Topic: Input fields in tab panes
aceracerff
priority
asked 2 years ago
Hello,
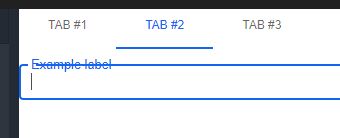
In the below snippet, I have some MDBInput in MDBTabPane. The inputs that were not displayed on page load do not render properly until they are changed (and then the other ones do not). This also happens when inputs are within v-show or v-if elements other than MDBTabPane. I've seen solutions for vanilla JS version, but none for Vue (sorry if answered previously). How can this be corrected?
https://mdbootstrap.com/snippets/vue/aceracerff/3385361

Mikołaj Smoleński
staff
answered 2 years ago
In such case there is an option to reload component after tab change by using the key prop. I fixed the snippet.
keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 1.3.0
- Device: Windows PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes