Topic: Responsive spacing
ozgehan
premium
asked 1 year ago
Hi,
I am using bootstrap4 with vue2. I was trying to do responsive spacing but I can't see any changes according to the screen size. How can I use responsive spacing ?
Thanks,
ozgehan
premium
answered 1 year ago
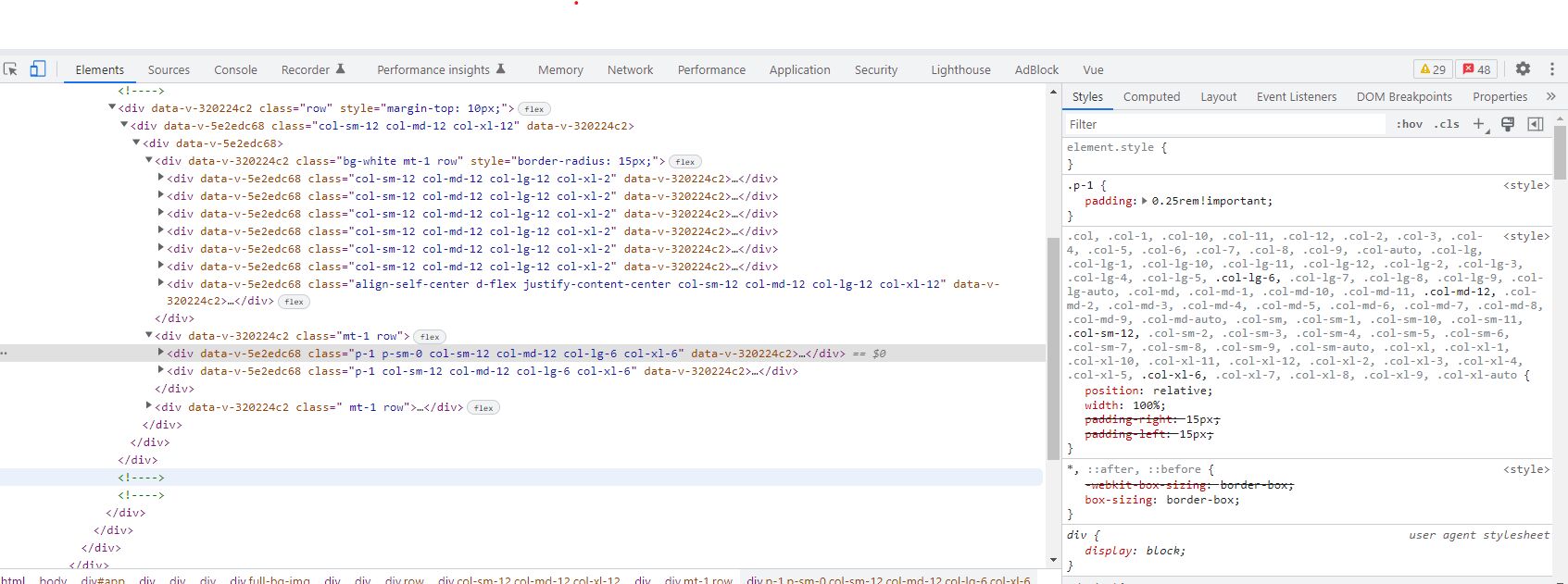
Of course I looked at the page https://mdbootstrap.com/docs/b4/vue/utilities/spacing/ and try to the responsive spacing with the classes defined there. I tried to use p-1 p-sm-0 on a div but it doesn't apply sm on the div. My bootstrap version is 4.6.0.

Mateusz Trochonowicz staff commented 1 year ago
Try do something bigger, maybe p-lg-0 - is there still no changes?
Mateusz Trochonowicz
staff
answered 1 year ago
Hi, could you provide some more information about this? I guess this case is up to Bootstrap itself.
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB4 6.7.3
- Device: laptop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No