Topic: MDBDatatable Pagination rendering weird.
lcoleman
priority
asked 1 year ago
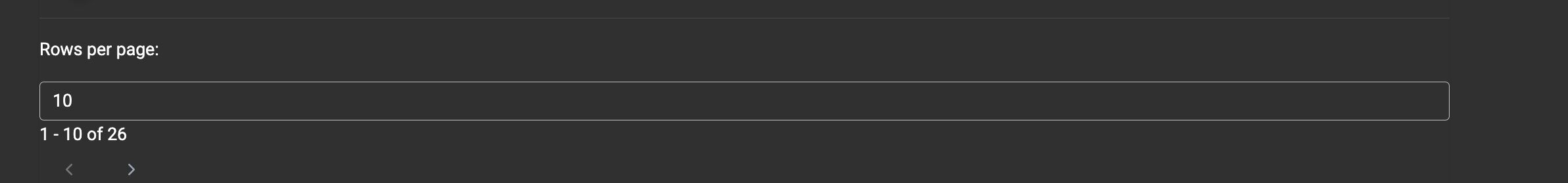
Expected behavior There are a few features that appear not to be working. row clickable does not provide a click pointer or click action. Pagination rendering weird. Also hooverable does not appear to have an effect
Actual behavior Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
code:<MDBDatatable id="data-table" class="hover-overlay shadow-2" :key="selectedApp.value" :loading="loading"
:dataset="dataset" :search="search" :hover="true" :clickable-rows="true" :fixed-header="true"
@render="setActions" :sm="true" :striped="true">
</MDBDatatable>
<!-- </div> -->
Bartosz Cylwik
staff
answered 1 year ago
I cannot reproduce your issues. Please prepare a snippet where we can inspect what is going on.
https://mdbootstrap.com/snippets
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.1.1
- Device: mac
- Browser: vscode
- OS: mac
- Provided sample code: No
- Provided link: No