Topic: MDBModal turning off main page scroll if exited early
guisup
priority
asked 2 years ago
Expected behavior The page should continue to have a scrollable view on the main page.
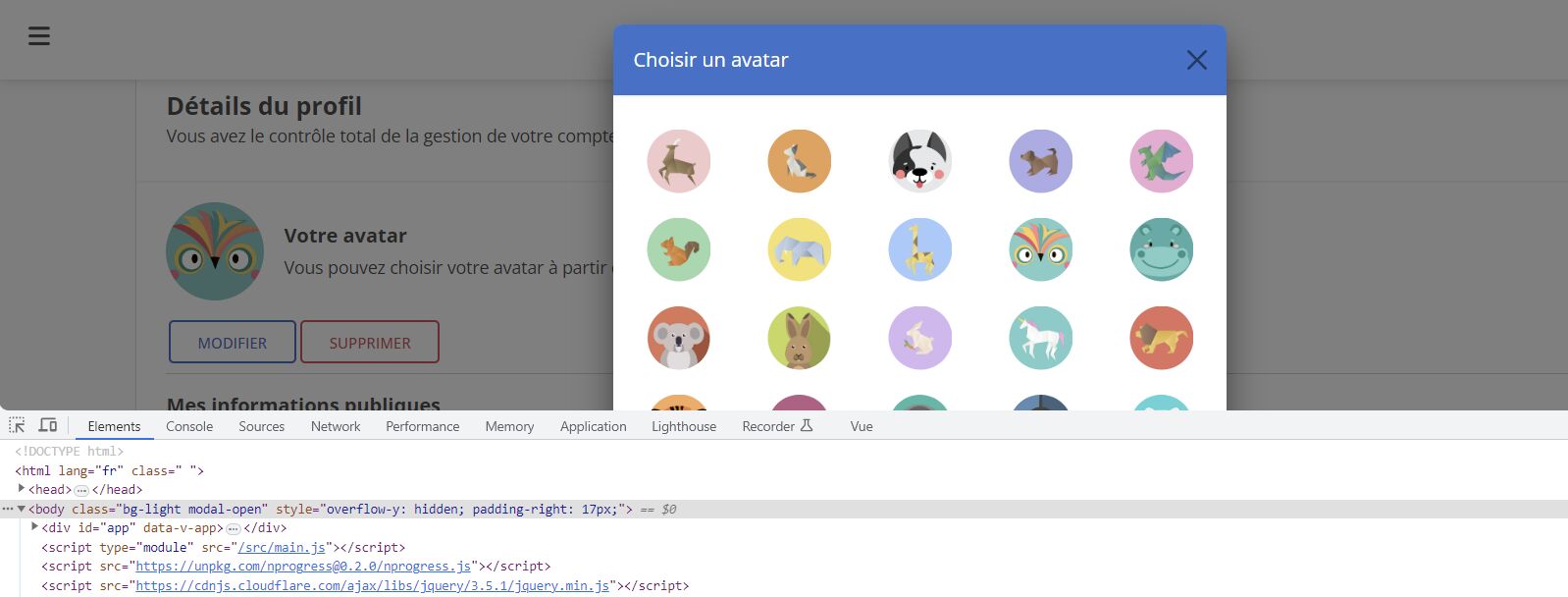
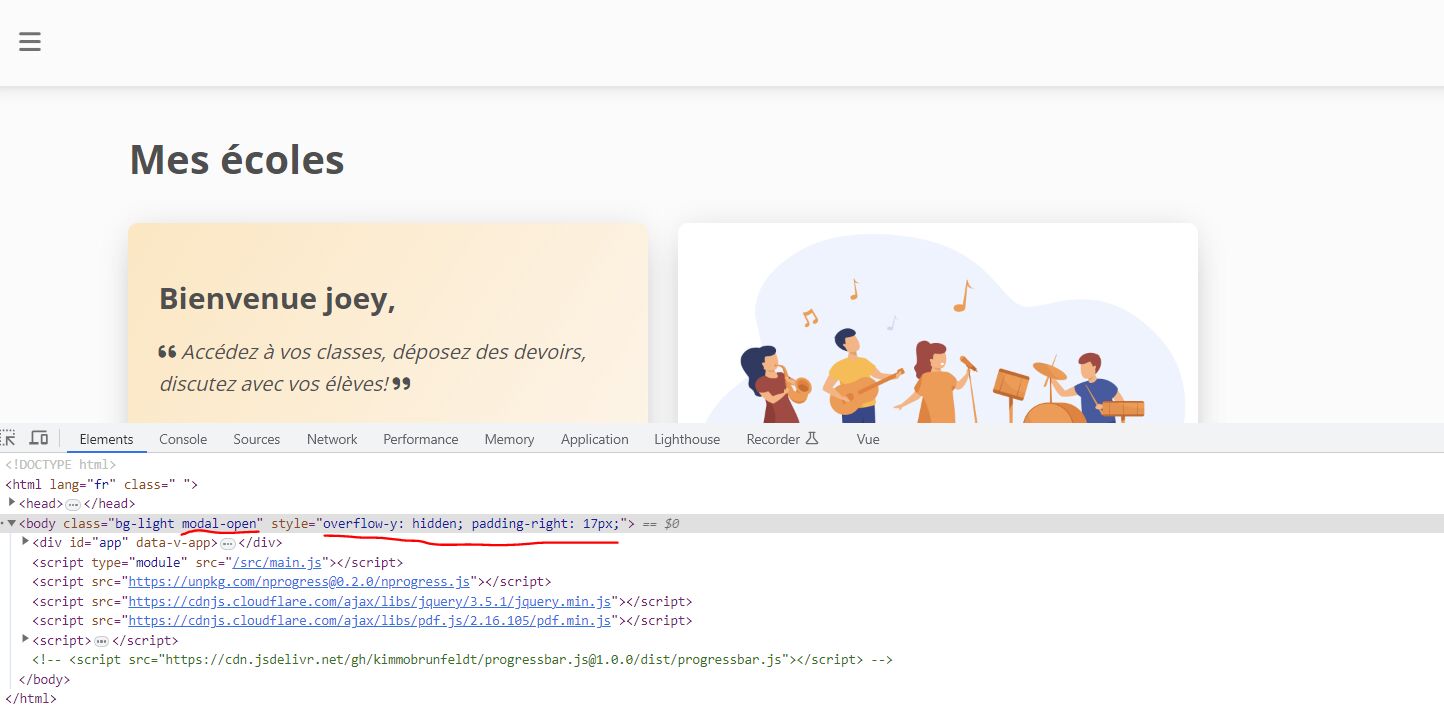
Actual behavior the "modal-open" class and styles remain when non-expectedly exiting the modal. This occurs when we enter the modal and go back one page in the router, the modal component is gone but the class and styles remain, as well as when we have a v-if on the modal and hide it without letting it close fully.
What solutions could you propose to help allow the page to be scrollable even if the modal is exited unexpectedly?
Resources (screenshots, code snippets etc.)


guisup
priority
answered 2 years ago
Solution found, added in the router script before every page load:
router.beforeEach(async (to) => {
// Removes modal-open class and its styles if it exists
if (document.body.classList.contains('modal-open')) {
document.body.style.overflowY = null
document.body.style.paddingRight = null
document.body.classList.remove('modal-open')
}
NProgress.start()
});
Bartosz Cylwik
staff
answered 2 years ago
Hi! Glad you found solution that works for you. We will give the modal a look.
Best Regards!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 4.0.0
- Device: All devices (Tested on Windows, MacOS, iPhone, iPad, Android)
- Browser: All browsers (Tested on Chrome, Safari, Edge, Firefox, Opera)
- OS: All operating systems
- Provided sample code: No
- Provided link: No