Topic: Footer is not working with siden
fe_developer
free
asked 4 years ago
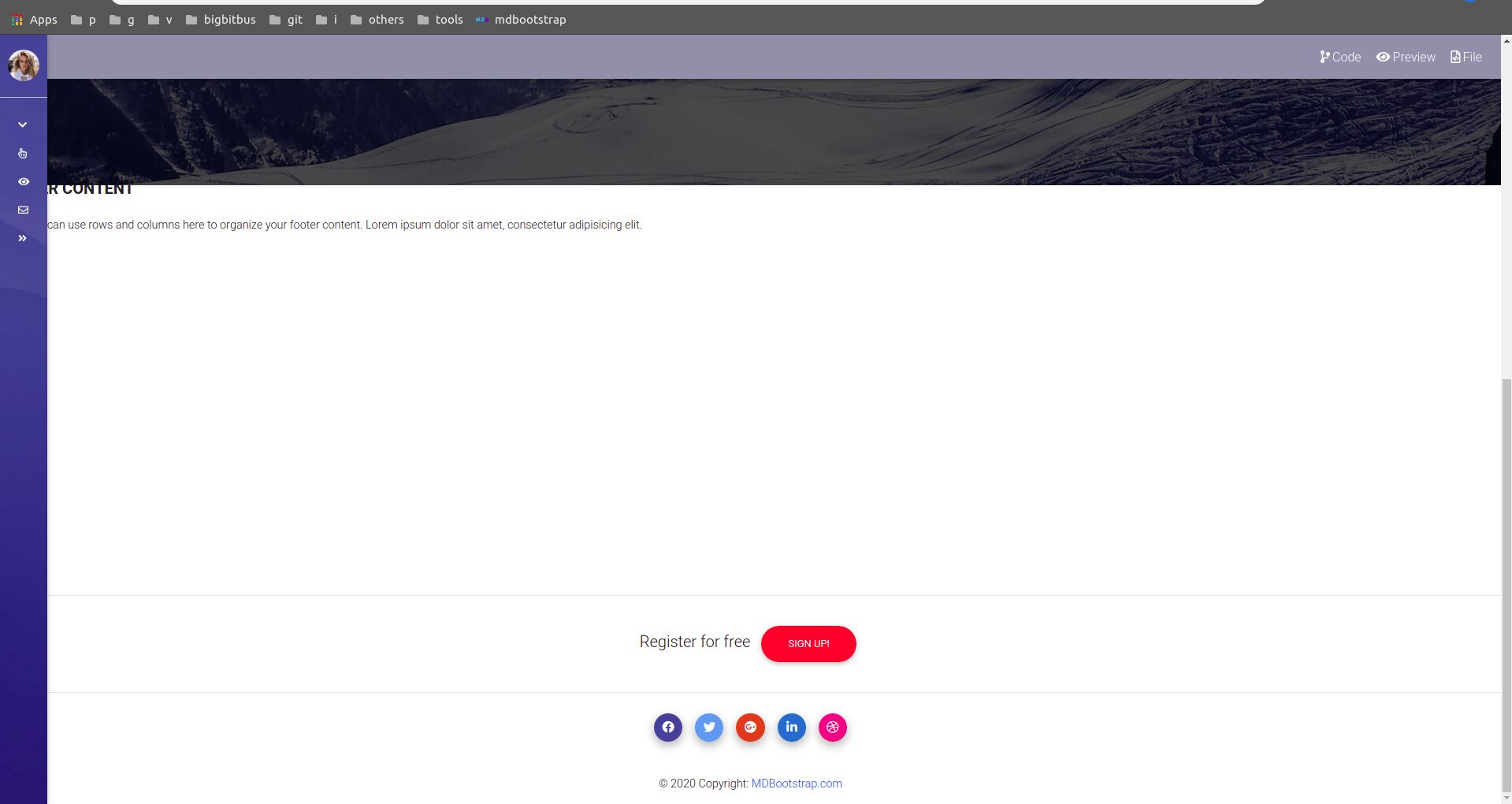
Expected Behaviour Footer should placed adjacent to Sidenav with all its css working fine.
Actual Behaviour Footer goes into background of sidenav with its css breaking.
Resources (screenshots, code snippets etc.)

Code-Snippet
Code Preview
<mdb-side-nav-nav> <mdb-side-nav-cat name="Submit blog" icon="chevron-down"> <mdb-side-nav-item href="#" slimIcon="address-book">Submit listing</mdb-side-nav-item> <mdb-side-nav-item href="#" slimIcon="address-card">Registration form</mdb-side-nav-item> </mdb-side-nav-cat> <mdb-side-nav-cat name="Instruction" far icon="hand-pointer"> <mdb-side-nav-item href="#" slimIcon="blog">For bloggers</mdb-side-nav-item> <mdb-side-nav-item href="#" slimIcon="pen">For authors</mdb-side-nav-item> </mdb-side-nav-cat> <mdb-side-nav-cat name="About" icon="eye"> <mdb-side-nav-item href="#" slimIcon="handshake">Introduction</mdb-side-nav-item> <mdb-side-nav-item href="#" slimIcon="tasks">Monthly meetings</mdb-side-nav-item> </mdb-side-nav-cat> <mdb-side-nav-cat name="Contact me" far icon="envelope"> <mdb-side-nav-item href="#">FAQ</mdb-side-nav-item> <mdb-side-nav-item href="#" slimIcon="paper-plane">Write a message</mdb-side-nav-item> </mdb-side-nav-cat> <mdb-side-nav-item icon="angle-double-left" open-icon="angle-double-right" @toggle="collapse = !collapse" toggler :isCollapsed="collapse" fixedMinimize
<!-- Footer -->
<mdb-footer class="page-footer font-small pt-4 mt-4">
<mdb-container class="text-left">
<mdb-row>
<mdb-col md="6">
<h5 class="text-uppercase mb-4 mt-3 font-weight-bold">Footer Content</h5>
<p>Here you can use rows and columns here to organize your footer content. Lorem ipsum dolor sit
amet, consectetur adipisicing elit.</p>
</mdb-col>
<hr class="clearfix w-100 d-md-none" />
<mdb-col md="2">
<h5 class="text-uppercase mb-4 mt-3 font-weight-bold">Links</h5>
<ul class="list-unstyled">
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</mdb-col>
<hr class="clearfix w-100 d-md-none" />
<mdb-col md="2">
<h5 class="text-uppercase mb-4 mt-3 font-weight-bold">Links</h5>
<ul class="list-unstyled">
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</mdb-col>
<hr class="clearfix w-100 d-md-none" />
<mdb-col md="2">
<h5 class="text-uppercase mb-4 mt-3 font-weight-bold">Links</h5>
<ul class="list-unstyled">
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</mdb-col>
</mdb-row>
</mdb-container>
<hr />
<div class="text-center py-3">
<ul class="list-unstyled list-inline mb-0">
<li class="list-inline-item">
<h5 class="mb-1">Register for free</h5>
</li>
<li class="list-inline-item"><a href="#" class="btn btn-danger btn-rounded">Sign up!</a></li>
</ul>
</div>
<hr />
<div class="text-center">
<ul class="list-unstyled list-inline">
<li class="list-inline-item"><a class="btn-floating btn-sm btn-fb mx-1"><i class="fab fa-facebook"> </i></a></li>
<li class="list-inline-item"><a class="btn-floating btn-sm btn-tw mx-1"><i class="fab fa-twitter"> </i></a></li>
<li class="list-inline-item"><a class="btn-floating btn-sm btn-gplus mx-1"><i class="fab fa-google-plus"> </i></a></li>
<li class="list-inline-item"><a class="btn-floating btn-sm btn-li mx-1"><i class="fab fa-linkedin-in"> </i></a></li>
<li class="list-inline-item"><a class="btn-floating btn-sm btn-dribbble mx-1"><i class="fab fa-dribbble"> </i></a></li>
</ul>
</div>
<div class="footer-copyright text-center py-3">
<mdb-container fluid>
© 2020 Copyright: <a href="https://www.MDBootstrap.com"> MDBootstrap.com </a>
</mdb-container>
</div>
</mdb-footer>
import { mdbNavbar, mdbNavItem, mdbNavbarNav, mdbSideNav, mdbSideNavNav, mdbSideNavCat, mdbSideNavItem, waves } from "mdbvue"; export default { name: 'App', components: { mdbNavbar, mdbNavItem, mdbNavbarNav, mdbSideNav, mdbSideNavNav, mdbSideNavCat, mdbSideNavItem, }, data() { return { toggle: false, wide: true, collapse: false, flexibleContentStyle: false }; }, computed: { contentStyle() { return `height: 100vh; margin-bottom: -25px; margin-left: ${this.collapse ? 60 : 240}px`; } }, methods: { toggleCollapse() { this.collapse = !this.collapse; this.handleResize(); } }, mixins: [waves] };
.view { background: url("https://mdbootstrap.com/img/Photos/Others/img (44).jpg") no-repeat center center; background-size: cover; height: 100%; } .navbar i { cursor: pointer; color: white; } .flexible-content, .flexible-content .navbar { transition: margin-left 0.5s; }
.page-content { transition: all 0.2s linear; }
Mikołaj Smoleński
staff
answered 4 years ago
Hi there,
You're not importing mdbFooter component from mdbvue, that's why it is not working.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.6.0
- Device: PC
- Browser: Chrome Version 80.0.3987.132
- OS: Ubuntu
- Provided sample code: No
- Provided link: Yes