Topic: Multi-item carousel doesn't work correctly on Mobile
krim
pro
asked 6 years ago
Expected behavior It has to contain all items on mobile and swipes left and right on them.
Actual behavior The e.g. slide contains 3 items, but on mobile, it contains the only first one per slide. And swipes don't work at all.
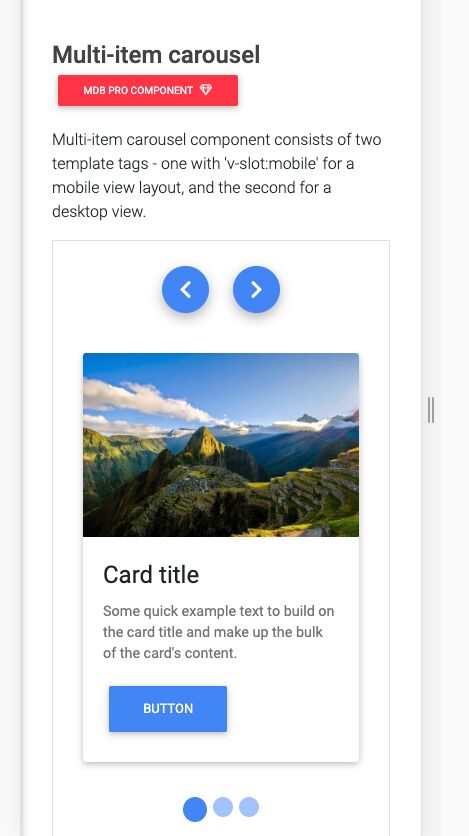
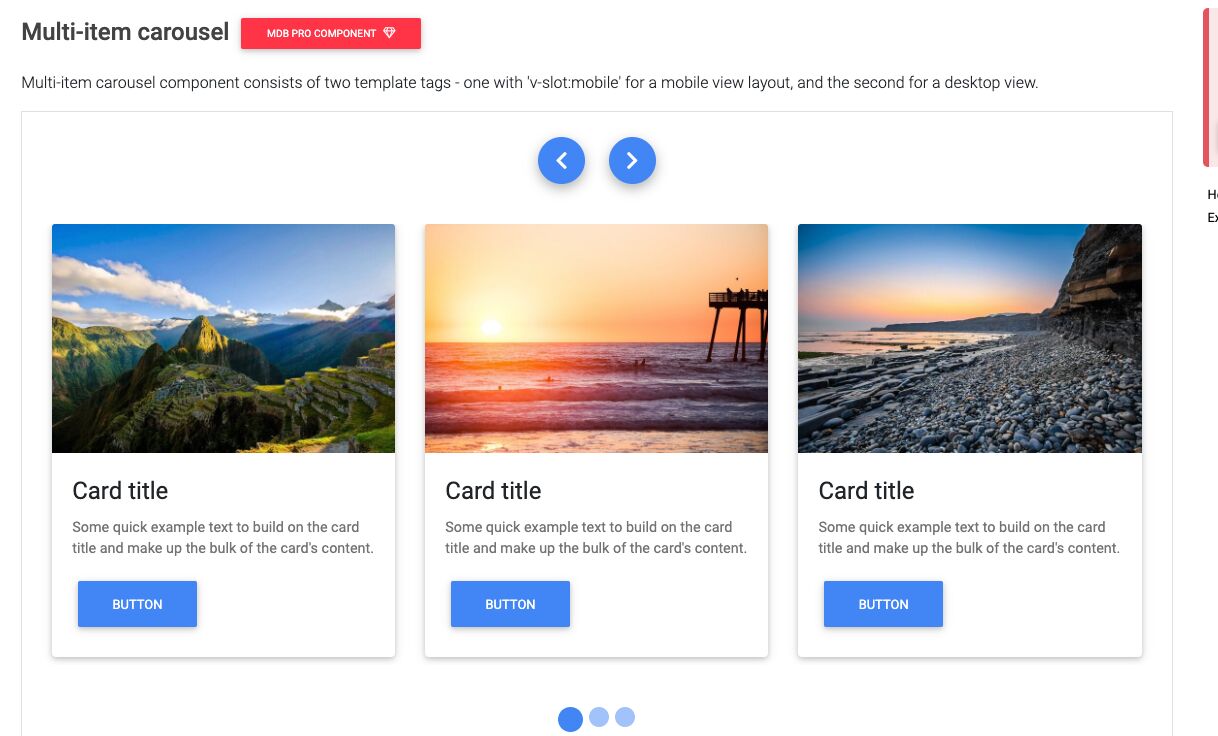
Resources (screenshots, code snippets etc.) https://mdbootstrap.com/docs/vue/advanced/carousel/
Mobile:

Deskop:

krim
pro
answered 6 years ago
@Magdalena Dembna the next problems:
1) It's very slow sliding from the first one slide to the last one.
It will slide one by one per 2 seconds. So it's very strange behavior.
On the page https://mdbootstrap.com/docs/vue/advanced/carousel/#carousel-with-lightbox on lightbox example it's ok, but here: https://mdbootstrap.com/docs/vue/advanced/carousel/#one-item-carousel on "Multi-item carousel - one item per time" you can see my explanation.
I don't understand why a user has to wait for 10 seconds before achieving the last element.
2) I have code like this:
<mdb-carousel :interval="0" :items="resourcesGroup.length" :indicators="resourcesGroup.length > 3" slide multi touch>
<template #[resource_index+1] v-for="(resource, resource_index) in resourcesGroup">
<mdb-col md="12" :key="resource.slug + resource_index">
<CountryBlock :country="resource"/>
</mdb-col>
</template>
</mdb-carousel>
And the CountryBlock:
<nuxt-link :to="{ name: 'countries-country', params: { country: country.slug }}" class="d-block town-item">
<div class="view zoom z-depth-0 border-image">
<img v-lazy="image" class="img-fluid" :alt="country.name">
<div class="mask dark-background flex-left pl-3 pr-3 pt-3">
<div class="text-location text-center">
<div class="text-location-wrapper text-center">
<p class="h3 white-text">{{ country.name }}</p>
</div>
</div>
</div>
</div>
</nuxt-link>
Before version 6.0 my link in CountryBlock worked correctly, but now I can't use it on mobile. I guess you handle touch events, so my links don't work. I want to have swipe events, but also I want my links on CountryBlock to work.
Mikołaj Smoleński staff commented 6 years ago
Thanks again for the detailed description of that issue. We'll be working on it soon.
Best regards
krim pro commented 5 years ago
@Mikołaj Smoleński Have you got any ETA for this fix?
Magdalena Dembna staff commented 5 years ago
@krim it's on our task list, but we don't know if we'll manage to squeeze it into the current release - if so, it'll be featured in the upcoming changelog. Kind regards, Magdalena
krim
pro
answered 6 years ago
Hello, Magdalena Dembna.You have fixed this bug but I have found another one.
When we have 9 items in a carousel and seeing this on a small screen and after that resize the window we will see and empty slide(without the slide, just indicators).I guess you should recalculate the current slide number.
The examples:
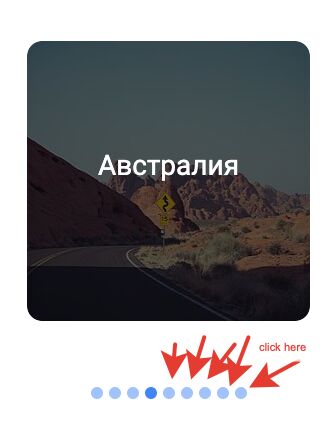
Small screen size(9 slides):
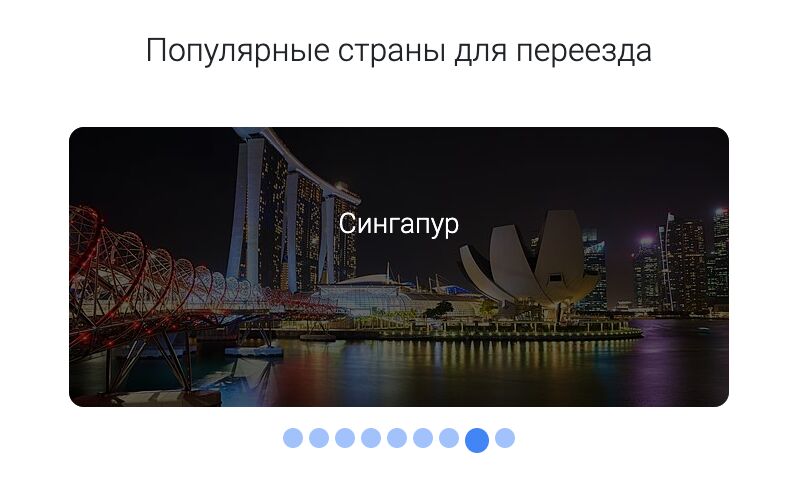
Resize to bigger screen size(3 slides and an empty slide):
Magdalena Dembna staff commented 6 years ago
Thank you for reporting it - we will try to fix it as soon as possible. Kind regards, Magdalena
Magdalena Dembna
staff
answered 6 years ago
@krim, try adding the following lines to your main.js:
import Vue2TouchEvents from 'vue2-touch-events';
Vue.use(Vue2TouchEvents);
and then check if this code works:
<mdb-container>
<mdb-carousel :interval="false" touch>
<mdb-carousel-item img src="https://mdbootstrap.com/img/Photos/Slides/img%20(68).jpg" mask="black-light" alt="First slide" />
<mdb-carousel-item img src="https://mdbootstrap.com/img/Photos/Slides/img%20(6).jpg" mask="black-strong" alt="Second slide" />
<mdb-carousel-item img src="https://mdbootstrap.com/img/Photos/Slides/img%20(9).jpg" mask="black-slight" alt="Third slide" />
</mdb-carousel>
</mdb-container>
We will sort out this issue in the upcoming release. Kind regards, Magdalena
krim pro commented 6 years ago
Thanks, that's works.
But the first problem still exists) I believe that you will fix it soon. Thanks for your work.
Magdalena Dembna staff commented 6 years ago
I found the bug which was causing incorrect calculation of children items in the case without controls - the fix will be released in MDBVue 5.8.1 (19.08).
Magdalena Dembna
staff
answered 6 years ago
Demo app written in Vue is available here: https://mdbootstrap.com/previews/templates/vue/#/advanced/pro/multicarousel as you can see in vue component all nine elements are showing. However, we don't support swiping for our carousel. Thank you for this suggestion, we will discuss it with our team. Kind regards, Magdalena
krim pro commented 6 years ago
Thanks for the answer. I use the code which you provided here https://mdbootstrap.com/docs/vue/advanced/carousel/#multi-item-carousel Could put here the correct code?
krim pro commented 6 years ago
I have found the bug. The param showControls resolve the problem. If I don't want to show controls - it produces the problem which I described.
OK: mdb-multi-carousel :interval="false" showControls showIndicators slide
WITH BUG: mdb-multi-carousel :interval="false" showIndicators slide
krim pro commented 6 years ago
And I found that your code is a little bit prepared to swipers by using props 'touch', but it doesn't implement correctly.
It returns an error [Vue warn]: Failed to resolve directive: touch
Magdalena Dembna staff commented 6 years ago
I will look into it, update code and a task to resolve touch events is already on our board. Thank you for drawing our attention to this issue. Kind regard, Magdalena
krim pro commented 6 years ago
I saw that you tried to fix it(Carousel - support for touch events), but I have the same problem on 5.8.0.
1) For correct work on mobile, I have to enable showControls and hide it via css...
2) When I set up a touch props to mdb-multi-carousel I see:
vendors.app.js:32044 error [Vue warn]: Failed to resolve directive: touch(found in at node_modules/mdbvue/src/components/pro/Advanced/MultiCarousel.vue)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.6.0
- Device: Mobile
- Browser: ALL
- OS: ALL
- Provided sample code: No
- Provided link: Yes