Topic: MDBVUE editable table having some issues to solve
modadvisor
free
asked 5 years ago
Hi Sir
I am trying to use mdbVUE theme editable table but i am stuck in two or more issues. can you please help me for below issue? I have already checked the documentation but i am not able to found the answer so i try to request your help.
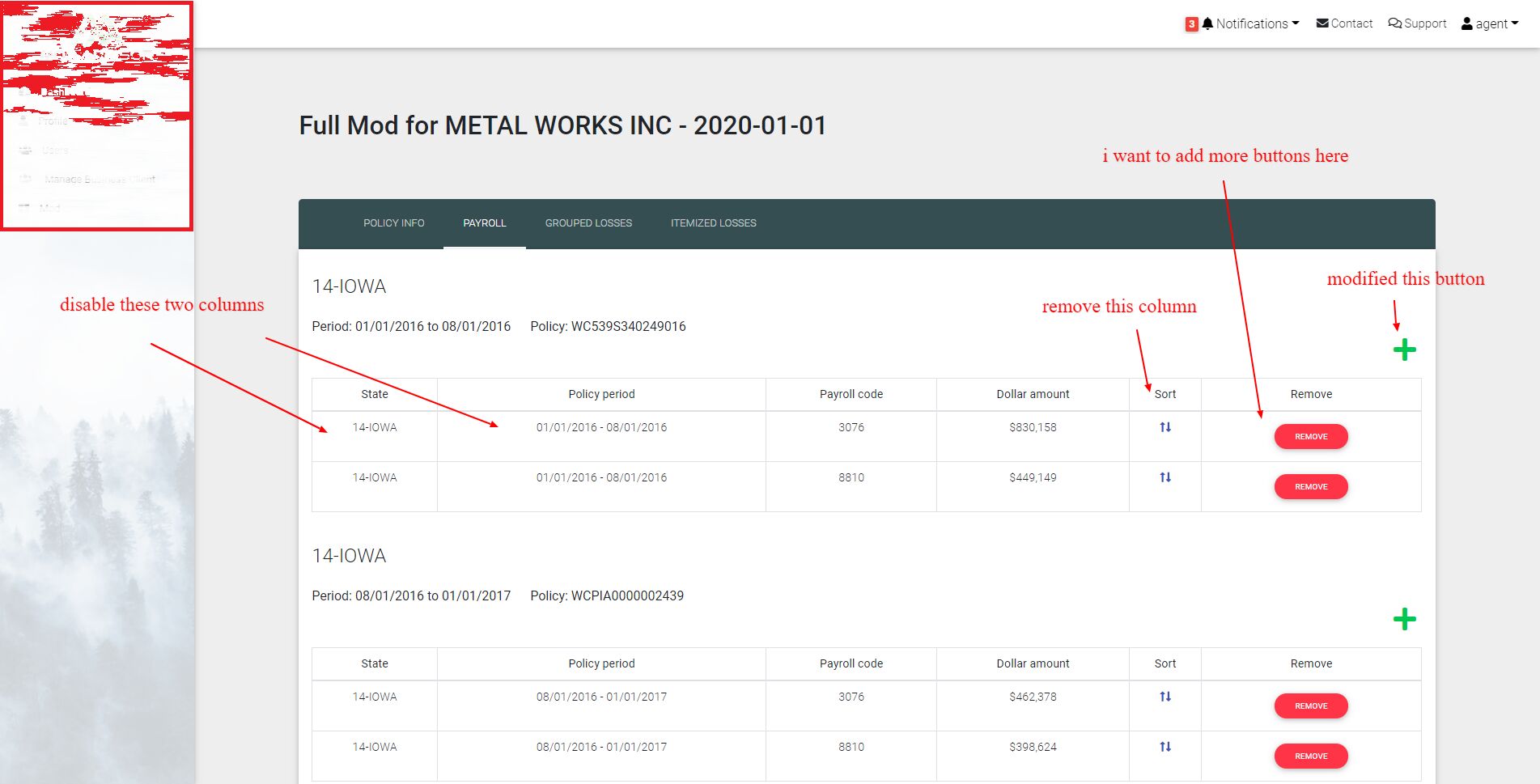
1) How can i disable specific column for edit disabled ?
2) I can not able to remove "sort" column from editable table?
3) How can i change last column content for example last column header is "Remove" column it is having remove button i want to edit button name and also add some other buttons.
4) There is plus button above editable table i want to remove or modify that button and add action in that button please.
please help with above questions asap.

Magdalena Dembna
staff
answered 5 years ago
Hi, Unfortunately, this component has its limitations - as it's not a built-in option, you can try to disable editing for selected columns this way:
mounted() {
// Disable rows
this.$nextTick(() => document.querySelectorAll('#my-table-editor table tbody tr').forEach(row => {
row.querySelectorAll('td').forEach((cell, i) => {
if (i < 2) {
cell.removeAttribute('contenteditable')
}
})
})
);
}
As for the other options - this component doesn't support those features - all available options are listed in the API tab.
You may be interested in our newest plugin in pure JavaScript for MDB5: https://mdbootstrap.com/docs/standard/plugins/table-editor/ - although we are not sure when its Vue version is going to be available.
Best regards, Magdalena
modadvisor free commented 5 years ago
@Magdalena Dembna thanks for your answer. but can you please provide me custom vue component for editable table ? so i can integrate in my app and ableto customize it according to my requirements ?
Thank you
Mikołaj Smoleński staff commented 5 years ago
We can provide custom components only as an additional paid service. Are You interested?
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: PC
- Browser: google chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
modadvisor free commented 5 years ago
Dear sir
Any update ? Thank you