Topic: New version of mdb-vue (5.8.3)
ozgehan
premium
asked 6 years ago
I was using 5.8.1 version couple of days ago I updated my mdbvue package to 5.8.3 now I am getting warnings at inspect element with every action on input.

fulllist
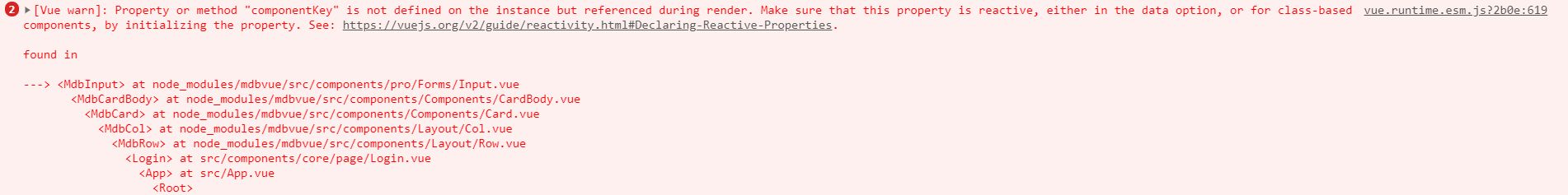
[Vue warn]: Property or method "componentKey" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.
found in
---> at node_modules/mdbvue/src/components/pro/Forms/Input.vue at node_modules/mdbvue/src/components/Components/CardBody.vue at node_modules/mdbvue/src/components/Components/Card.vue at node_modules/mdbvue/src/components/Layout/Col.vue at node_modules/mdbvue/src/components/Layout/Row.vue at src/components/core/page/Login.vue at src/App.vue
ozgehan
premium
answered 6 years ago
with the publish of version 6.0.0 problem seems solved. I am not getting any errors. I haven't changed anything with my pages but errors are gone.
Mikołaj Smoleński staff commented 6 years ago
Great to read that. Thanks for letting us know. Best regards
Magdalena Dembna
staff
answered 6 years ago
We were still not able to reproduce your case, even with your code snippet - after removing all references to external files and global variables, all seems to work fine. We had a bug in the mdbInput component back in 5.8.2 version, but since 5.8.3 no one has complained. Based on the error shown in the console, can you try searching for componentKey in your source folder? Also, the problem has originated in Login.vue file - can you provide a code snippet?
Finally, if nothing else works and your frontend can be easily run (without any coding on our side), you can email me (m.dembna@mdbootstrap.com) your project and I will try to find what exactly is causing this problem.
Kind regards, Magdalena
Mikołaj Smoleński
staff
answered 6 years ago
I've added your issue to our list of bugs. Still I can't recreate your issue since the value is generated from an API and in our demo there are no similar issues, but we'll try to make more testing before the next release.
Best regards
ozgehan
premium
answered 6 years ago
Hi I added my page in the html part of the snippet because I can't share document here.
P.S : It is not a working example. I just copied it there
Thanks,
Mikołaj Smoleński
staff
answered 6 years ago
Hi there,
Could you please send the code of that part which causes error?
Best regards
ozgehan premium commented 6 years ago
I have 4 pages do you want them all? I believe you can find the key in Input.vue component in mdbvue
the generated input.vue file is below.
var render = function() { var _vm = this var _h = _vm.$createElement var _c = _vm._self._c || _h return _vm.noWrapper ? _c( _vm.whatTagIsThis, { key: _vm.componentKey, ref: "input", tag: "component", class: _vm.inputClasses, attrs: { id: _vm.id, type: _vm.type, step: _vm.step, min: _vm.min, max: _vm.max, placeholder: _vm.placeholder, disabled: _vm.disabled, name: _vm.name, required: _vm.required, checked: _vm.inputChecked, value: _vm.innerValue, rows: _vm.rows, readOnly: _vm.readOnly, maxlength: _vm.maxlength, autocomplete: _vm.autocomplete, "aria-label": _vm.label || _vm.ariaLabel || _vm.placeholder, "aria-describedby": _vm.ariaDescribedBy, "aria-labelledby": _vm.ariaLabelledBy }, on: { focus: _vm.focus, blur: _vm.blur, click: _vm.wave, change: _vm.onChange, input: _vm.onInput } }, [_vm._v(_vm._s(_vm.whatTagIsThis === "textarea" && _vm.value))] ) : _c( "div", { class: _vm.wrapperClasses }, [ _vm.icon ? _c("i", { class: _vm.iconClasses }) : _vm._e(), _vm.$slots.prepend ? _c( "div", { staticClass: "input-group-prepend", attrs: { id: _vm.prependSlotID } }, [_vm._t("prepend")], 2 ) : _vm._e(), _c( _vm.whatTagIsThis, { key: _vm.componentKey, ref: "input", tag: "component", class: _vm.inputClasses, attrs: { id: _vm.id, type: _vm.type, step: _vm.step, min: _vm.min, max: _vm.max, placeholder: _vm.placeholder, disabled: _vm.disabled, name: _vm.name, required: _vm.required, checked: _vm.inputChecked, value: _vm.innerValue, rows: _vm.rows, maxlength: _vm.maxlength, "aria-label": _vm.label || _vm.ariaLabel || _vm.placeholder, "aria-describedby": _vm.ariaDescribedBy, "aria-labelledby": _vm.ariaLabelledBy, readOnly: _vm.readOnly, autocomplete: _vm.autocomplete }, on: { focus: _vm.focus, blur: _vm.blur, click: _vm.wave, change: _vm.onChange, input: _vm.onInput } }, [_vm._v(_vm._s(_vm.whatTagIsThis === "textarea" && _vm.value))] ), _vm.label ? _c( "label", { ref: "label", class: _vm.labelClasses, attrs: { for: _vm.id }, on: { click: _vm.focus } }, [_vm._v(_vm._s(_vm.label))] ) : _vm._e(), _vm.isThisCheckboxLabeless ? _c("label", { ref: "label", class: _vm.labelClasses, attrs: { for: _vm.id }, on: { click: _vm.focus } }) : _vm._e(), _vm._t("default"), _vm.$slots.append ? _c( "div", { staticClass: "input-group-append", attrs: { id: _vm.appendSlotID } }, [_vm._t("append")], 2 ) : _vm._e(), _vm.validFeedback ? _c("div", { staticClass: "valid-feedback" }, [ _vm._v("\n " + _vm._s(_vm.validFeedback) + "\n ") ]) : _vm._e(), _vm.invalidFeedback ? _c("div", { staticClass: "invalid-feedback" }, [ _vm._v("\n " + _vm._s(_vm.invalidFeedback) + "\n ") ]) : _vm._e(), _vm.small ? _c("small", { staticClass: "form-text text-muted" }, [ _vm._v(_vm._s(_vm.small)) ]) : _vm._e(), _vm.counter && _vm.isTouched ? _c( "span", { staticClass: "character-counter", staticStyle: { float: "right", "font-size": "12px", height: "1px" } }, [ _vm._v( _vm._s(_vm.characters) + "/" + _vm._s(_vm.counterMaxValue) ) ] ) : _vm._e() ], 2 )}var staticRenderFns = []render._withStripped = true
export { render, staticRenderFns }
Mikołaj Smoleński staff commented 6 years ago
We can't reproduce the error. Can you send the code of one of your pages? We need to know how do you use the component. With v-model or value field? It's in the form or outside?
Best regards
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 5.8.3
- Device: computer
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes