Topic: Notification Error
fe_developer
free
asked 5 years ago
Expected behavior
A success notification should appear at the top after succesfull execution of pre-event-behaviour.
Actual behavior
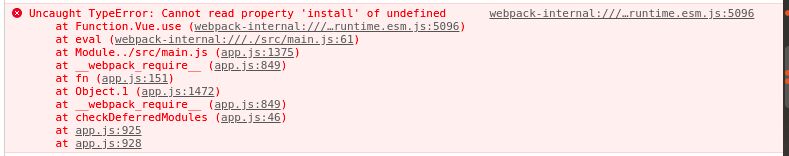
No component is appearing with white screen with an error in logs as shown in screenshots.
This happens when I add folling setting in main.js
import Notify from 'mdbvue';
Vue.use(Notify);
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.6.0
- Device: laptop
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 5 years ago
Which installation type from our guide did you choose? https://mdbootstrap.com/docs/vue/getting-started/quick-start/
Best regards
fe_developer free commented 5 years ago
I used this reference as installation guide with pro component tab https://mdbootstrap.com/docs/vue/getting-started/quick-start/#existing-project
Mikołaj Smoleński staff commented 5 years ago
Ok, it seems like there is something wrong with Your project's configuration. Please install clean MDB PRO project according to basic installation guide and check the project config to make sure how the Notify component works and to compare with your project's config.
Which version of Vue do you use?
Best regards
fe_developer free commented 5 years ago
Vue Version being used is: 2.6.10 Are you suggesting the link given as reference to install pro version to existing project is not correct?
Mikołaj Smoleński staff commented 5 years ago
I suggest that project is not configured properly for importing that component. I think the easiest way to fix it will be to compare clean MDB Vue project's config with the current one.