Topic: components vs tags
abtrapp
pro
asked 3 years ago
Expected behavior: The MDBNote component should look identical to the tag.
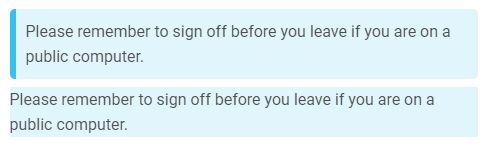
Actual behavior: Component and tag do complete different things (other tag, no padding, no bright right border, ...)
Resources: Documentation + screenshot: 
Code:
<p class="note note-info">
Please remember to sign off before you leave if you are on a public computer.
</p>
<MDBNote class="note-info">
Please remember to sign off before you leave if you are on a public computer.
</MDBNote>
Unfortunately I haven't found anything in the documentation if/when to use tags and when components, which components are available, why they seem to be styled completely different, ... probably missing a huge portion of the documentation but I really just can't find it...
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 1.0.0-beta6
- Device: does not matter
- Browser: does not matter
- OS: doest not matter
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 3 years ago
There is no MDBNote component in the UI KIT. In this case you just need to use classic html syntax. All components are listed in our MDB Vue docs
Keep coding, Mikołaj from MDB
abtrapp pro commented 3 years ago
Tnx for the answer, sorry for the delay with mine :)The link shows just the generic mdb5/vue3 page with all "UI elements", no list of the "Vue components". How can I see what UI elements do have vue components and what don't? Is there something like an API reference, ...?
Mikołaj Smoleński staff commented 3 years ago
We don't have such a list, because we are constantly working on new components and the list would keep changing. However, all available components are imported in the main index.free.js or index.pro.js inside the src folder.
For example in free package it is here
Keep coding, Mikołaj from MDB
abtrapp pro commented 3 years ago
Ah, tnx for that info!