Topic: Selectable datatable
ozgehan
premium
asked 3 years ago
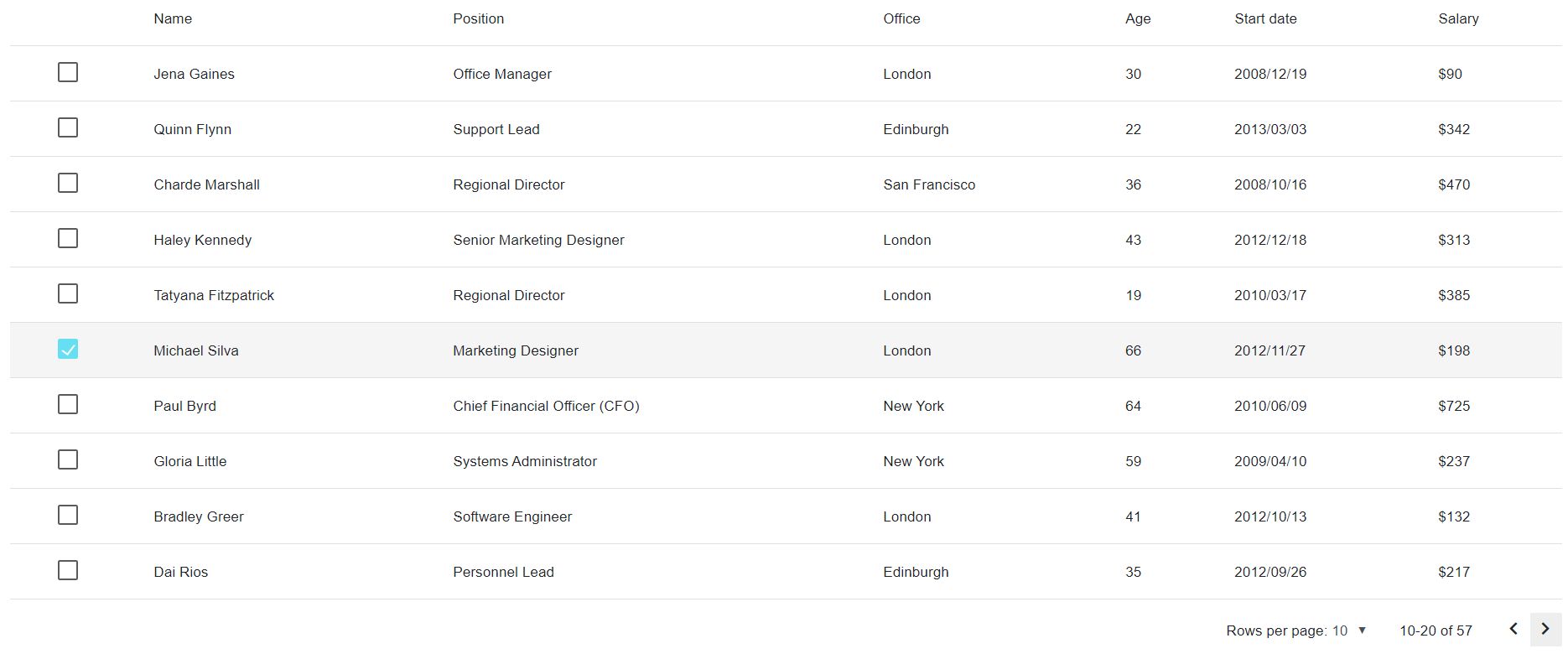
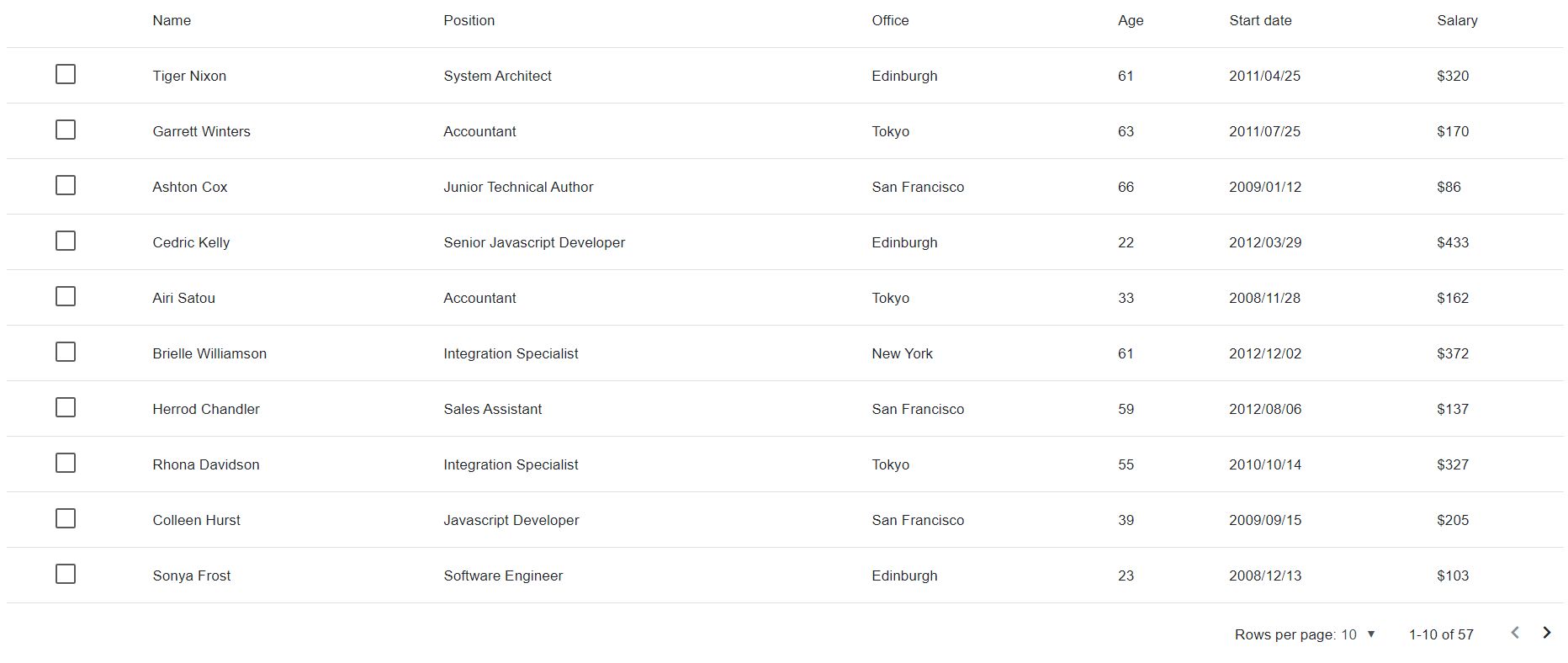
Hi,I have problem with datatable's selected event.When a row is selected in the datatable, even if it is a 2nd page, the page is updated and returns to 1 page.Ichoose this data which is second page. But datatable directly back on the first page.
But datatable directly back on the first page.  I use like this.
I use like this.
<mdb-datatable-2
v-model="data"
selectable
@selected="setSelectedRow2"
:searching="{ value: search, field: fieldName }"
/>
But I remove the
:searching="{ value: search, field: fieldName }"
Datatable work correctly.But I want these both features selectable and searchable. How can I fix this problem?
ozgehan
premium
answered 2 years ago
Hi Mikolaj, Is there an update about this bug?
Mikołaj Smoleński staff commented 2 years ago
We made a new Datatable for MDB5 which does not have this issue. The datatable in MDB4 is still waiting for this fix.
Keep coding, Mikołaj from MDB
ozgehan
premium
answered 3 years ago
Yes I am sure.And also I try like this .
:searching="{ value: search, field: 'office' }"
But there is no difference.
Mikołaj Smoleński staff commented 3 years ago
Ok, I could recreate the issue. Unfortunately, there is no option for hotfix. I'm adding the issue to our Bug List for future release's. Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 6.7.1
- Device: Computer
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 3 years ago
Do you have
searchandfieldNamedata variables? Are you sure thatfieldis equal to one of the columns field key? In the example above it could bename,postion,officeetc. Best regards