Topic: Lightbox missing pinch zoom
Selissen
pro
asked 5 years ago
Expected behavior
Hey all, I'm trying to implement the same lightbox as showcased
This lightbox shows a fullscreen icon on desktop and has pinch-zoom functionality on mobile.
What can I do to fix this?
Actual behavior
The lightbox still shows both zoom icons at all times.
On mobile it cannot use pinch to zoom and or double tap interactions do nothing as well.
On desktop the fullscreen functionality is missing.
Resources (screenshots, code snippets etc.)
Included mdbvue-5.4.0.tgz as dependancy in package.json. (It is properly installed into node_modules.)
Code is implemented into a customized Vue app, exactly copied from the lightbox documentation
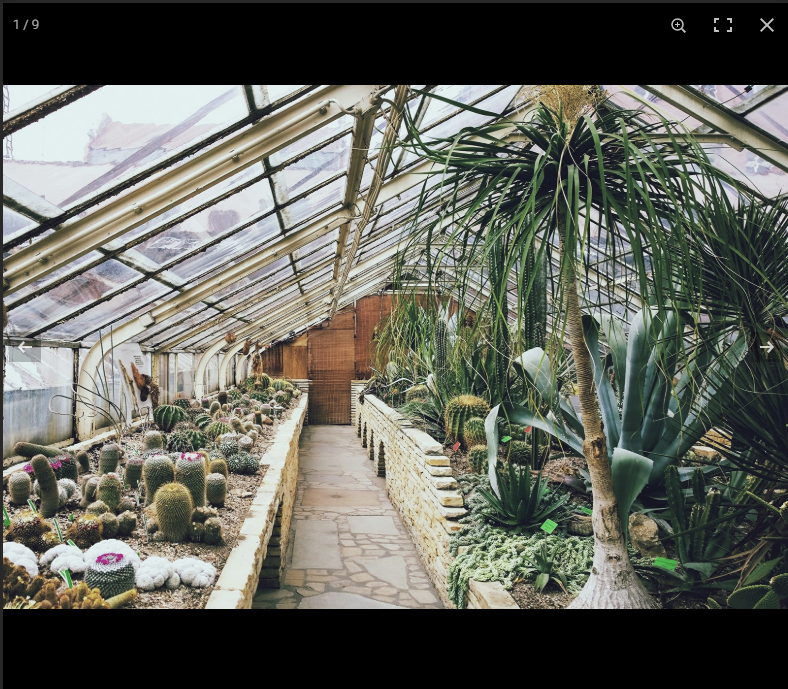
Expected: 
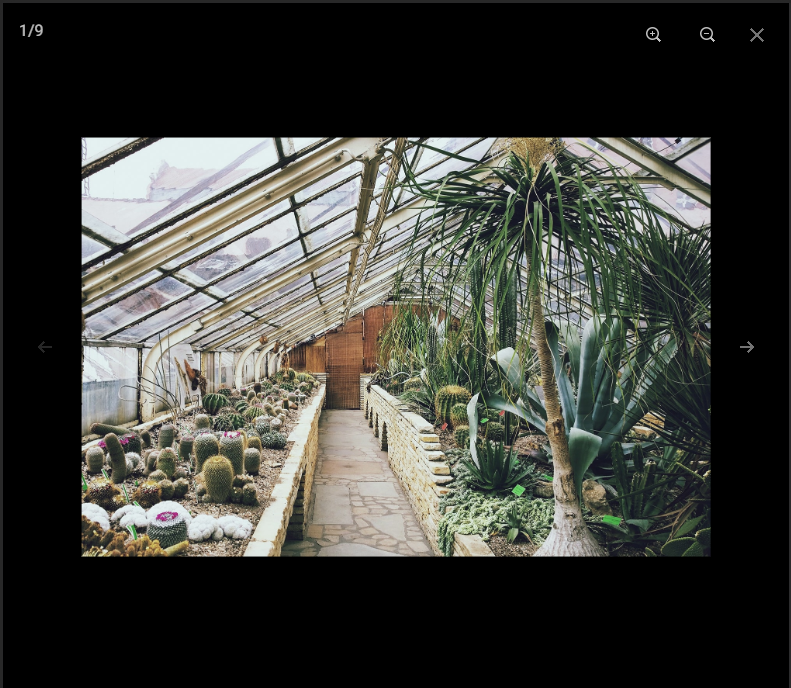
Result: 
Magdalena Dembna
staff
answered 5 years ago
Hi, I sincerely apologize for the inconvenience. This showcase was actually written in jQuery and this seems to be a functionality we've overlooked. We will do our best to include this change in one of the future releases, but unfortunately right now we don't provide fullscreen option. Kind regards, Magdalena
Selissen
pro
answered 5 years ago
To add, I have installed a clean version of the MDB-Vue-Pro-5.4.0 following the instructions. This version also has the incorrect lightbox.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.3.0
- Device: iPhone 6
- Browser: Chrome
- OS: Windows 10 & iOS
- Provided sample code: No
- Provided link: Yes