Topic: datatable selectedrow style
ozgehan
premium
asked 4 years ago
Hi,
I can get selected row value with @selectRow event from datatable but I couldn't see any class changes on page with the selected row so I couldn't say if the row is selected or not
How can I change selected row's class to show client which row s/he is selected?
Thank you,
ozgehan
premium
answered 4 years ago
Hi Mikolaj,
Are you planning to add this option? This select option is currently available in jquery version and mdb vue table-editor plugin.
if you want to check there are the links
Mikołaj Smoleński staff commented 4 years ago
I am adding your issue to the list of features. We will update it in one of the next releases.
Best regards
Mikołaj Smoleński
staff
answered 4 years ago
Yes, after each data reload (sort, items adjust) there is a need to select row again. It's default behavior.
ozgehan premium commented 4 years ago
It doesn't have to be data reload events you can lose selected row by just clicking somewhere else outside of datatable
Mikołaj Smoleński staff commented 4 years ago
Yes, that is an expected behavior. Best regards
ozgehan premium commented 4 years ago
So how can I make row remain highlighted?
Mikołaj Smoleński staff commented 4 years ago
Unfortunately, there is no such option. Best
ozgehan
premium
answered 4 years ago
Hi Mikołaj,
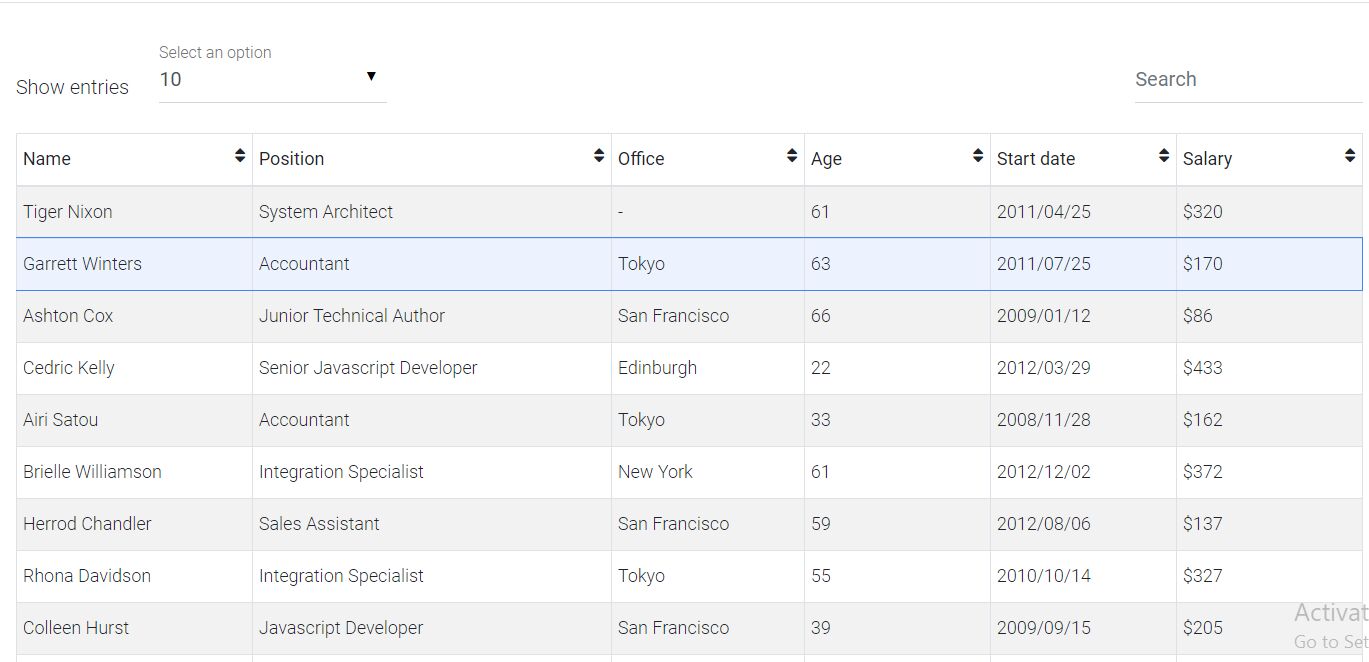
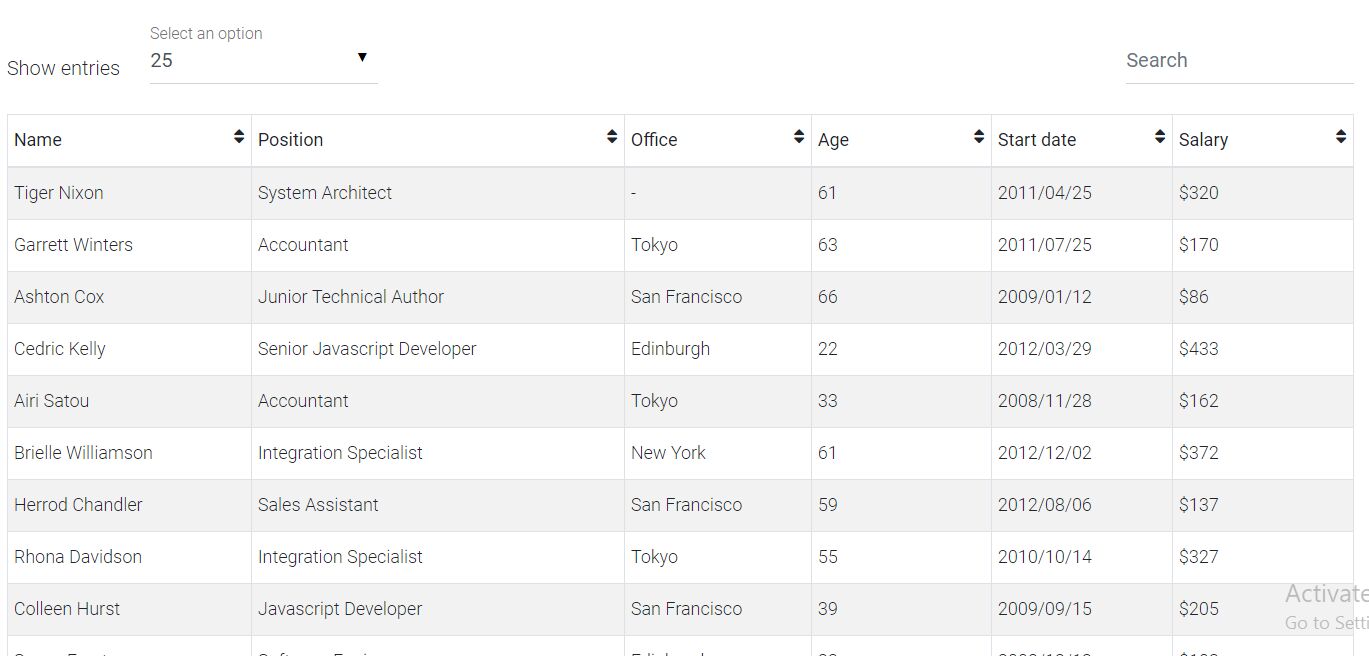
I am doing this but when you select row at the datatable it looks selected when I change number of records shown option from 10 to 25, the row I selected is no more shown as selected. It doesn't have to be records shown option you can lose selected row even you click outside of datatable I added some screenshots


Mikołaj Smoleński
staff
answered 4 years ago
You can use our Select and modify row table version. Demo is available here:
https://vue.mdbootstrap.com/#/tables/datatable
And here's the code:
<section>
<mdb-datatable
:data="data5"
striped
bordered
materialInputs
responsive
focus
@selectRow="selected = data5.rows[$event]"
/>
<hr />
<h5>Edit selected entry:</h5>
<mdb-container v-if="selected">
<mdb-row>
<mdb-col>
<mdb-input v-model="selected.name" />
</mdb-col>
<mdb-col>
<mdb-input v-model="selected.position" />
</mdb-col>
<mdb-col>
<mdb-input v-model="selected.office" />
</mdb-col>
</mdb-row>
<mdb-row>
<mdb-col>
<mdb-input v-model="selected.age" />
</mdb-col>
<mdb-col>
<mdb-input v-model="selected.date" />
</mdb-col>
<mdb-col>
<mdb-input v-model="selected.salary" />
</mdb-col>
</mdb-row>
</mdb-container>
</section>
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 6.0.0
- Device: computer
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No