Topic: Select inside VUE, no dropdown
Łukasz Musznik
premium
asked 3 years ago
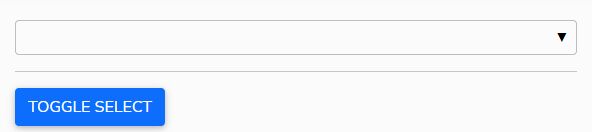
Expected behavior Simple demo Select component should open dropdown after click
Actual behavior Nothing happens after click
Resources (screenshots, code snippets etc.)
- Laravel 8, Vue 2x, no components, Bootstrap 5. Clean test template. App.js import from footer. No console errors. Button "toggle select" not working.
Everything works fine only if Select component is outside Vue #app el
import $ from 'jquery'; import Vue from 'vue' import * as mdb from 'mdb-ui-kit';and
<div class="row d-flex justify-content-center"> <div class="col-3"> <select class="select" id="mySelect"> <option value="1">One</option> <option value="2">Two</option> <option value="3">Three</option> <option value="4">Four</option> <option value="5">Five</option> </select> <hr/> <button id="toggleMySelect" class="btn btn-primary" data-mdb-toggle="mySelect"> Toggle Select </button> </div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 1.0.0-beta6
- Device: Pc
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 3 years ago
In this case you need a Vue Select component which is available in [MDB Vue UI KIT package][https://mdbootstrap.com/docs/b5/vue/pro/]
Keep coding, Mikołaj from MDB