Topic: How to change TreeItem dynamically in MDBTreeview
hkrhee
priority
asked 3 years ago
Expected behavior
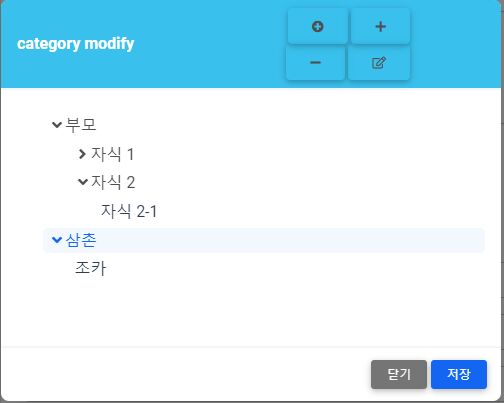
I am using tree-view plugin. I want to change tree item dynamically using script. Is there any good way? (Additional question) Is there any way to change the name and order of each item?I want those items to be changeable via the contenteditable attribute and mouse click on each item. Actual behavior
Resources (screenshots, code snippets etc.)
Mateusz Trochonowicz
staff
answered 3 years ago
Hi!Unfortunetly, conteneditable is not working on elements of Treeview plugin. As same as modyfing elements by - for example - changing their order.
If you want to add another elements, you can simply do that - Treeview ref returns tree in HTML structure (mainListRef) and as plain array (treeNodes).
hkrhee priority commented 3 years ago
When updating MDB5 Vue in the future, could you add contenteditable and ordering options?
Mateusz Trochonowicz
staff
answered 3 years ago
Thank you for your ideas! Would you like to describe them (in individual notes) in category Vue with our new option - a function request? We will implement some new demands of the users' concept, but not all of them, unfortunately. We are going to look at them.
hkrhee
priority
answered 3 years ago
When I define the treeview attribute ':structure' data in JSON, is it possible to expand all items? If not, I hope that this feature will be reflected in the future.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 2.0.0
- Device: PC
- Browser: Chrome
- OS: Window 10
- Provided sample code: No
- Provided link: No