Topic: Override colors with NuxtJs and Vue Pro ?
GuillaumeDgr
premium
asked 3 years ago
How to override colors (primary / secondary etc... ) with NuxtJs and Vue Pro ?
GuillaumeDgr
premium
answered 3 years ago
Thanks for your reply ! I'm using MDB 4.
I do not have "scss/free/_variables.scss" file. The only one I have is "scss/pro/_variables.scss" or "scss/core/_variables.scss" where I can't find colors variables ($primary / $secondary / ...). I have tried to update these variables in "scss/core/_colors.scss" where I have the variables ($primary-color / $secondary-color / ...) but without no effects...
I use NuxtJs, Vue Pro version and I have installed MDB using the pro quick start installation : https://mdbootstrap.com/docs/vue/getting-started/quick-start/.
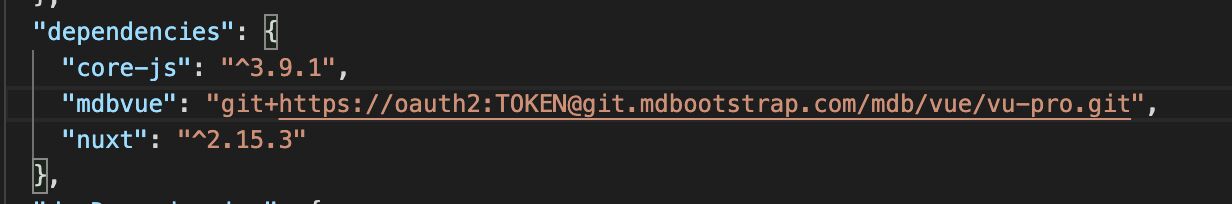
Here is my package.json :
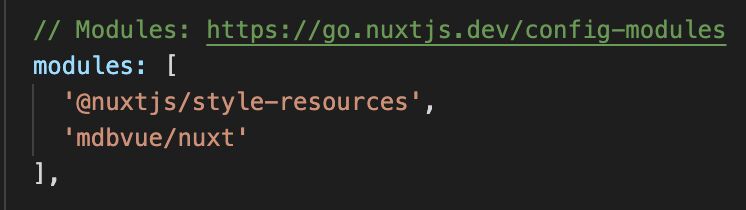
 and nuxt.config.js :
and nuxt.config.js :

Mikołaj Smoleński staff commented 3 years ago
In MDB4 colors are located inside scss/core/_colors.scss (exactly as You noticed). Unfortunately, to make MDB SCSS work directly in Nuxt project, You will have to make some steps manually. Here's a guide:
- In
nuxt.config.jsset mdbvue.css and mdbvue.bootstrap tofalseas wrote here: https://mdbootstrap.com/docs/vue/getting-started/quick-start/#nuxt - Copy all scss directory from node_modules/mdbvue to your app's assets directory
- Import main scss (mdb-pro.scss) as a resource in nuxt.config.js following this guide: https://nuxtjs.org/docs/2.x/features/configuration
- Finally, you should be able to change colors inside _colors.scss file and compile scss to css correctly.
Keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 6.7.2
- Device: Mac book pro
- Browser: Firefox developers
- OS: MacOs
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 3 years ago
To override theme colors you have to change the scss variables ($primary, $secondary, etc) in
scss/free/_variables.scssfile and then compile scss to css with your favourite tool. You can also use our webpack starter for this purpose. https://github.com/mdbootstrap/mdb-webpack-starter#custom-themeSecond option is to build your own theme using our theming system: https://mdbootstrap.com/docs/standard/content-styles/theme/
Keep coding, Mikołaj from MDB