Topic: Setup problems MDB5 Pro on Vue3
Laduch
priority
asked 4 years ago
Hi,
I tried to setup a simple Vue3 project with MDB5 "Pro" version (mdb-vue-ui-kit@1.7.0) installed and ran into an issue, that MDB-components are not transformed.
See Git for reproduction: https://github.com/InfoConLaduch/test-vue3-mdb5.git (MDB Access_Token is removed!)
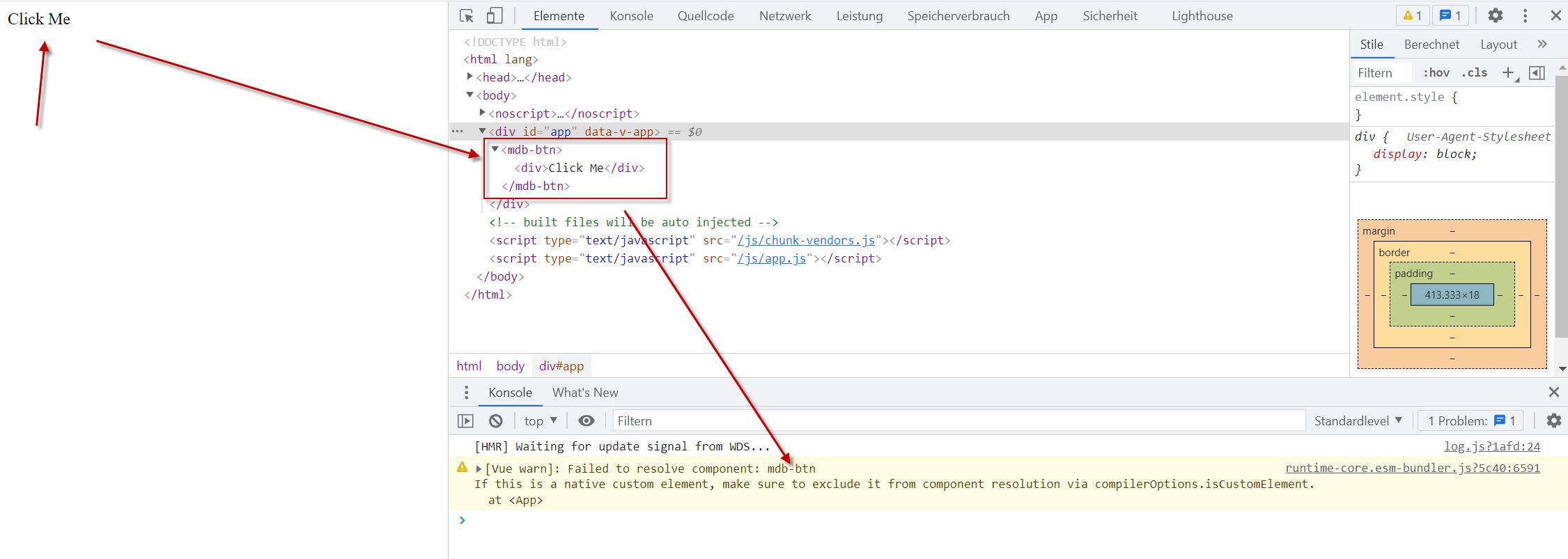
There is just a single MDB-Button. The project compiles without complaining (npm run serve) and on 127.0.0.1:8080 the browser shows up. But the MDB-button is not transformed and is just copied in, like it is present in the source file. The browser also shows a warning, hinting that vue failed to resolve the component (see screenshot). I tried to register the button globaly in main.js or tried to follow the suggestion of the Vue warning to setup "compilerOptions.isCustomElement" in vue-config.js. Nothing helped.

What is the problem with my simple project setup? What am I missing?
Laduch
priority
answered 4 years ago
Thanks for clarification.
I somehow assumed, that component names stay untouched upgrading from 4 to 5. My fault and lazyness not reading it.
Mikołaj Smoleński
staff
answered 4 years ago
The component name is MDBBtn, not mdb-btn. https://mdbootstrap.com/docs/b5/vue/components/buttons/
Keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 1.4.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes