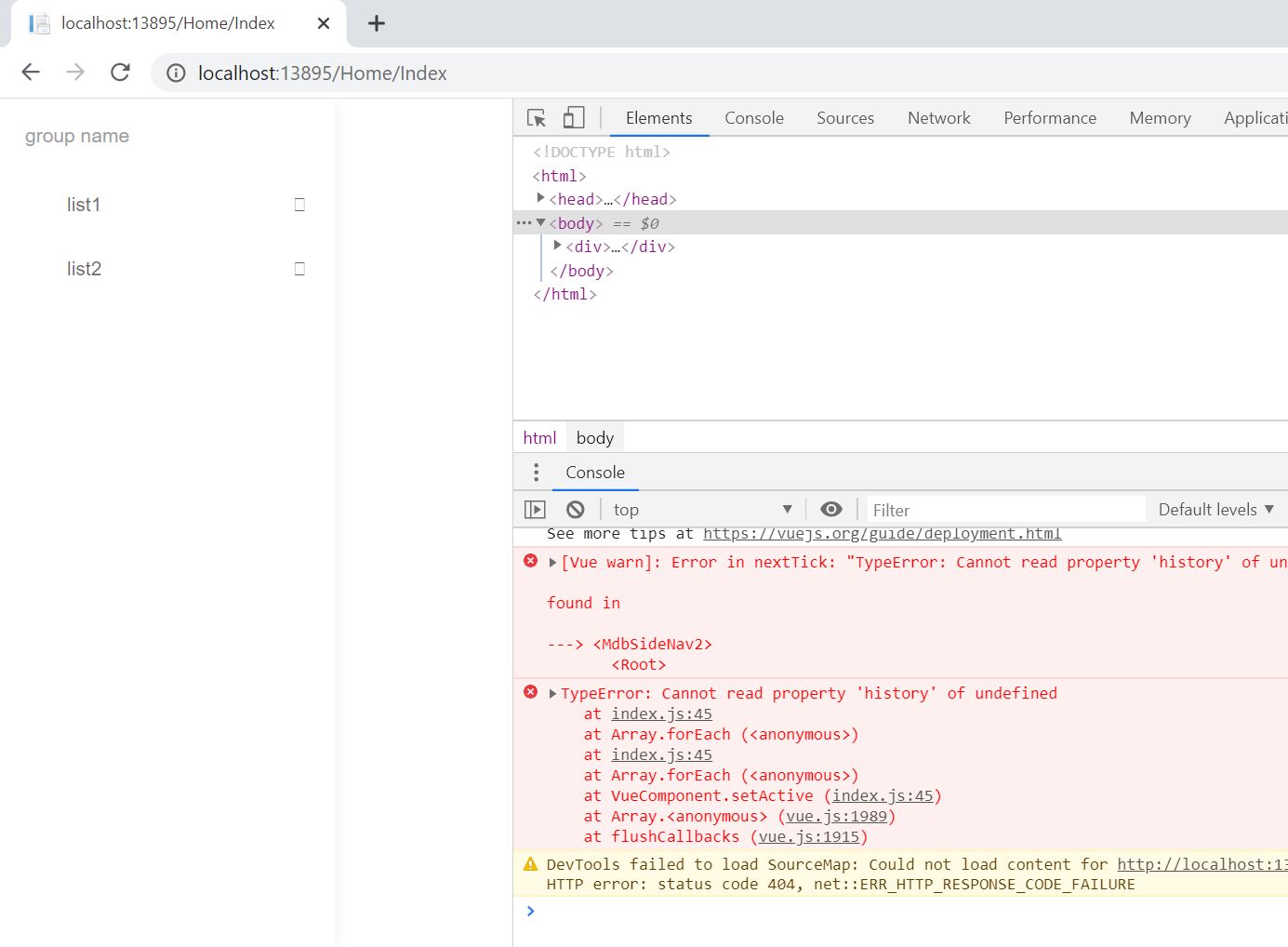
The problem is that for mdbSidenav2 to work properly you need to use router (https://router.vuejs.org/), as it spies on active links - that's why CDN causes the problem. I've created a task to take a look at this issue in the future. Best regards, Magdalena
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: laptop
- Browser: chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Magdalena Dembna staff commented 4 years ago
Hi, please use our code formatting tools to make your code readable and describe exactly what is the problem. A screenshot of the console with error would help a lot with troubleshooting. Best regards, Magdalena