Topic: How link props with items in MDBCarousel (Vue3 with MDB5)
Robinson Cartagena
free
asked 3 years ago
*_Expected behavior_*I neeed pass props in my Carousel Components to "Items" of MDBCarousel, I try into setup bad don't work.
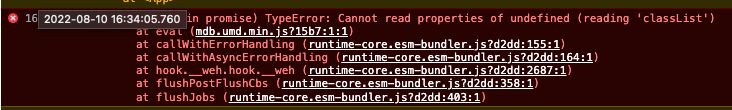
Actual behavior**Not is possible link props to items in MDBCarousel, this no have MDBItems o similiar component. When I try with props show me this screenshot.**Resources (screenshots, code snippets etc.)
enter
template MDBCarousel class="mdbcarousel" v-model="testCarousel1" ref="testCarousel" :interval="false" :items="images" fade innerClass="rounded-5 shadow-4-strong" :controls="false" MDBCarousel
script import 'mdb-vue-ui-kit/css/mdb.min.css'; import { ref } from "vue"; import { MDBCarousel } from "mdb-vue-ui-kit";
export default { components: { MDBCarousel }, props: { images: Array }, setup() {
// const items = temp
// [
// {
// src: "https://mdbootstrap.com/img/Photos/Slides/img%20(15).webp",
// alt: "...",
// label: "First slide label",
// caption: "Nulla vitae elit libero, a pharetra augue mollis interdum."
// },
// {
// src: "https://mdbootstrap.com/img/Photos/Slides/img%20(22).webp",
// alt: "...",
// label: "Second slide label",
// caption: "Lorem ipsum dolor sit amet, consectetur adipiscing elit."
// },
// {
// src: "https://mdbootstrap.com/img/Photos/Slides/img%20(23).webp",
// alt: "...",
// label: "Third slide label",
// caption:
// "Praesent commodo cursus magna, vel scelerisque nisl consectetur."
// }
// ];
const testCarousel1 = ref(0);
return {
// items,
testCarousel1
};
},
methods: {
cerrarModal() {
this.$emit('showCarouselModal', false)
},
}
};script

Mateusz Trochonowicz
staff
answered 3 years ago
Hi! Could you provide a snippet for this example, so we can identify source of error or potentially mistake?
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 2.0.0
- Device: Mac
- Browser: Chrome
- OS: MacOSMonterrey v12.4
- Provided sample code: No
- Provided link: No